
今回のアップデートはWordPress&Cocoon(親テーマ)のバージョンアップに伴う対応と、ブロックの機能追加が主な内容となります。アップデート内容は以下の通りです。
Ver1.4.2.4のアップデート内容
ページの設定項目
ページの共通設定
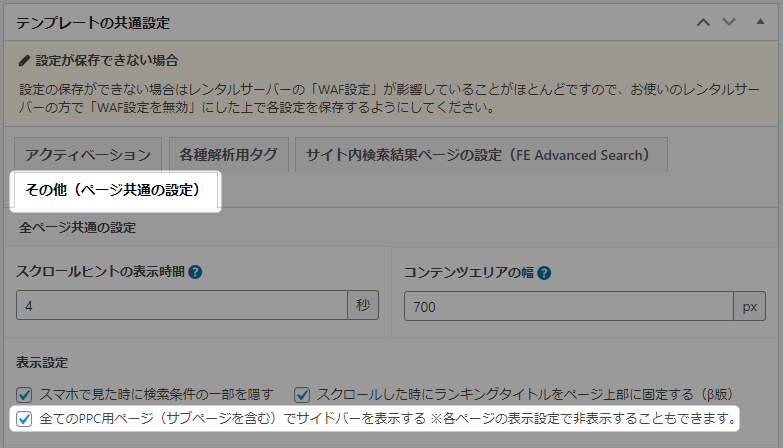
「テンプレートの共通設定>その他(ページ共通の設定)」からサイドバーの表示をデフォルトにする設定項目を追加しました。

各編集ページの設定
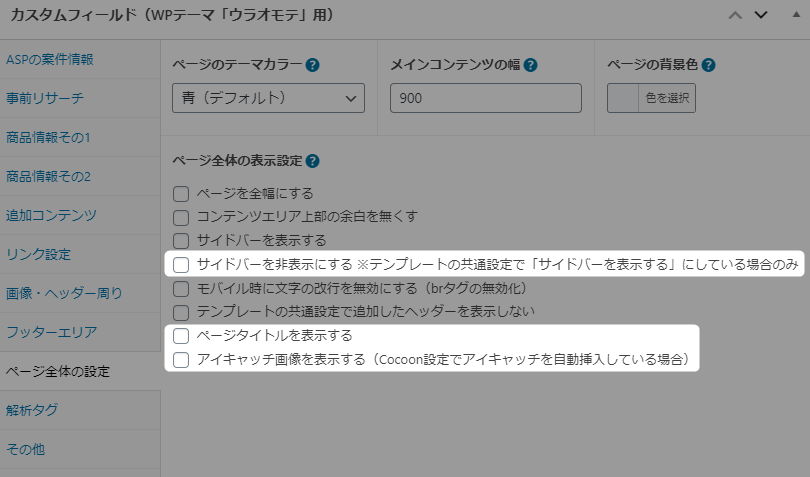
- サイドバーを非表示にする(テンプレートの共通設定で「サイドバーを表示する」にしている場合のみ)
- ページタイトルを表示する
- アイキャッチ画像を表示する(Cocoon設定でアイキャッチを自動挿入している場合)

サイドバーを非表示にする
テンプレートの共通設定でサイドバーの表示をデフォルトにしている場合で、そのページのみサイドバーを表示させたくない場合にチェックを入れるとサイドバーを非表示にすることができます。
ページタイトルを表示する
本テーマでは編集ページで入力したページタイトルはコンテンツ内では表示されないようになっていますが、この項目にチェックを入れるとページタイトルを表示することができます。
アイキャッチ画像を表示する
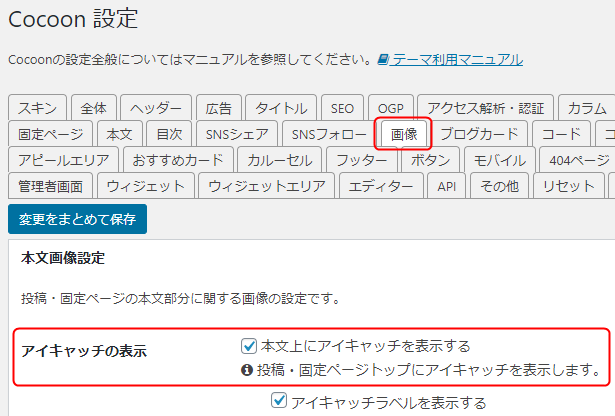
「Cocoon設定>画像」の設定でアイキャッチ画像を自動挿入にチェックを入れている場合、各編集ページ内の項目にチェックを入れると投稿ページと同様にPPC用ページでもアイキャッチ画像を表示できるようにしました。

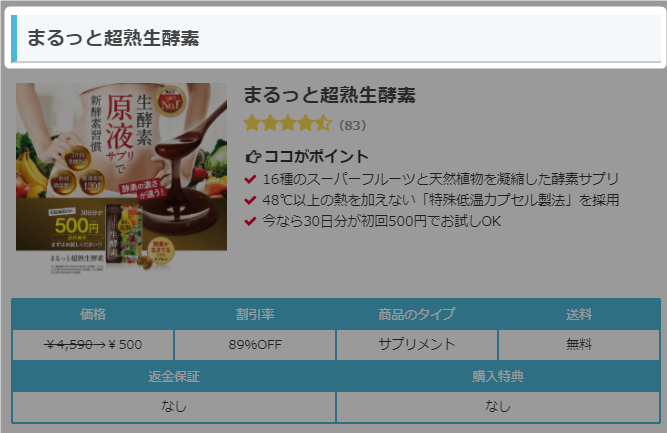
関連アイテムブロック
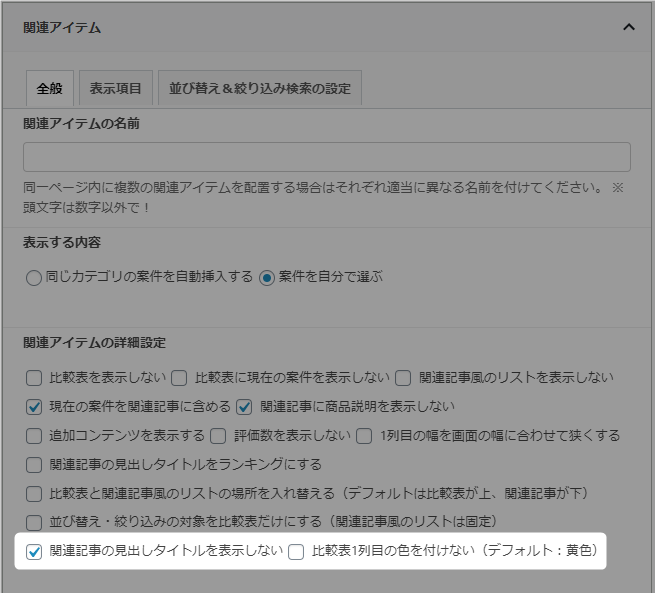
- 関連記事の見出しを表示しない
- 比較表1列目の色を付けない

関連記事の見出しを表示しない
デフォルトでは関連アイテムの見出しが表示されるようになっていますが、チェックを入れると見出しが非表示になります。
デフォルト(チェックが入っていない場合)

チェックを入れた場合(見出しを非表示)

比較表1列目の色を付けない
デフォルトでは比較表の1列目(そのページのアイテム)は目立たせるために背景色が黄色になっていますが、該当オプションにチェックを入れることで他の列と同じ背景色になります。
デフォルト(チェックが入っていない場合)

チェックを入れた場合
チェックを入れると1列目の背景色が他の列と同じになります↓

ページフッターのリンクボタンの表示位置
- アップデート前:ページの上部から〇%になった時にリンクボタンを表示
- アップデート後:上記に加えてショートコードを配置した位置でリンクボタンを表示
ページをスクロールした時に表示させるフッターのリンクボタンの表示位置をショートコードでコントロールできるようにしました。
編集ページ内にあるカスタムフィールドの「フッターエリア>ページフッターに表示するリンクボタンの表示設定」で、スマホまたは全てのデバイスで表示するにチェックが入っている場合のみ、以下のショートコードをコンテンツ内に配置すると、配置した場所でリンクボタンが表示されるようになります。
[フッターボタンを表示]参考ページフッターのリンクボタンをショートコードでコントロールする(デモ)

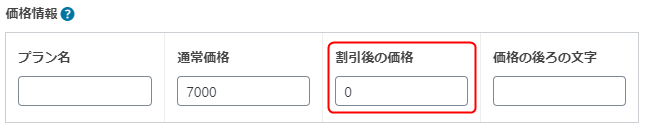
割引後の価格が「0円」の時のエラー回避
これまで割引後の価格が「0円」の時はそのまま通常価格が表示されるようになっていましたが、そのまま「0円」として表示されるように修正しました。


その他
- 編集ページのスタイルを実際のページ表示とできる限り同じように修正
- 軽微なエラーとCSSを修正
今回のアップデート内容は以上となります。

ショートコードを配置した場合は「ページ上部から〇%」は無効になります。