全体的な変更点
カスタムフィールドの表示範囲
本テーマ専用のカスタムフィールドが投稿ページ(ブログ記事)や固定ページを含む全てのページタイプで使えるようになりました。
また、玄人さんが良く使う「カスタム投稿タイプ」でも特別な操作なくカスタムフィールドが使えるようになっています。
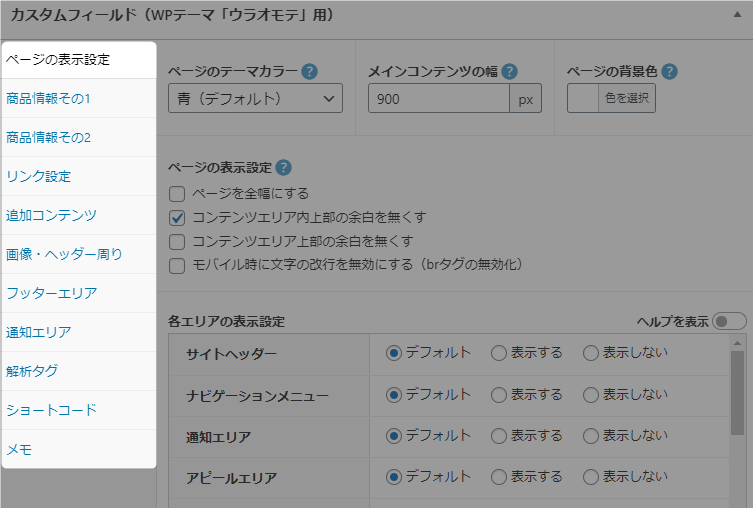
なお、今回のアップデートからカスタムフィールドのタブ項目が若干変わっています。

フィールド内でエディタが使えるように
- 商品・サービスの説明(商品情報その1のタブ内)
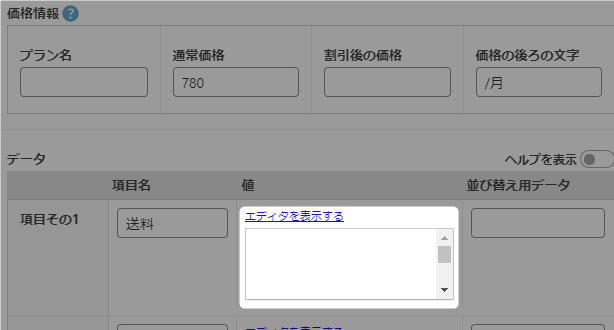
- データ入力欄(商品情報その2のタブ内)
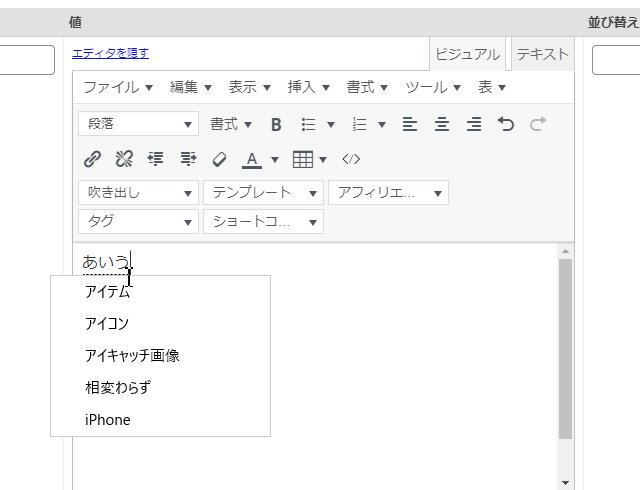
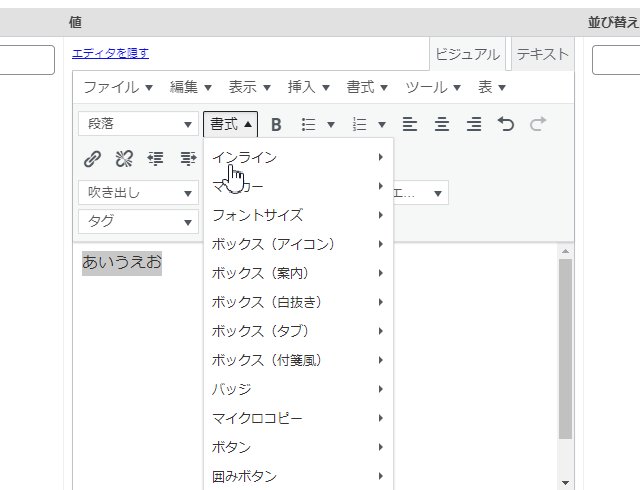
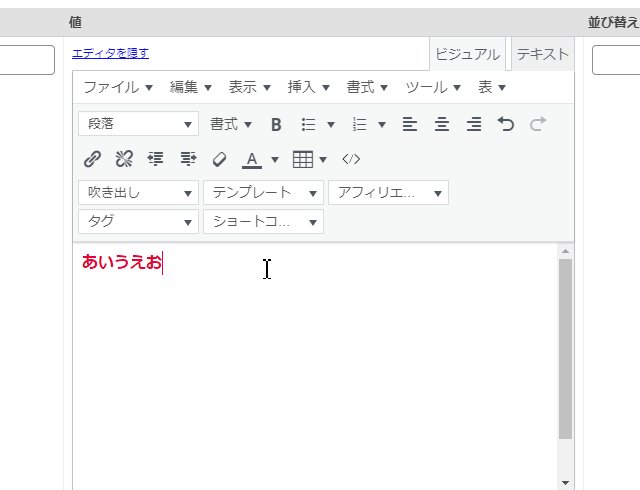
カスタムフィールド内でビジュアルエディタを使えるようにしました。

商品・サービスの説明欄はそのままエディタを表示していますが、データ入力欄は「エディタを表示する」をクリックするとエディタを表示することができます。

ページ毎のスキン変更
今回のバージョンからページごとにスキンを変更できるようになりました。
また、ページ単位だけでなくページタイプごとにデフォルトのスキンを設定できるようになっていますので、
- PPC用ページのデフォルトスキンは「イノセンス」にする
- 扱う案件やジャンルに合わせて別のスキンを適用する
といった感じで臨機応変に変更することができちゃいます。
この機能は親テーマにはないオリジナルの機能になっています(2021年4月時点)ので、TPOに合わせながらご活用ください。

全てのスキンでデザインが崩れないかひと通りチェックしていますが100%網羅しているわけではないので、もしデザイン崩れが生じた場合はご連絡ください。
ウラオモテのデザインをスキン化
今回のアップデートに伴い、本テーマのデザインをスキン化しました。
また、スキン化を機に少しデザインを変えてます(たぶんあまり気づかないレベルです)。
ウラオモテで使っているデザインはCocoon設定>スキンで「全てのスキンを表示する」にして設定を保存すると出てきます。

表示エリアのデフォルト設定を追加
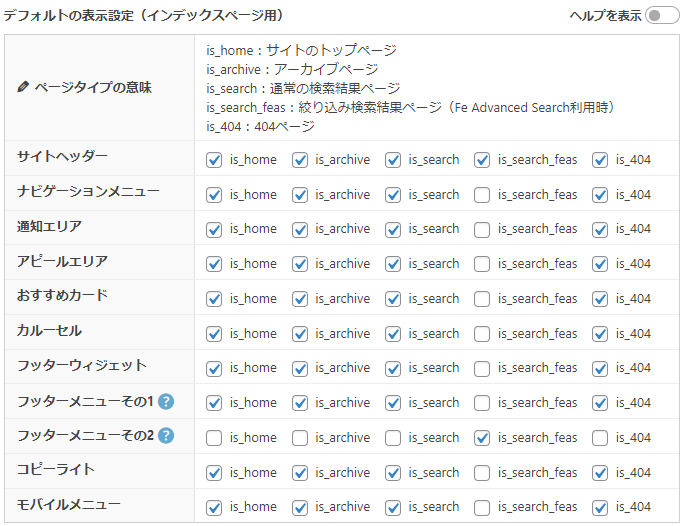
サイドバーやヘッダーエリアなど各エリアの表示をページタイプごとにデフォルトとして表示の可否を設定できる仕様に変更しました。
本テーマはもともとPPC(リスティング等)専用のテンプレートとして開発したこともあって
- リスティング用のページにサイトのロゴとかヘッダーなんていらないよね
- サイドバーもいらないし1カラムで良いじゃん
..といった感じで、エリアの表示に関しては良くも悪くも縛りを設けていましたが、
- ブログやサイトアフィリでも使いたい
- 運用型広告やジャンル特化型の凝ったサイトを作りたい
- 会社のホームページ用として使いたい
- 会員専用サイトとして使いたい etc..
など、ユーザーさんが増えるとともに利用用途の範囲が広がってきたので、どんなサイト構成にも対応できるよう今回のアップデートでエリアの表示を臨機応変に変更できるようにしました。
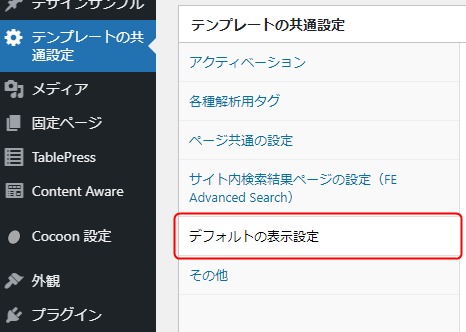
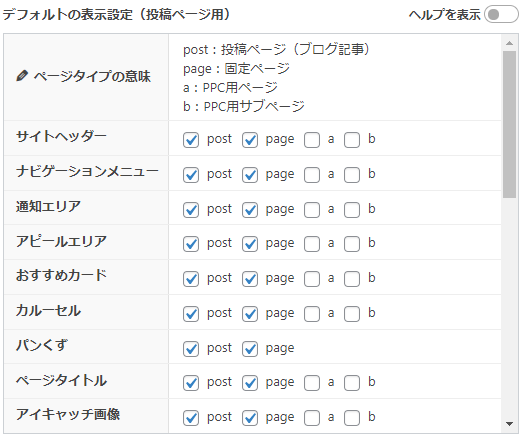
デフォルトの設定方法
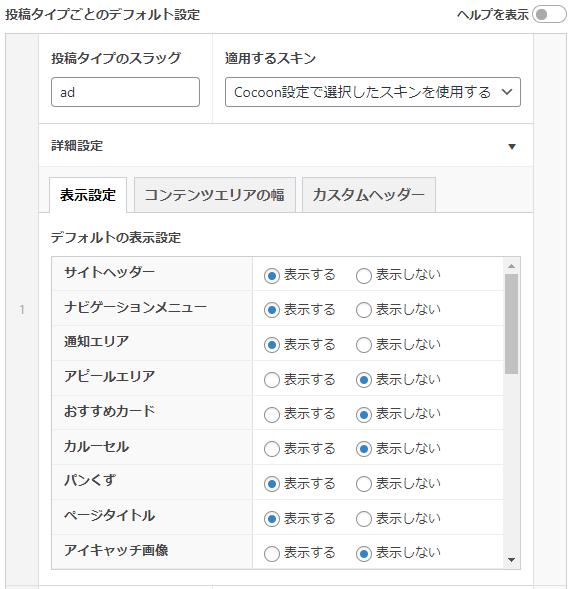
デフォルトの表示設定はサイドメニューにある「テンプレートの共通設定」から各ページタイプごとに細かい設定をすることができます。


PPC用ページなど投稿ページ以外のインデックスページもそれぞれ変更できます。

玄人さんがよく使うカスタム投稿タイプにも適用できます。

デフォルトの表示設定について詳しくは以下のページをご参考ください。
検索結果ページ
今回のバージョンから検索結果のページを絞り込み検索だけでなく、通常の検索結果としても表示できる仕様にしました。
| 通常の検索 | 絞り込み検索 | |
|---|---|---|
| 検索条件 | テキスト検索のみ | 複数の条件を設定できる |
| 検索後の表示内容 | アイキャッチ画像 ページタイトル 抜粋 | 各ページ内の カスタムフィールドの値を表示できる |
サイト内検索については以下のページをご参考ください。
ブロックパーツの変更点
お手軽スタイル設定(β版)
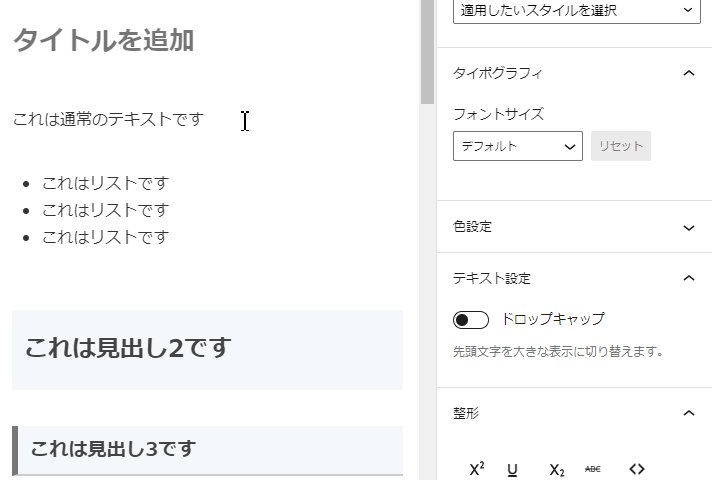
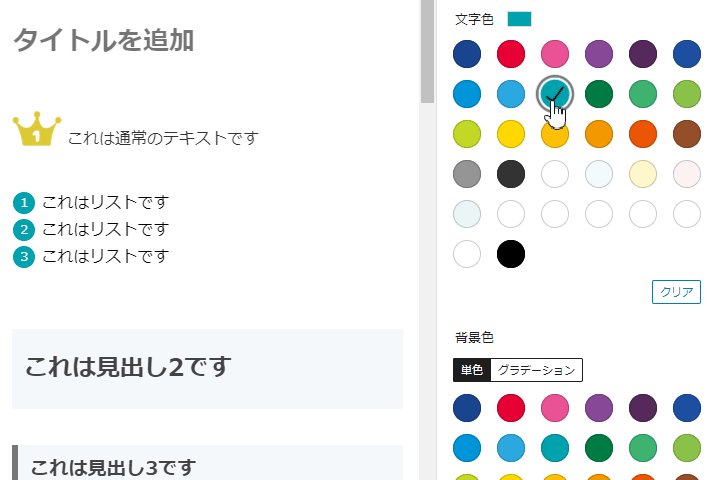
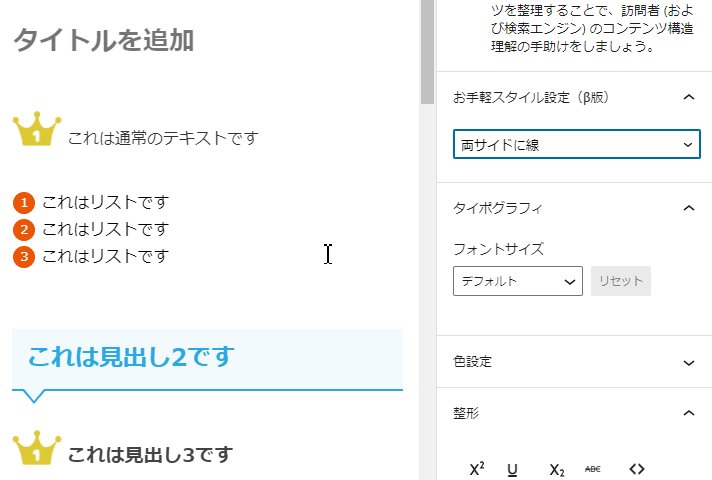
簡単にスタイルを変更できる機能として「お手軽スタイル設定」をVer4.1.0から実装しました。
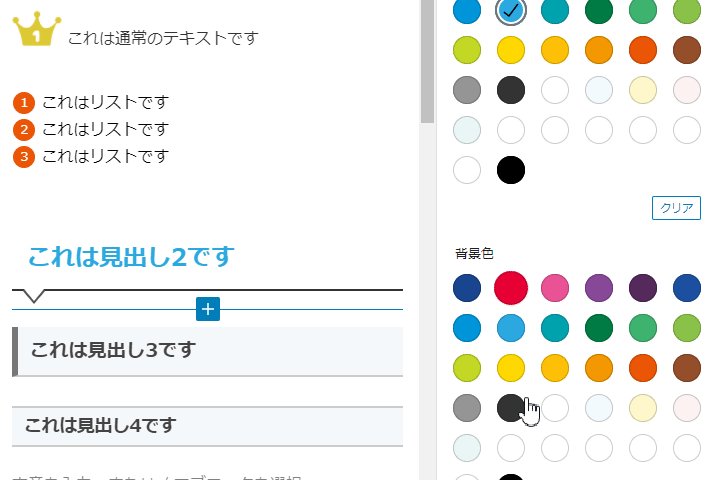
段落(通常のテキスト)や見出し・リストなど、普段よく使うブロックを選んで適用したいスタイルを選択するだけで、とっても簡単にデザインを変更することができます。

- WordPress標準のブロック
- 段落(通常のテキスト)
- 見出し
- 画像
- リスト
- テーブル
- Cocoonのブロック
- アイコンリスト
- タブ見出しボックス
- ボタン
段落ブロック
ランキング1位
これは通常のテキストです
これは通常のテキストです
これは通常のテキストです
リスト
- これはリストです
- これはリストです
- これはリストです
- これはリストです
- これはリストです
- これはリストです
- これはリストです
- これはリストです
- これはリストです
使い方については以下のページにまとめています。
全てのブロックに追加CSSクラスを適用
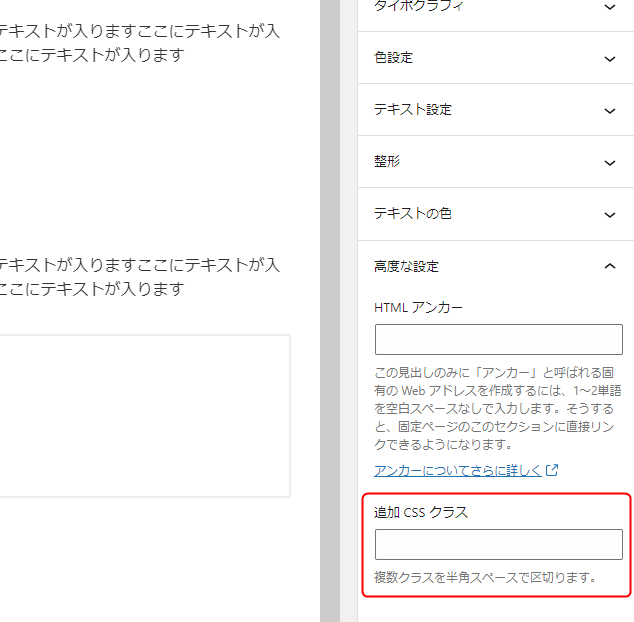
今回のアップデートでウラオモテに搭載している全てのブロックパーツに追加CSSクラスが適用される仕様に変更しました。

また、追加CSSクラスで使えるクラス名の説明もアップデートしています。
ブロック固有のIDが付くように
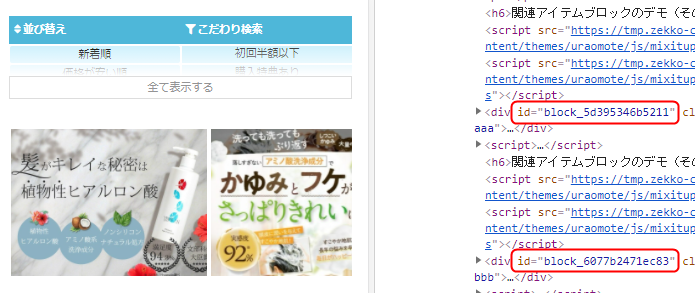
ブロックパーツそれぞれに固有のIDを出力するようにしました。
IDはブラウザのデベロッパーツールで確認することができます。

ブロックカテゴリーの名称変更
従来の名称(WEB屋さんが作ったパーツ)からウラオモテ専用ブロックに名称を変更しました。また、ブロックを見つけやすいように以下のようなスタイルやアイコンを適用しています。

関連アイテムブロック
複数設置への対応
関連アイテムブロックを同一ページ内に複数設置した場合でも、並び替えやそれぞれのブロックの行高さを反映できるように仕様を見直しました。
なお、絞り込み検索については複数設置未対応となりますので、複数設置する場合は絞り込み検索を外すか、以下のデモページのように2つ目のブロックにのみ絞り込み条件を表示する形にしてください。
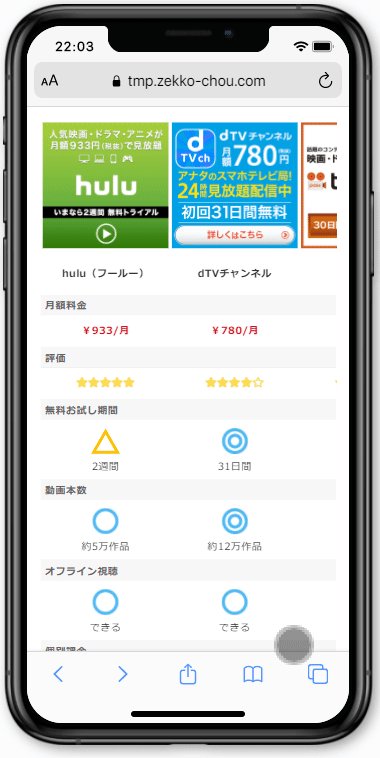
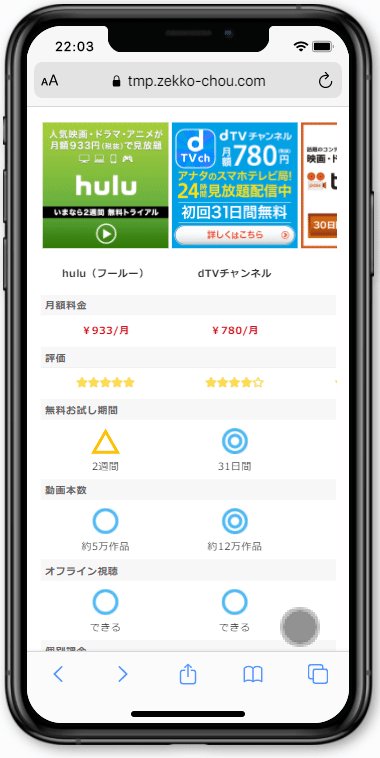
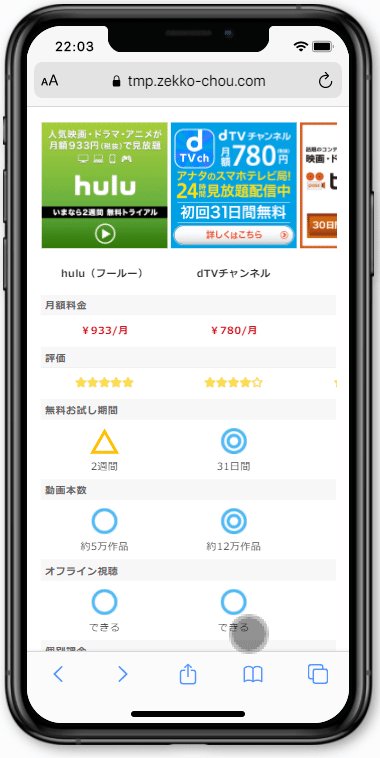
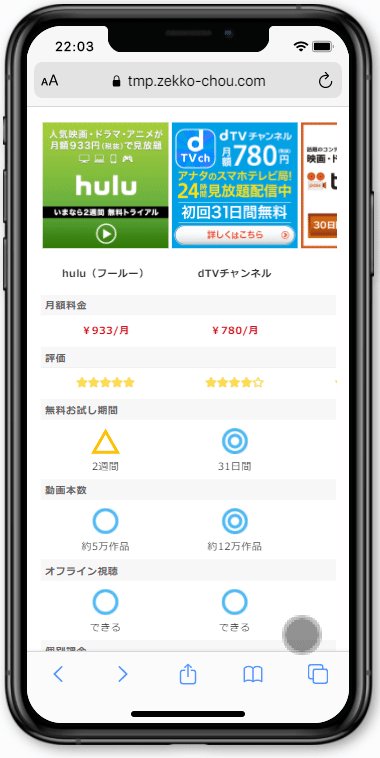
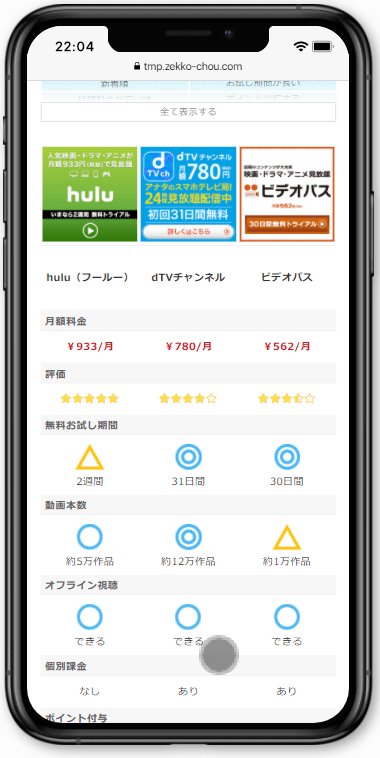
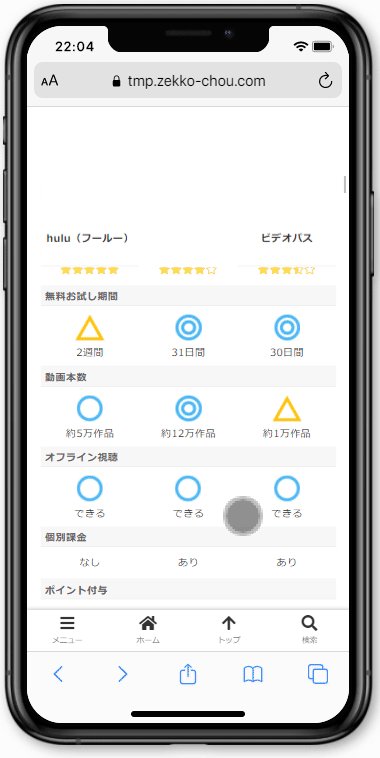
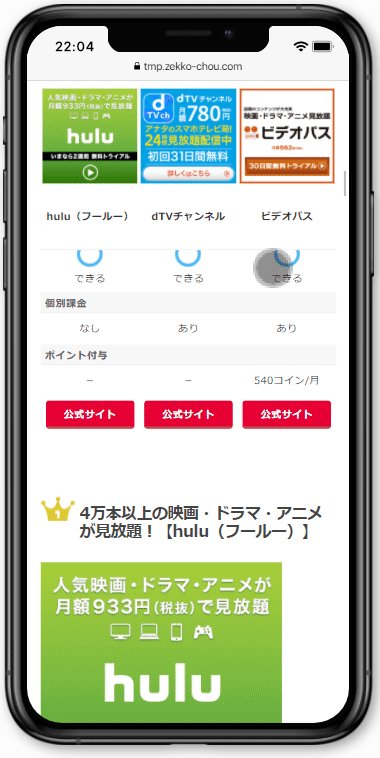
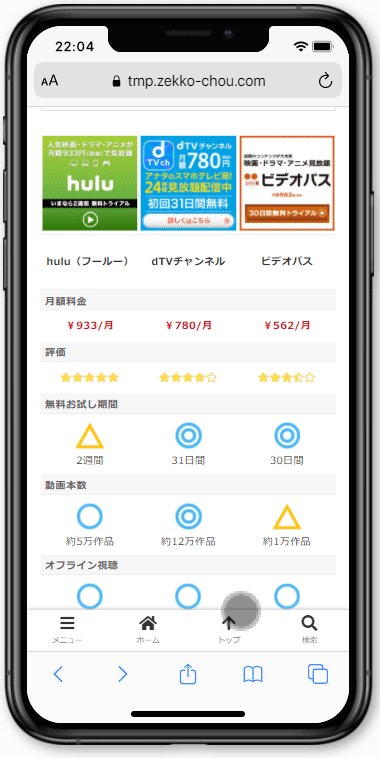
モバイル時のデザイン変更(比較表のみ)
スマホで見た時に邪魔だった見出し列を表内の見出し行に位置を変更しました。

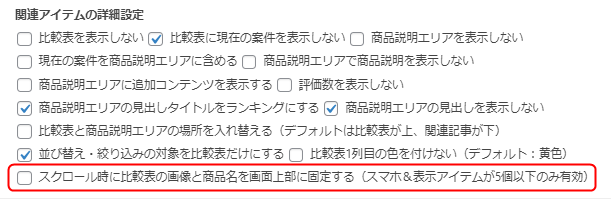
また、画像と商品名の行をスクロールした時に画面上部に固定できるようにしました。

ヘッダー固定機能は管理パネル内にある詳細設定にチェックを入れると有効になります。

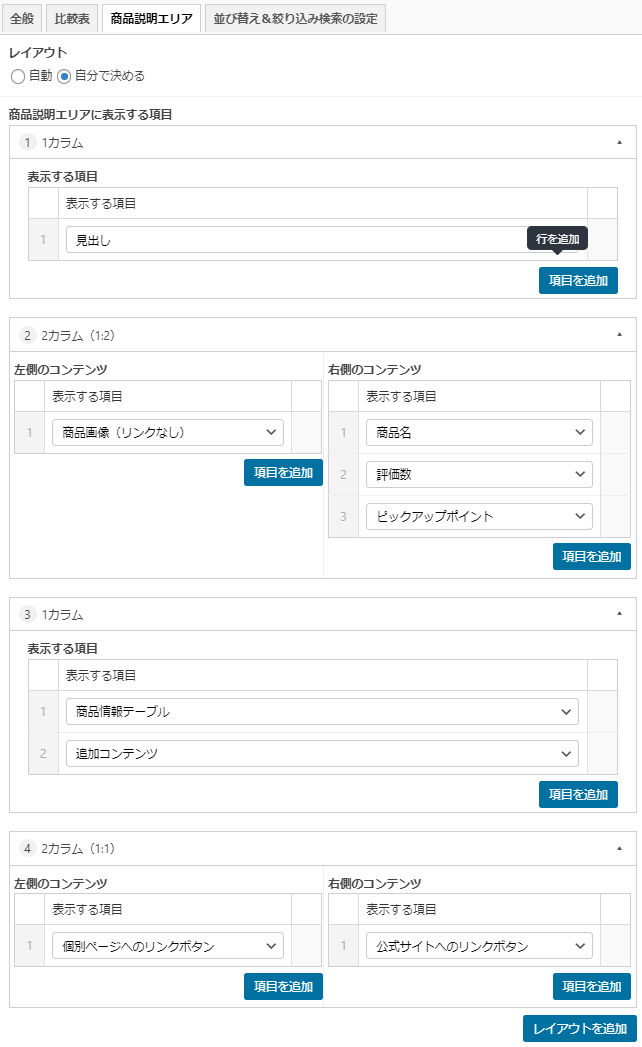
管理パネルの項目変更&レイアウトの追加
関連アイテムを比較表の用途で利用される方が多くなってきたことから、管理パネルの項目を「全般」「比較表」「商品説明エリア」「並び替え&絞り込み検索の設定」の4つに分けました。
また、今回のバージョンから比較表下の商品説明のレイアウトを自分で選べるように機能を追加しましたので、より柔軟なカスタマイズが可能になっています。

上記内容を含め、関連アイテムブロックに関する使い方などをまとめた説明ページを設けました。
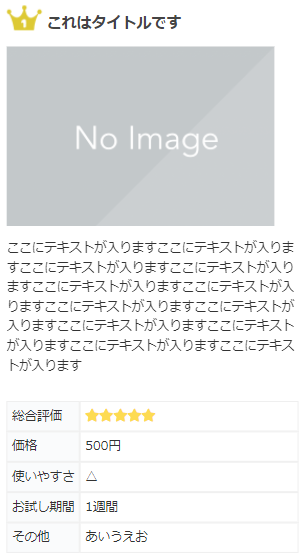
ランキングブロック(複数設置対応)
こちらも関連アイテムブロックと同様にページ内に複数設置できるようにしました。
以下のような感じで同一ページ内に複数設置してもそれぞれ並び変わるようになっています。
ランキングブロックのデモ(その1)
ランキングブロックのデモ(その2)
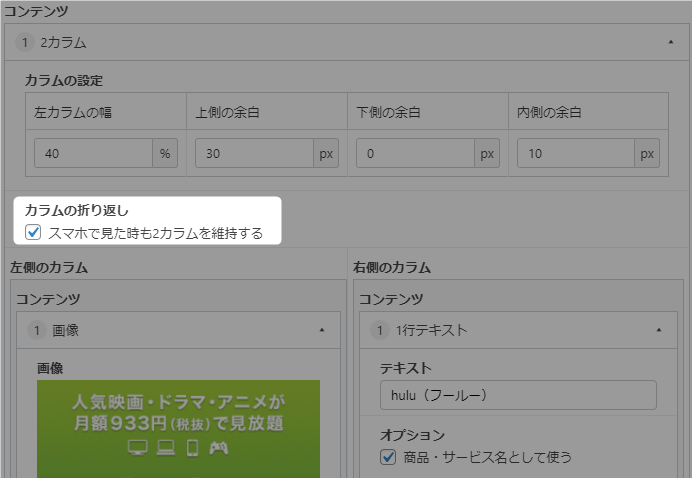
フレキシブルコンテンツ
2カラムをスマホで見た時も折り返さないようにオプションを追加しました。

表(テーブル)
スマホへの最適化
テーブルの行数が2行の場合のみ、スマホで見た時に横から縦へ自動的に変わるようにしました。
PCで見た場合↓

スマホで見た場合↓

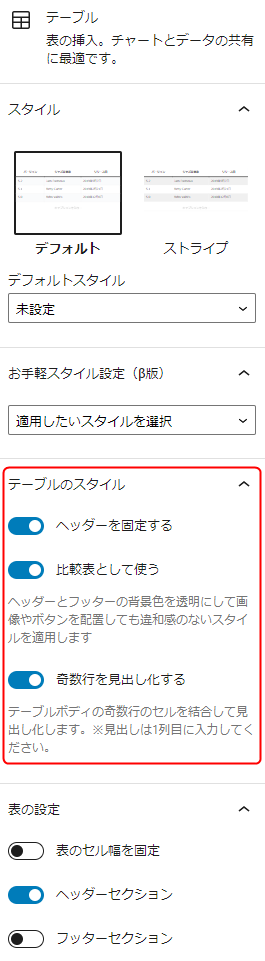
テーブルのスタイル(固定ヘッダーなど)
WordPress標準のテーブルに専用のスタイル設定を追加しました。
テーブルを選択すると管理画面右側に出てくる管理パネルでスタイルが選べるようになってます。

全てのスタイルを有効にすると以下のような感じになります。
 VIERA TH-49GX850 |  VIERA TH-49GX750 |  VIERA TH-49GX500 |
|---|---|---|
| メーカー | ||
| パナソニック | パナソニック | パナソニック |
| サイズ | ||
| 49インチ | 49インチ | 49インチ |
| 満足度 | ||
| 価格 | ||
 ¥132,800 |  ¥107,800 |  ¥86,634 |
| 1インチあたり | ||
 ¥2,710 |  ¥2,200 |  ¥1,768 |
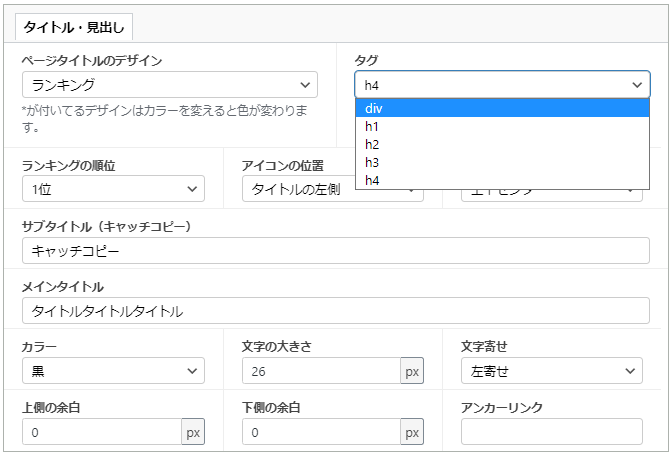
見出し
これまでdivタグのみの対応でしたが、Hタグ(H1~4)で囲めるようになりました。

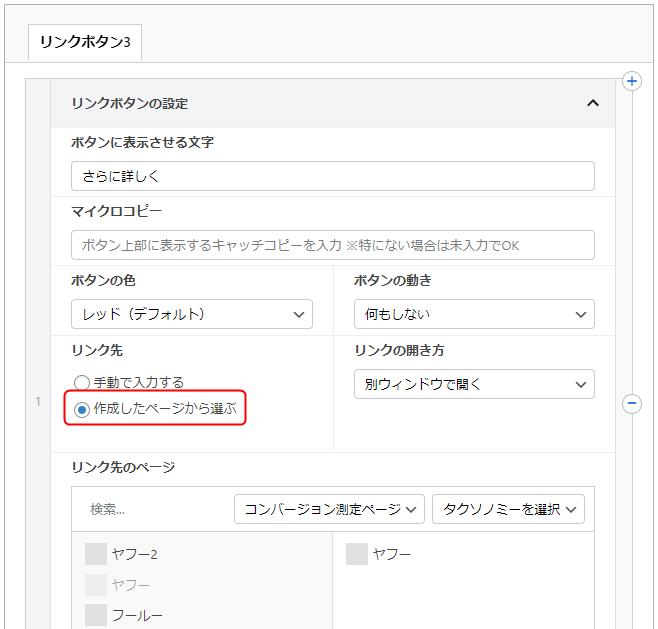
リンクボタン
1つのブロック内で複数のボタンを配置できるボタン用のブロックを新たに追加しました。
以下のサンプルボタンは今回新たに追加した「リンクボタン3」を使って作っています。
ボタンを1つだけにした場合↓
ボタンを2つ配置した場合↓
ボタンを3つ配置した場合↓
また、リンク先をURLの入力だけでなく作成したページ(例えばコンバージョン測定ページ等)から選択できるようになっています。

なお、今回のボタンブロック追加に伴い以下のように名称を変更しています。
(前からある分も今まで通り使えます)
| 新名称 | 旧名称 |
|---|---|
| リンクボタン1 | アフィリエイトリンクボタン |
| リンクボタン2 | アフィリエイトリンクボタン2 |
| リンクボタン3 | Ver4.1.0から追加 |
リンクボタンについては以下のページにまとめています。
その他の変更点
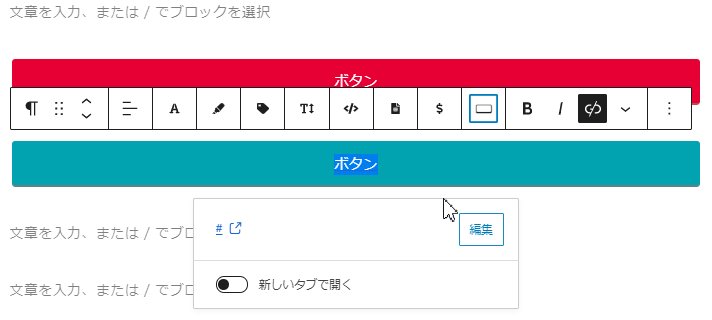
ツールバーに「ボタン」を追加
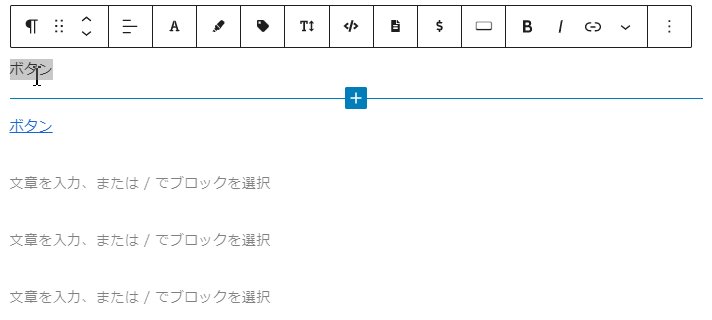
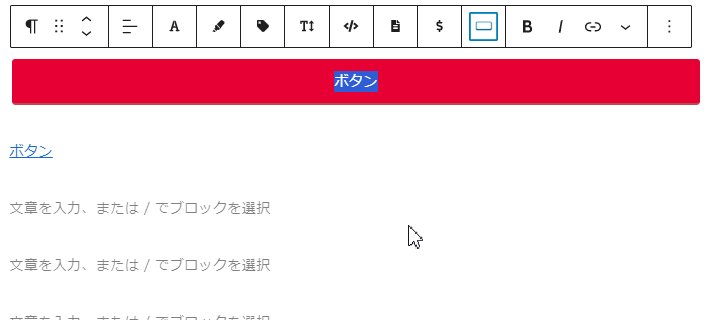
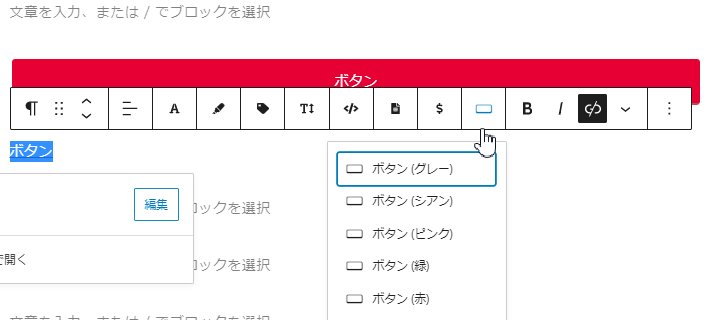
ツールバーにテキストをボタン化する機能を追加しました。
場所はツールバーの「$」と「B」の間にあります。

使い方はとってもシンプルで通常のテキストやリンクを選んでボタン化するだけです。

この機能を追加した最大の理由はテーブルの中にボタンを配置したかったからで、これからはWordPress標準のテーブルを使って以下のような感じの比較表がサクッと作れるようになります。
 VIERA TH-49GX850 |  VIERA TH-49GX750 |  VIERA TH-49GX500 |
|---|---|---|
| メーカー | ||
| パナソニック | パナソニック | パナソニック |
| サイズ | ||
| 49インチ | 49インチ | 49インチ |
| 満足度 | ||
| 価格 | ||
 ¥132,800 |  ¥107,800 |  ¥86,634 |
| 1インチあたり | ||
 ¥2,710 |  ¥2,200 |  ¥1,768 |
さらに詳しく 公式サイト | さらに詳しく公式サイト | さらに詳しく公式サイト |
もちろんテーブル以外でも、ツールバーで装飾できる所であればどこでもボタン化できます。
ボタン
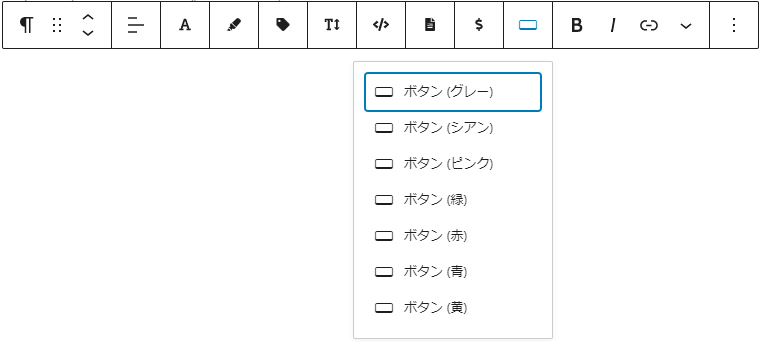
ちなみにボタンのカラーは今のところ7種類のみとなっています。
| ボタンカラー | サンプル |
|---|---|
| 赤 | ボタン |
| 青 | ボタン |
| 緑 | ボタン |
| 黄 | ボタン |
| シアン | ボタン |
| ピンク | ボタン |
| グレー | ボタン |
プログラム構成の見直し
今回のバージョンアップに伴い、プログラムファイルの構成やソースコードにかなり手を加えたり構成を見直しました。
主な変更点
| 廃止 | 対象 | Ver4.1.0~ |
|---|---|---|
| 投稿タイプごとのテンプレート | single-a.php single-b.php single-sample.php | Cocoonのソースを利用 |
| 検索結果ページ用のテンプレート | search-a.php | 〃 |
| 独自に作ったファイル | Cocoonに存在するファイル | Cocoonのアクションフックを利用 |
| ページタイプ | PPC用ページ | 固定ページ化 |
| 本テーマのスタイル | style.css | ウラオモテ専用ブロックと微調整がメイン (それ以外はスキンのスタイルに移行) |
今回の見直しにより親テーマである「Cocoon」との互換性が高くなったので、Cocoon側の仕様が変わってもトラブル(特に表示の問題)が起きにくい仕様になっています。
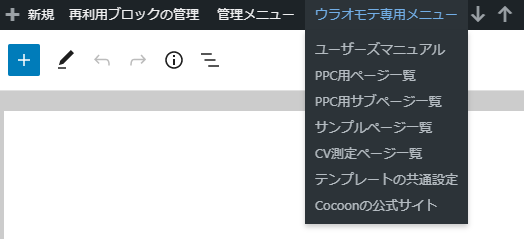
ウラオモテ専用メニュー
管理バーにウラオモテ専用のメニューを追加しました。

また、メニュー横にある矢印をクリックするとカスタムフィールドのエリアへジャンプしたり、編集ページトップに移動することができます(編集画面内のみ)。
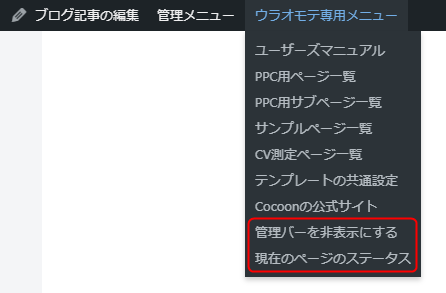
プレビュー画面のみ表示される項目
プレビュー画面(編集ページではなく実際のページが表示されてる画面)のみ以下の項目がメニューに表示されるようになっています。

管理バーの表示切り替え
メニュー内の「管理バーを非表示にする」をクリックすると画面上部にある管理バーが非表示になります。それだけと言えばそれだけの機能です。
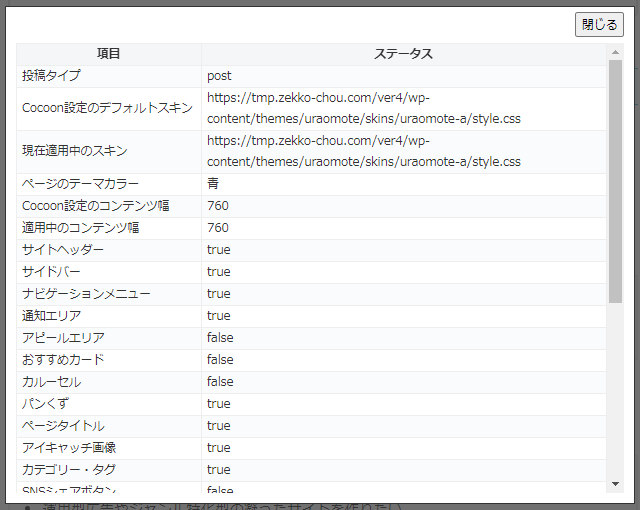
現在のページのステータスチェック
メニュー内の「現在のページのステータス」をクリックすると、そのページに適用されている各ステータスを表示することができます。

ショートコード
余白の調整やスクロールボックスなどいくつかのショートコードを新たに追加しました。
また、実は今まであったけど紹介していなかったものを含めて以下のページにまとめていますので、使い方等に関しては以下のページをご参考ください。
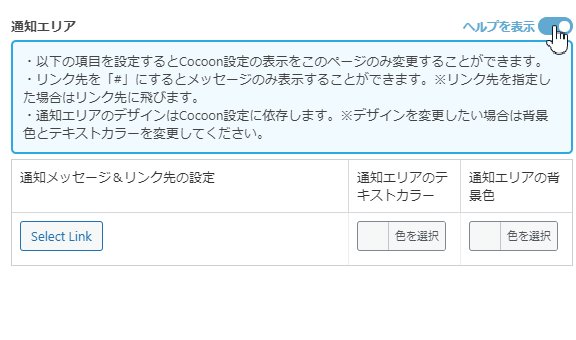
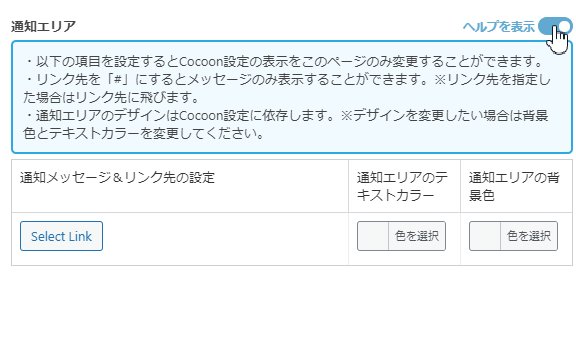
使い方のヒントの強化
これまで実装していたポップアップヒントに加えてアコーディオンで開くスタイルのヘルプを追加しました。使い方が分からなければとりあえず「ヘルプを表示」をクリックしてください。

Ver4.1.0へのアップデート方法
アップデート方法については以下のページをご覧ください。
旧バージョンから異なる点を以下のページにまとめていますので、こちらも合わせてご覧ください。
このページの説明は以上です。


これまで一番上にあった「案件情報」や「リサーチ」を「メモ」のタブに移動したくらいで他はそんな変化はありません。※少し項目が増えてるくらいです。