ウラオモテのボタンブロック
本テーマではオリジナルのボタンブロックを3種類用意しています。

WordPressやCocoonにもボタンブロックは用意されていますが、
- リンク先を作成したページから選びたい(URLを入力するのが面倒)
- ボタンに動きをつけたい
- ボタンを横並びで表示したい
これらの機能はWordPressにもCocoonにも備わっていないので、上記のような場合は本テーマのボタンブロックを使うと良いでしょう。
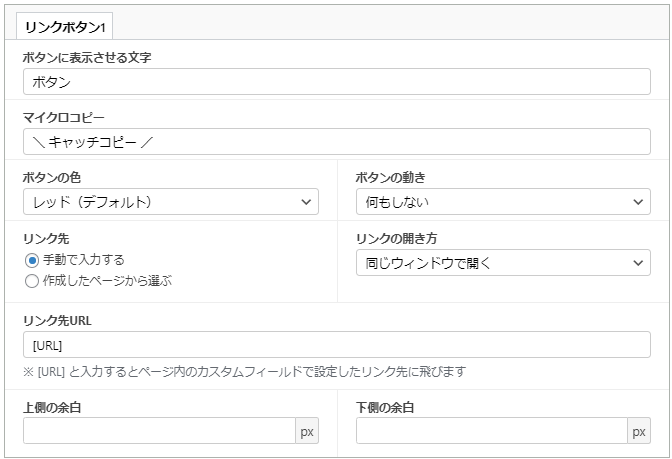
なお、ボタン1~3とも入力項目はほとんど同じで直感的にお使い頂けるかと思います。

サンプル
リンクボタン1
キャッチコピーはブロックの管理パネルから設定できますが、Cocoonのマイクロコピーやマイクロバルーンと組み合わせて使うこともできます。
\ キャッチコピー /
マイクロコピーバルーン
マイクロコピーバルーン
リンクボタン2
リンクボタン2はページ幅いっぱいに広がる感じのデザインのボタンです。
公式サイトでさらに詳しい情報を配信中!
さらに詳しく
リンクボタン3
リンクボタン3はボタン1の進化版で管理パネル内から複数のボタンを作成することができます(もちろん1つだけでも作れます)。
ボタンを1つだけにした場合
リンクボタン1と同じです。
\ キャッチコピー /
ボタンを2つにした場合
ボタンを2つ以上にした場合はカラムを分けることなく自動的に横並びで表示することができます。
\ キャッチコピー /
\ キャッチコピー /
もちろん横並びではなく縦にも並べれます。
\ キャッチコピー /
\ キャッチコピー /
ボタンを3つ設置した場合こんな感じになります。
\ キャッチコピー /
\ キャッチコピー /
\ キャッチコピー /
Cocoonのボタンブロック
Cocoonのブロックも直感的に使えてカラーバリエーションも豊富です。
サンプル
通常のボタン
丸にした場合
マイクロコピーをつけた場合
マイクロコピーバルーン
マイクロコピーバルーン
\ マイクロテキスト /
/ マイクロテキスト \
WordPress標準のボタン
アホほど使いにくい(..というかどうやったらボタンに表示するテキストを入力できるか分かんない)からオススメしません。
このページの説明は以上です。

