WordPress標準の見出し
デザイン
WordPress標準の見出しの場合、デザインはスキンごとに変わります。
フォントサイズ・余白
H1はページタイトルで使用されることが多いため上下の余白は0(margin:0)になっており、それ以外は以下のスタイル(Cocoonのデフォルト)が適用されます。
| font-size | margin-top | margin-bottom | padding | |
|---|---|---|---|---|
| h1 | 1.5em | 0 | 0 | 0 |
| h2 | 1.5em | 3.33em | 32px | 25px 12px |
| h3 | 1.2em | 3.33em | 32px | 12px |
| h4 | 1.1em | 3.33em | 32px | 8px 12px |
| h5 | 1.1em | 3.33em | 32px | 5px 12px |
| h6 | 1.1em | 3.33em | 32px | 5px 12px |
以下、見出しのサンプルです。
これは見出し1(H1)です
これは見出し2(H2)です
これは見出し3(H3)です
これは見出し4(H4)です
これは見出し5(H5)です
これは見出し6(H6)です
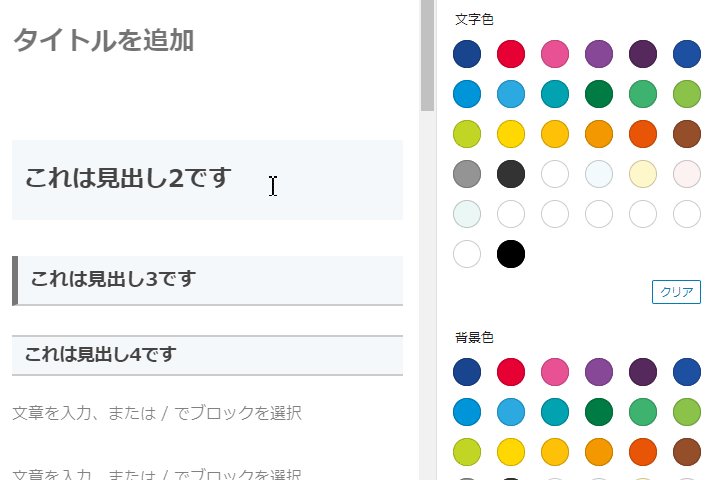
背景色や文字色、文字揃えも変更可能です。
これは見出し2(H2)です
これは見出し3(H3)です
背景色を設定した場合はボーダーが消えます。
これは見出し4(H4)です
背景色を設定した場合はボーダーが消えます。
これは見出し5(H5)です
背景色を設定した場合はボーダーが消えます。
これは見出し6(H6)です
背景色を設定した場合はボーダーが消えます。
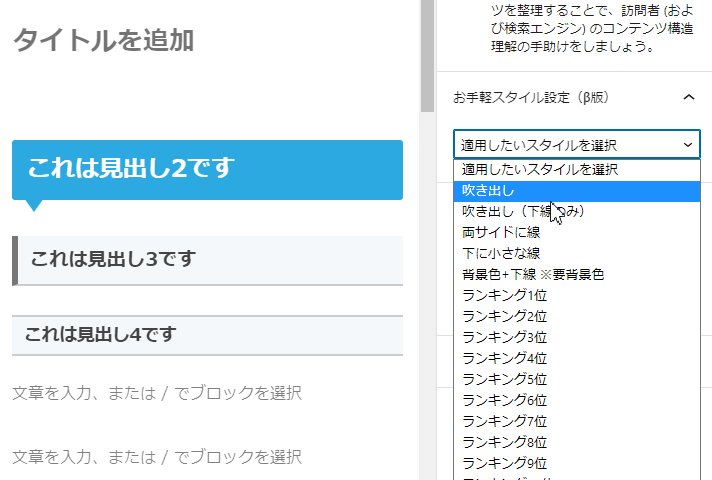
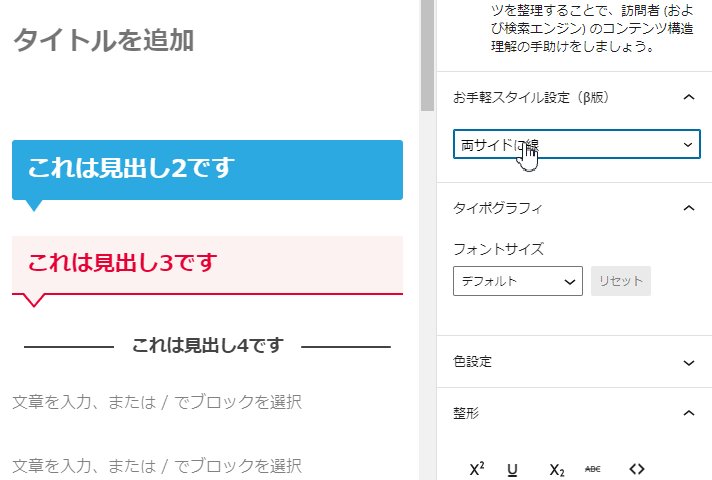
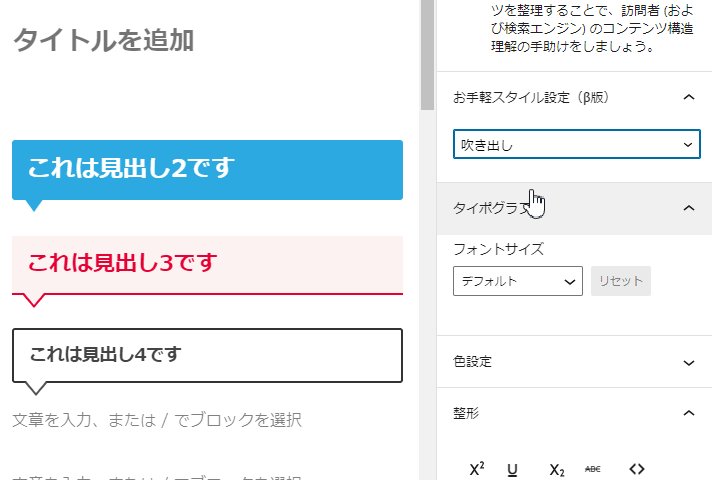
お手軽スタイル設定
簡単に見出しのスタイルを変更できる機能をVer4.1.0から実装しました。

ウラオモテの見出しブロック
WordPress標準の見出しに加えて、本テーマでもオリジナルの見出しブロックを用意しています。

使い方
ブロック挿入後に鉛筆のアイコンをクリックすると管理パネルが表示されるので、見出しとして表示したい内容に合わせて各項目へ必要な情報を入力していきます。


| 項目 | 内容 |
|---|---|
| サブタイトル(キャッチコピー) | 見出しの上部に表示するキャッチコピー的なもの |
| 見出し | 見出しとして表示する文字列を入力します |
| 見出しのデザイン | 本ページのサンプルを参照 |
| タグ | divまたはH1~H4から選択 |
| 文字の大きさ | チェックを入れるとそれぞれのタグのデフォルトサイズが適用されます。 ◆デフォルトの文字サイズ div・H1・H2:1.5em H3:1.2em H4:1.1em |
| 文字サイズ | 自分で文字の大きさを指定したい場合はここに入力します |
| 単位 | pxとemのどちらかで選択します |
| 文字寄せ | 見出しの文字寄せを選択します |
| 上下の余白 | 上下の余白を変更したい場合のみ余白値を入力します ※単位はpx(ピクセル)のみとなります。 ※余白を狭めたい場合はマイナスの数値を入力してください (0だと効かないようになっています) |
| アンカーリンク | ページ内リンクのリンク先として使用したい場合は文字列を入力します ※ここに入力した文字列がタグ内の「id」として出力されます。 ※文字列の先頭に「#」は要りません。 |
px(ピクセル)
サイズを絶対値として指定する場合に使用する単位。
文字サイズを「20px」にした場合は表示する場所やデバイスに関係なく「20px」で表示されます。
em(エム)
親要素を基準とした相対値として指定する場合に使用する単位。
本テーマの場合だとCocoon設定>全体で指定したフォントサイズが親要素の基準値となり、その数値を元に実際の数値が適用されます。
例)Cocoon設定でサイトフォントを16px、モバイルサイトフォントを14pxにした場合
PCで見た場合:1em=16px 2em=32px ..
スマホの場合 :1em=14px 2em=28px ..
プレビューモード
入力後は以下のアイコンをクリックすると編集した内容が適用された状態でプレビューできます。

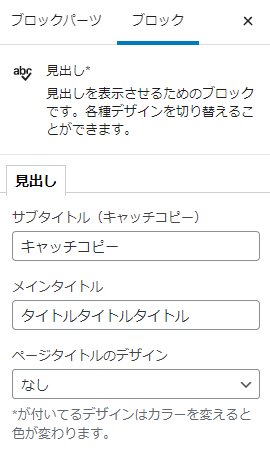
プレビューモードでは右側のパネルからそれぞれ編集することもできます。

H1~H4を適用する場合
見出しブロックでH1~H4を適用する場合はCocoon設定>目次タブの一番下にある「H見出し内のタグを有効にする」にチェックを入れておいてください。

見出しブロックのサンプル
デザインなし(デフォルト)
div(デフォルト)
h1+文字寄せ:センター
キャッチコピー
タイトルタイトルタイトル
h2+右寄せ
キャッチコピー
タイトルタイトルタイトル
h3+デフォルトの文字サイズを適用
キャッチコピー
タイトルタイトルタイトル
h4+デフォルトの文字サイズを適用
キャッチコピー
タイトルタイトルタイトル
ランキング
div(デフォルト)

h1+文字寄せ:センター
 キャッチコピー
タイトルタイトルタイトル
キャッチコピー
タイトルタイトルタイトル

h2+フォントサイズ:2em+アイコンの上下位置:上寄せ
 キャッチコピー
タイトルタイトルタイトル
キャッチコピー
タイトルタイトルタイトル

h3+右寄せ
 キャッチコピー
タイトルタイトルタイトル
キャッチコピー
タイトルタイトルタイトル

h4+デフォルトの文字サイズを適用
 キャッチコピー
タイトルタイトルタイトル
キャッチコピー
タイトルタイトルタイトル

アンダーライン
div(デフォルト)
h1
キャッチコピー
タイトルタイトルタイトル
h2+フォントサイズ:2em
キャッチコピー
タイトルタイトルタイトル
h3+デフォルトの文字サイズを適用
キャッチコピー
タイトルタイトルタイトル
h4+デフォルトの文字サイズを適用
キャッチコピー
タイトルタイトルタイトル
ストライプ+上下線
div(デフォルト)
h1+文字寄せ:センター
キャッチコピー
タイトルタイトルタイトル
h2+左寄せ
キャッチコピー
タイトルタイトルタイトル
h3+デフォルトの文字サイズを適用
キャッチコピー
タイトルタイトルタイトル
h4+フォントサイズ:20px+文字寄せ:センター
キャッチコピー
タイトルタイトルタイトル
斜線アンダーライン
div(デフォルト)
h1+文字寄せ:センター
キャッチコピー
タイトルタイトルタイトル
h2+右寄せ
キャッチコピー
タイトルタイトルタイトル
h3+キャッチコピーなし
タイトルタイトルタイトル
h4+デフォルトの文字サイズを適用
キャッチコピー
タイトルタイトルタイトル
吹き出し風
div(デフォルト)
h1+フォントサイズ:2em
キャッチコピー
タイトルタイトルタイトル
h2+左寄せ
キャッチコピー
タイトルタイトルタイトル
h3+右寄せ
キャッチコピー
タイトルタイトルタイトル
h4+キャッチコピーなし
タイトルタイトルタイトル
両端に線を伸ばす
div(デフォルト)
h1+キャッチコピーなし
タイトルタイトルタイトル
h2+左寄せ
キャッチコピー
タイトルタイトルタイトル
h3+フォントサイズ:2em
キャッチコピー
タイトルタイトルタイトル
h4+デフォルトの文字サイズを適用
キャッチコピー
タイトルタイトルタイトル
囲みBOX
div(デフォルト)
h1+左寄せ
キャッチコピー
タイトルタイトルタイトル
h2+フォントサイズ:2em
キャッチコピー
タイトルタイトルタイトル
h3+デフォルトの文字サイズを適用
キャッチコピー
タイトルタイトルタイトル
h4
キャッチコピー
タイトルタイトルタイトル
このページの説明は以上です。

(それ以外の数値はCocoonのスタイルが適用されるようになっています)