サイト内の絞り込み検索とは
| 通常検索 | 絞り込み検索 | |
|---|---|---|
| 検索条件 | テキスト検索のみ | 複数の条件を設定できる |
| 検索後の表示内容 | アイキャッチ画像 ページタイトル 抜粋 | 各ページ内の カスタムフィールドの値を表示できる |
WordPressに標準で搭載されている検索機能はテキスト入力によるキーワード検索のみとなっていますが、本テーマに予めインストール済みのプラグイン「FE Advanced Search」を使うことで複数の条件を設定してより細かな検索機能を実装することができます。
また、検索後に表示される内容(=検索結果ページ)も、通常の検索機能ではページタイトルやアイキャッチ画像といった簡易的な内容のみの表示となっていますが、本テーマオリジナルの機能を使うことで、より詳細な内容を表示させることができるようになっています。
デモページ
通常のサイト検索による検索結果ページ
デモページ
サイト内の絞り込み検索機能を使った検索結果ページ
通常の検索機能を実装する場合
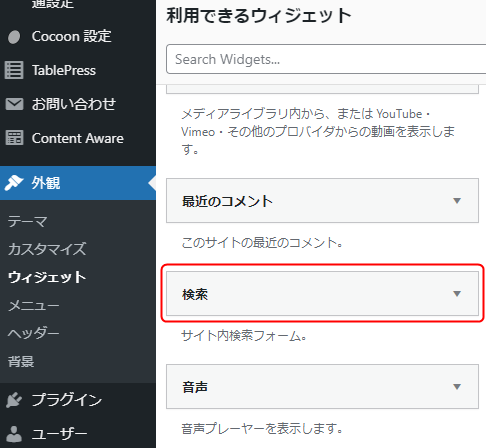
サイト内に簡易的な検索機能(キーワードのみの検索)を実装する場合は外観>ウィジェットからウィジェットの管理画面を開き、利用できるウィジェットの中から検索を設置したいウィジェットエリアにドラッグアンドドロップします。

サイドバーに検索フォームを設置した場合

上記の例ではサイドバーに設置していますが、ウィジェットエリア内であればどこでも設置することができます。ウィジェットの表示エリアについては以下をご参考ください。
絞り込み検索機能を実装する
絞り込み検索機能の実装手順については以下の動画を参考にしてください。
1. サイト内絞り込み検索の概要
デモページ クイーンズバスルーム
2. 絞り込み条件を設定する
3. 検索結果ページに表示させる項目を設定する
4. 絞り込み検索フォームをページへ表示させる
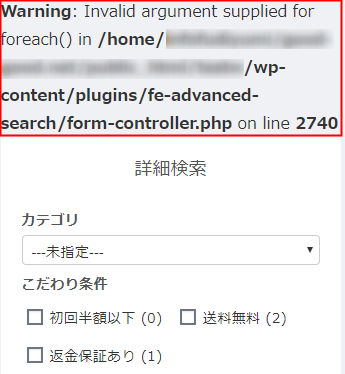
検索フォーム上部にエラーが表示された時の対処方法
お使いのサーバー(またはPHPのバージョン)によって検索フォームの上部に以下のようなエラーが発生してしまうケースがあります。

対処方法については以下のページで解説していますのでご参考ください。
このページの説明は以上です。

動画だけでなくテキストや画像を使った説明を追加するつもりですが、今のところは以下の動画で勘弁してください。