フレックステーブルとは
WordPressでの表(テーブル)作成がニガテな方のために、カンタンにテーブルを作成するためのブロックパーツとして用意したのがこの「フレックステーブル」です。
ビジュアルエディタ内で作るテーブルのように画像の配置や細かな装飾はできませんが、ショートコードを使うことで簡単な文字装飾や◯Xの記号を表示することができます。
テーブルのスタイルは切り替え式になっており、表示させたいコンテンツに合わせて見た目を簡単に変えられるようになっています。
サンプル
| 見出し |  コンテンツ
コンテンツコンテンツ |
|---|---|
| 見出し |  コンテンツ
コンテンツ |
| 見出し |  コンテンツ
コンテンツコンテンツ |
| 見出し |  コンテンツ
コンテンツ |
| 見出し | コンテンツ コンテンツ |
| 見出し | コンテンツ |
フレックステーブルの使い方
ブロックの場所
『フレックステーブル』はブロック一覧の「ウラオモテ専用ブロック」にあります。

使い方

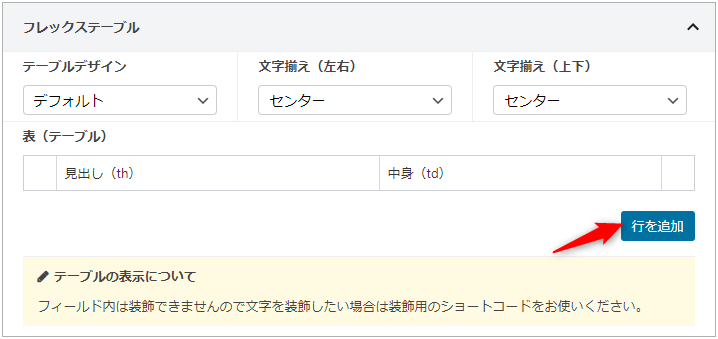
このブロックの使い方は超シンプルで「行を追加」をクリックして見出しと中身を入れていくだけで簡単にテーブルを作ることができます。
なお、テーブルのオプションとしてデザインを3種類、テーブル内の文字揃えを用意していますので、適宜ご利用ください。
| 項目 | 選択肢 |
|---|---|
| テーブルデザイン | ・デフォルト ・2列表示 ・折り返しなし |
| 文字揃え(左右) | ・左寄せ ・センター(左右中央) |
| 文字揃え(上下) | ・上寄せ ・センター(上下中央) |
ブロックのサンプル
デフォルト(4列目で折り返し)
文字を上下センターにした場合
| 見出し |  コンテンツ
コンテンツコンテンツ |
|---|---|
| 見出し |  コンテンツ
コンテンツ |
| 見出し |  コンテンツ
コンテンツコンテンツ |
| 見出し |  コンテンツ
コンテンツ |
| 見出し | コンテンツ コンテンツ |
| 見出し | コンテンツ |
文字を上揃えにした場合
| 見出し |  コンテンツ
コンテンツコンテンツ |
|---|---|
| 見出し |  コンテンツ
コンテンツ |
| 見出し |  コンテンツ
コンテンツコンテンツ |
| 見出し |  コンテンツ
コンテンツ |
| 見出し | コンテンツ コンテンツ |
| 見出し | コンテンツ |
2列表示
文字揃えを左右センターにした場合
| 見出し | コンテンツ コンテンツ |
|---|---|
| 見出し | コンテンツ |
| 見出し | コンテンツ コンテンツ |
| 見出し | コンテンツ |
| 見出し | コンテンツ コンテンツ |
| 見出し | コンテンツ |
文字揃えを左寄せにした場合
| 見出し | コンテンツ コンテンツ |
|---|---|
| 見出し | コンテンツ |
| 見出し | コンテンツ コンテンツ |
| 見出し | コンテンツ |
| 見出し | コンテンツ コンテンツ |
| 見出し | コンテンツ |
折返しなし
| 見出し |  コンテンツ
コンテンツコンテンツ |
|---|---|
| 見出し |  コンテンツ
コンテンツ |
| 見出し |  コンテンツ
コンテンツコンテンツ |
| 見出し |  コンテンツ
コンテンツ |
| 見出し |  コンテンツ
コンテンツコンテンツ |
| 見出し |  コンテンツ
コンテンツ |
このページの説明は以上です。

