商品紹介ブロックとは
商品紹介ブロックはLP内で扱う商品やサービスの特徴や説明文など、商品を紹介するために必要な項目をあらかじめテンプレート化したブロックです。このブロックを使うことで、あらかじめ用意した項目へ入力するだけで以下のようなコンテンツを簡単に作成できるようになります。
- おすすめポイント
- あらゆる表面に対応できる8K DPIセンサーを搭載
- USB-C充電/急速充電にも対応
- 1秒間に1,000行をスクロール可能
- Logi Options+に新しく搭載したマクロ登録機能「Smart Actions」対応
| 価格 | ¥13,970(税込) |
|---|---|
| カラーオプション | グラファイト / ペイルグレー |
| Logi Options + | 対応 |
| ボタン数 | 6 |
| 対応OS | Windows、macOS、iPadOS、ChromeOS、Linux、Android |
ワークパフォーマンスを最高レベルまで引き上げるフラッグシップモデル。高い静音性を実現し、前モデルと比較してクリック音がとても静かになりました。
また、高精度なモニターやガラス面での操作に対応するために、トラッキングセンサーが8000DPIまで強化されました。ロジクール初となるマクロ機能「Smart Actions」に対応しており、ユーザーのワークパフォーマンスを更に高めます。
商品紹介ブロックの使い方
1. ブロックを挿入する
ブロック一覧の「ウラオモテ専用ブロック(ACF版)」から「商品紹介」を選んでブロックを挿入します。
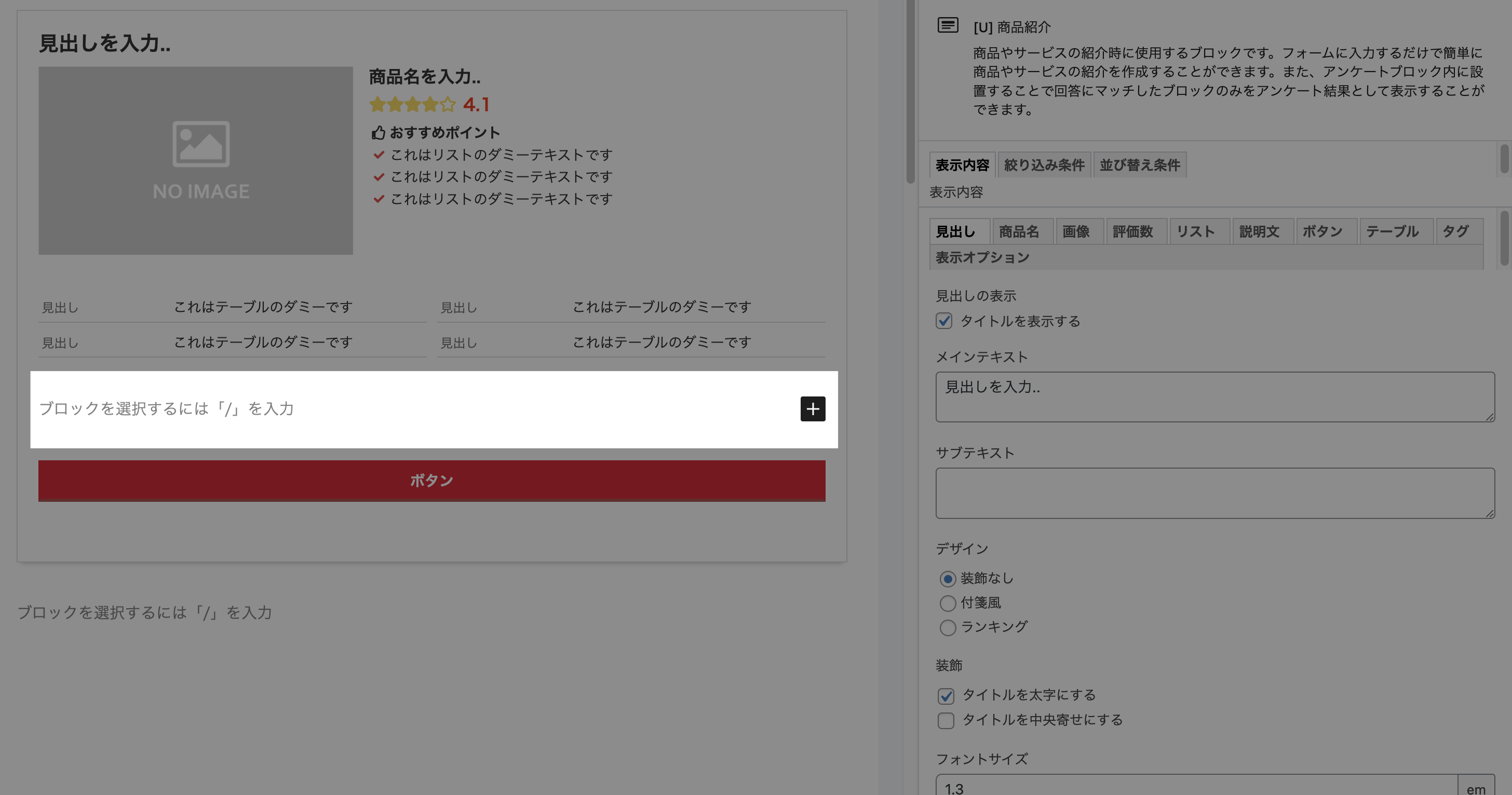
2. 各項目を編集する
見出しや画像・商品名などあらかじめテンプレート化している項目は右側の設定パネルにて各項目を編集します。

ブロック内のエディタでも直接編集できるようになっていますので、商品の説明や画像など自由に記述したい場合はエディタ内で直接編集します。

各項目の説明
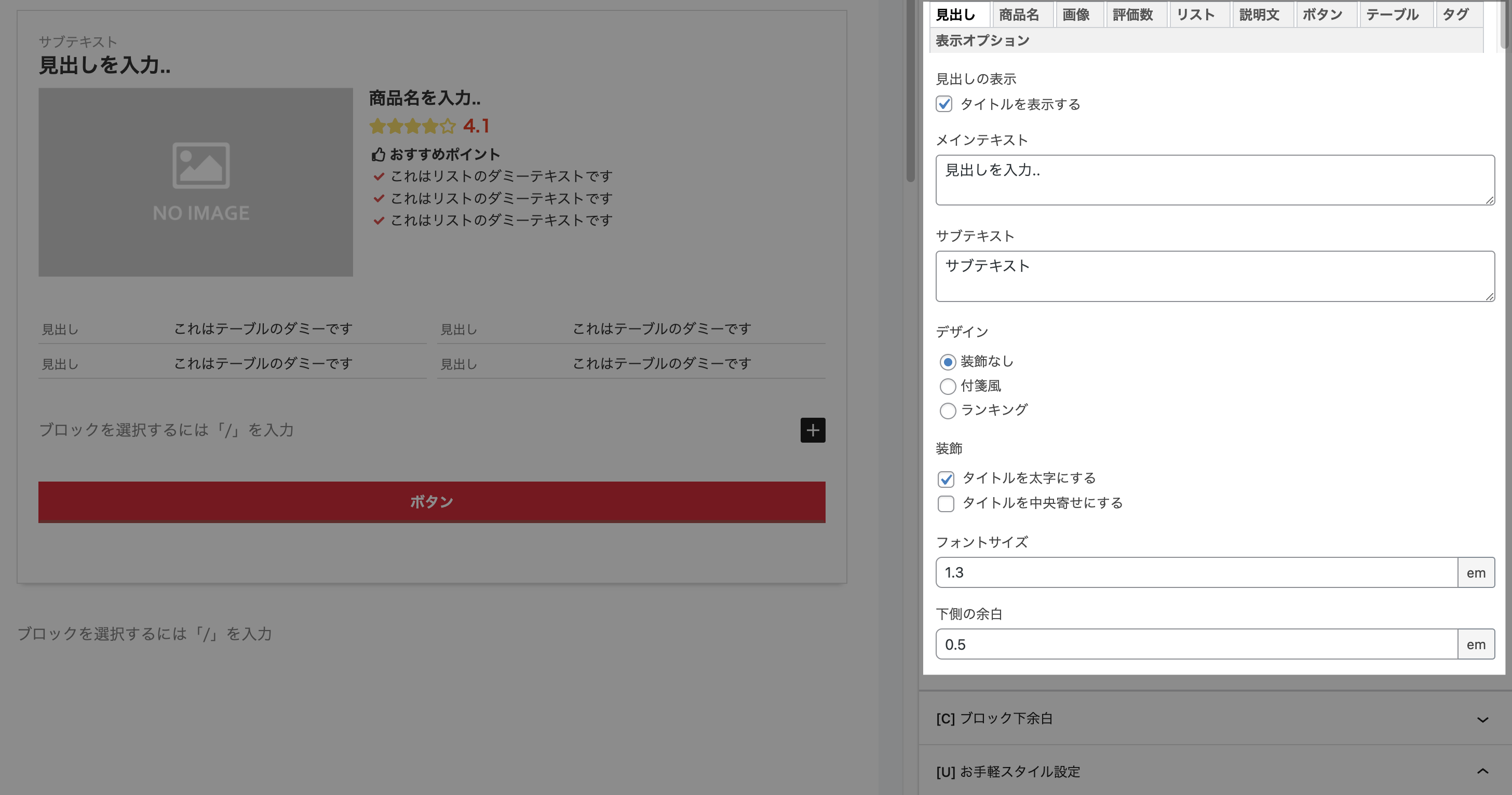
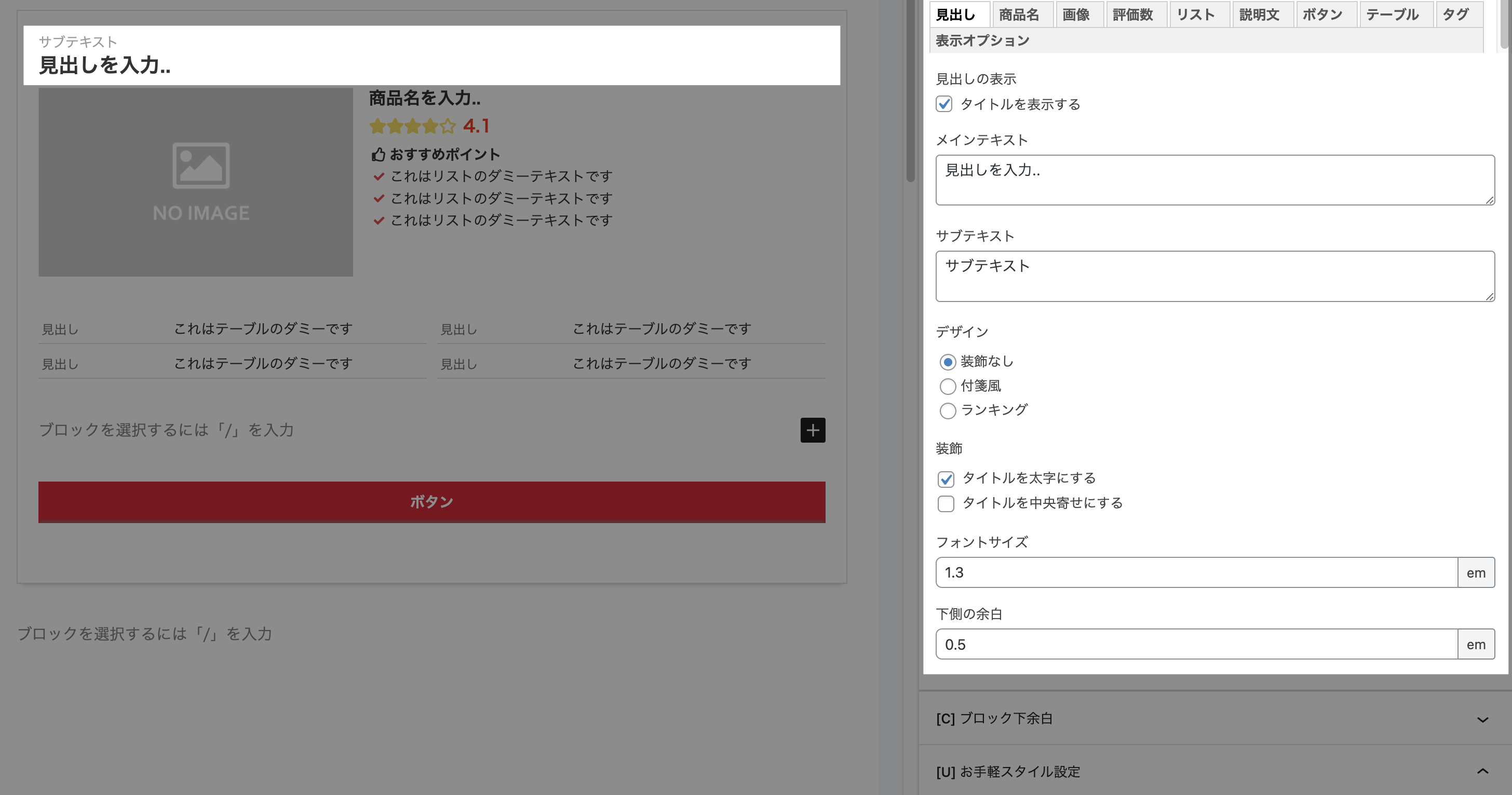
見出し
商品やサービスの見出しタイトルです。タイトル上のサブテキストを表示したり、デザインを変更することでランキング化することもできます。

オプションをポチポチしてる様子
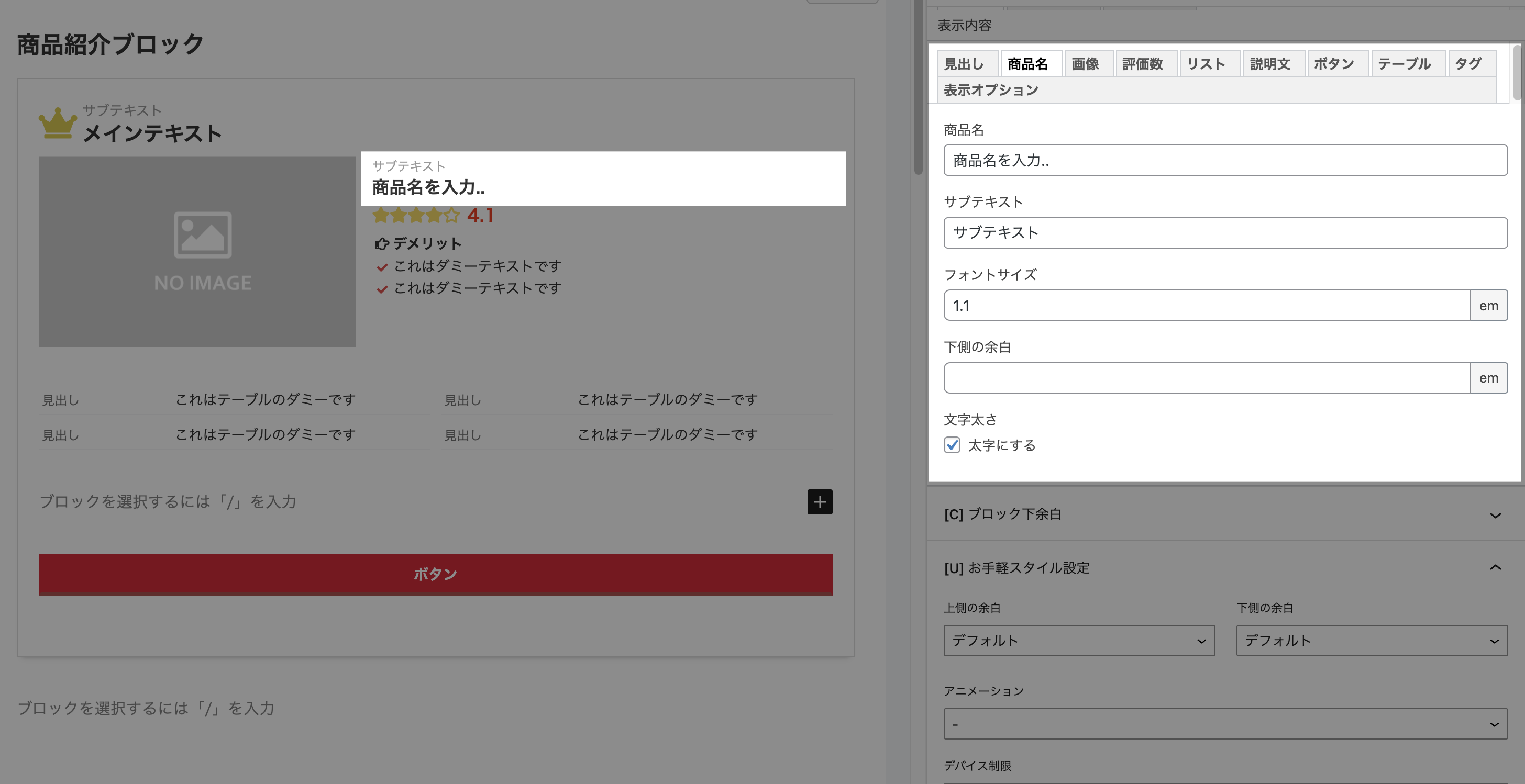
商品名
商品名やサービス名を表示する項目です。 商品名の上部にサブテキストも表示できます。

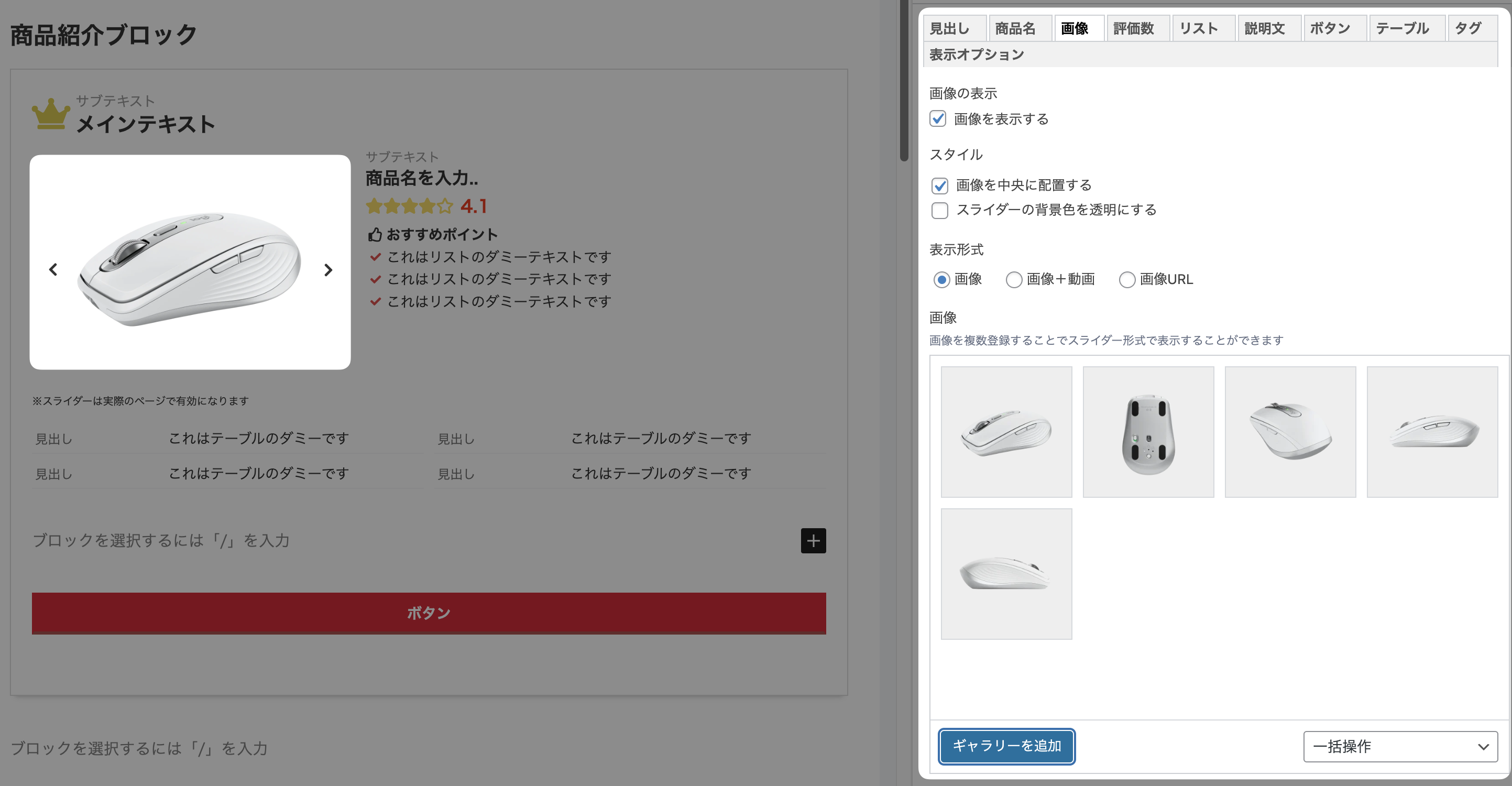
画像
商品に関する画像を設定する項目です。画像を複数登録することでスライダー化することができます。

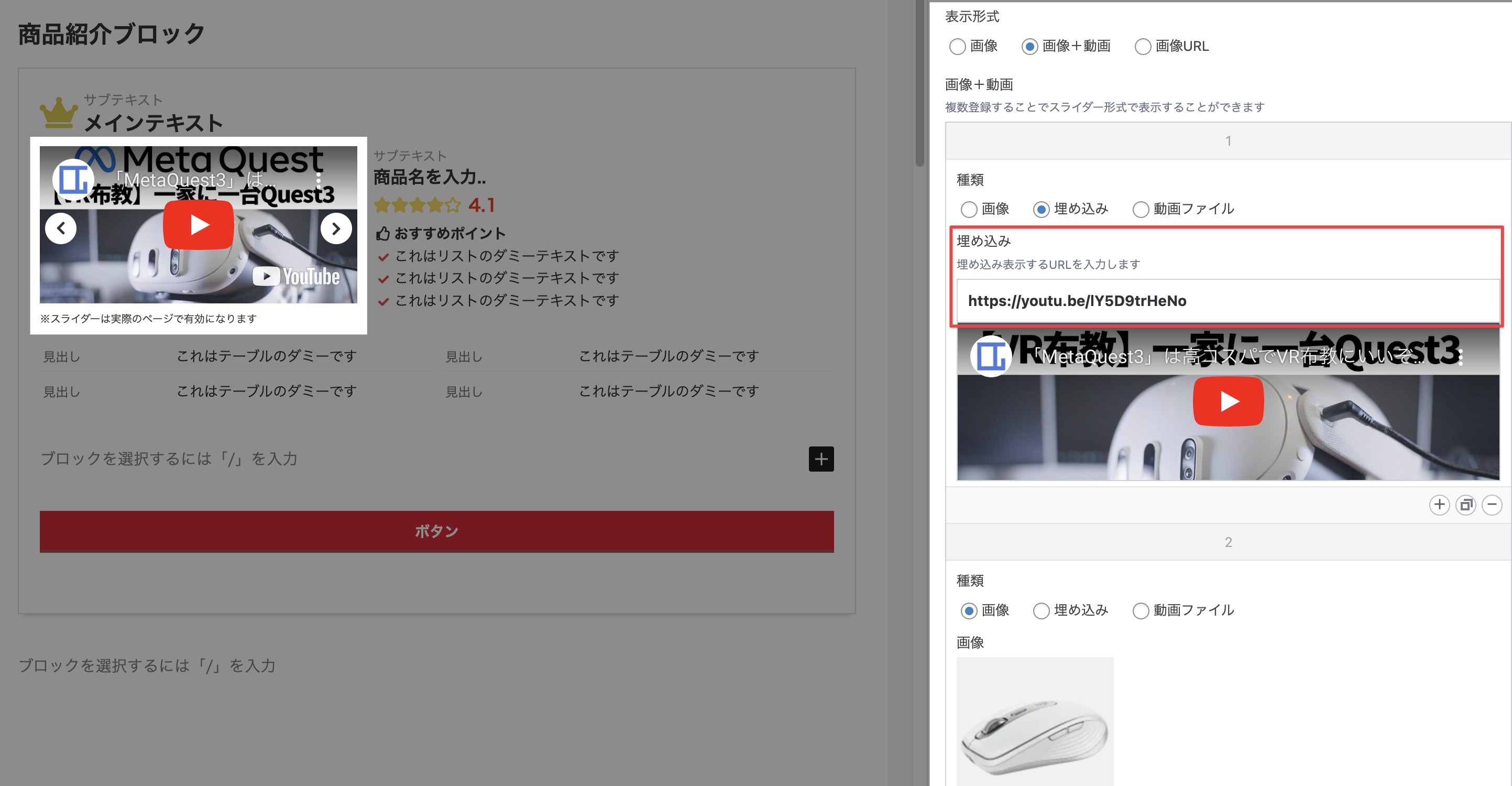
種類を「埋め込み」にした場合
YouTubeやVimeoなど埋め込み動画に対応しているURLを設定することで動画を埋め込むことができます。

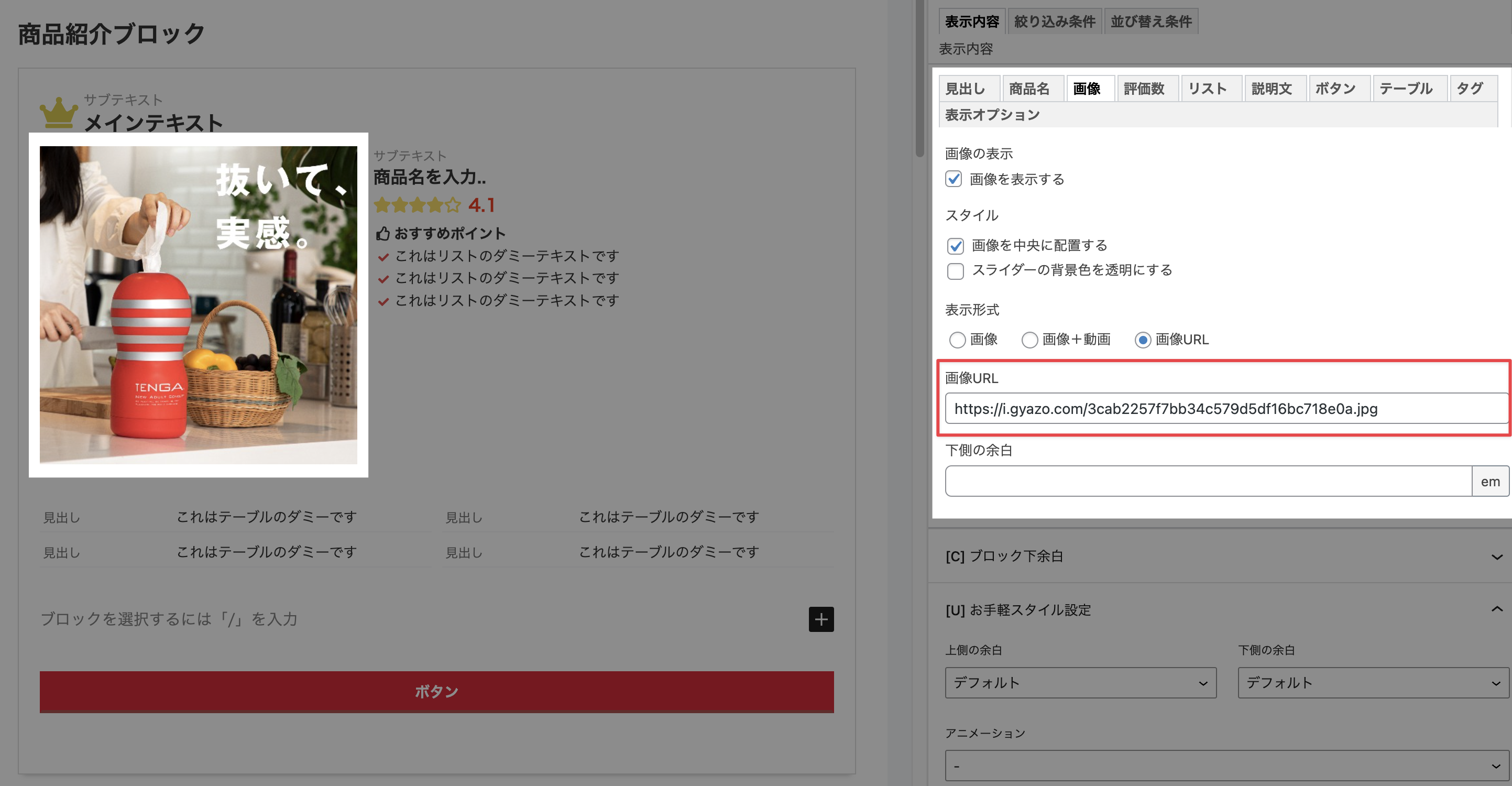
種類を「画像URL」にした場合
種類を「画像URL」にすると外部にある画像を表示することができます。

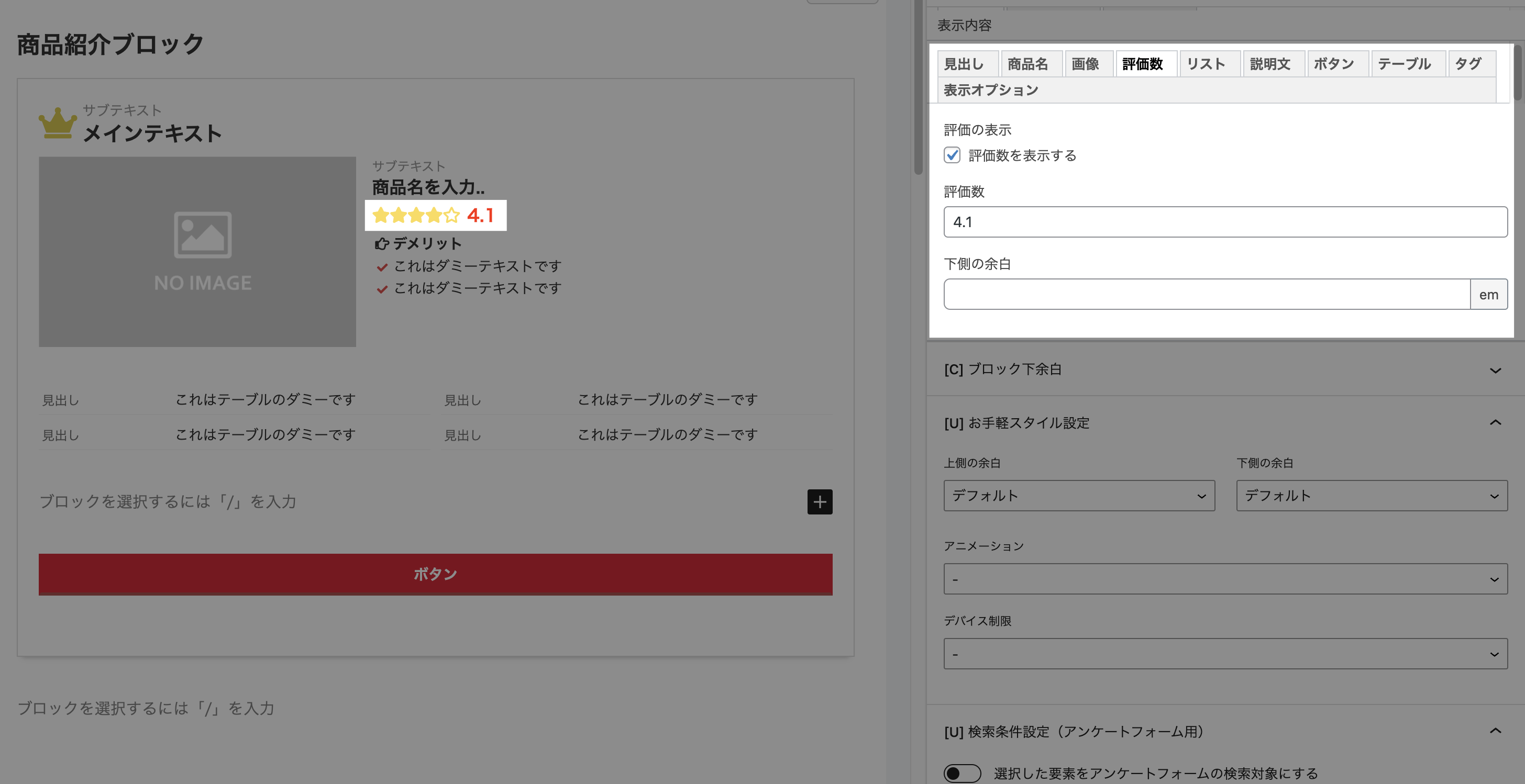
評価数
商品の評価数を表示する項目です。数値は1.0〜5.0までのレンジで設定できます。

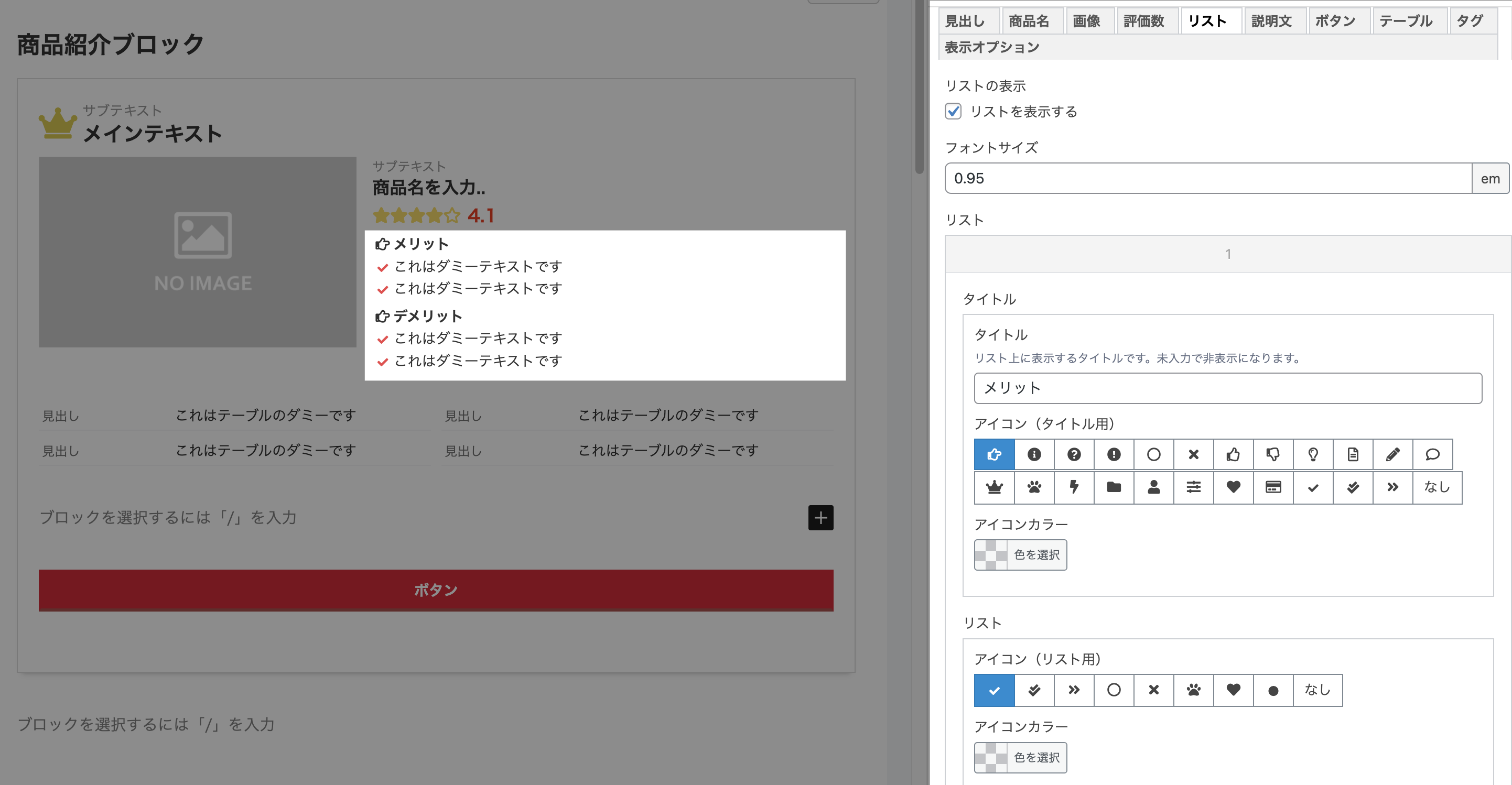
リスト
商品の特徴を箇条書きのリストとして表示する項目です。リストは複数登録することもできます。

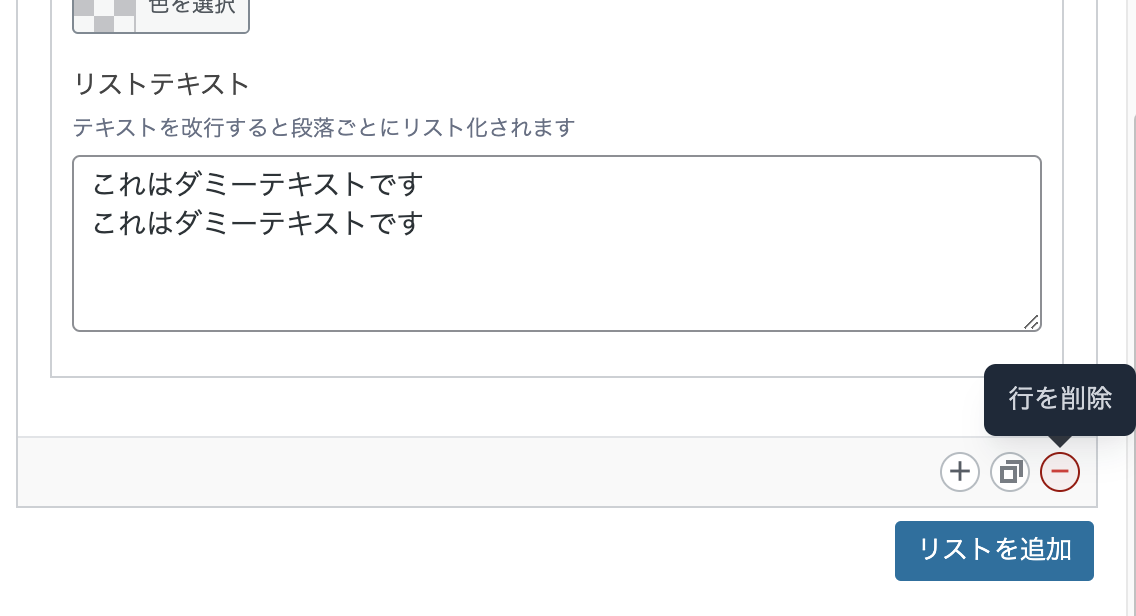
追加したリストを削除する場合
追加したリストを削除する場合は、右下のアイコンをクリックすることで削除することができます。

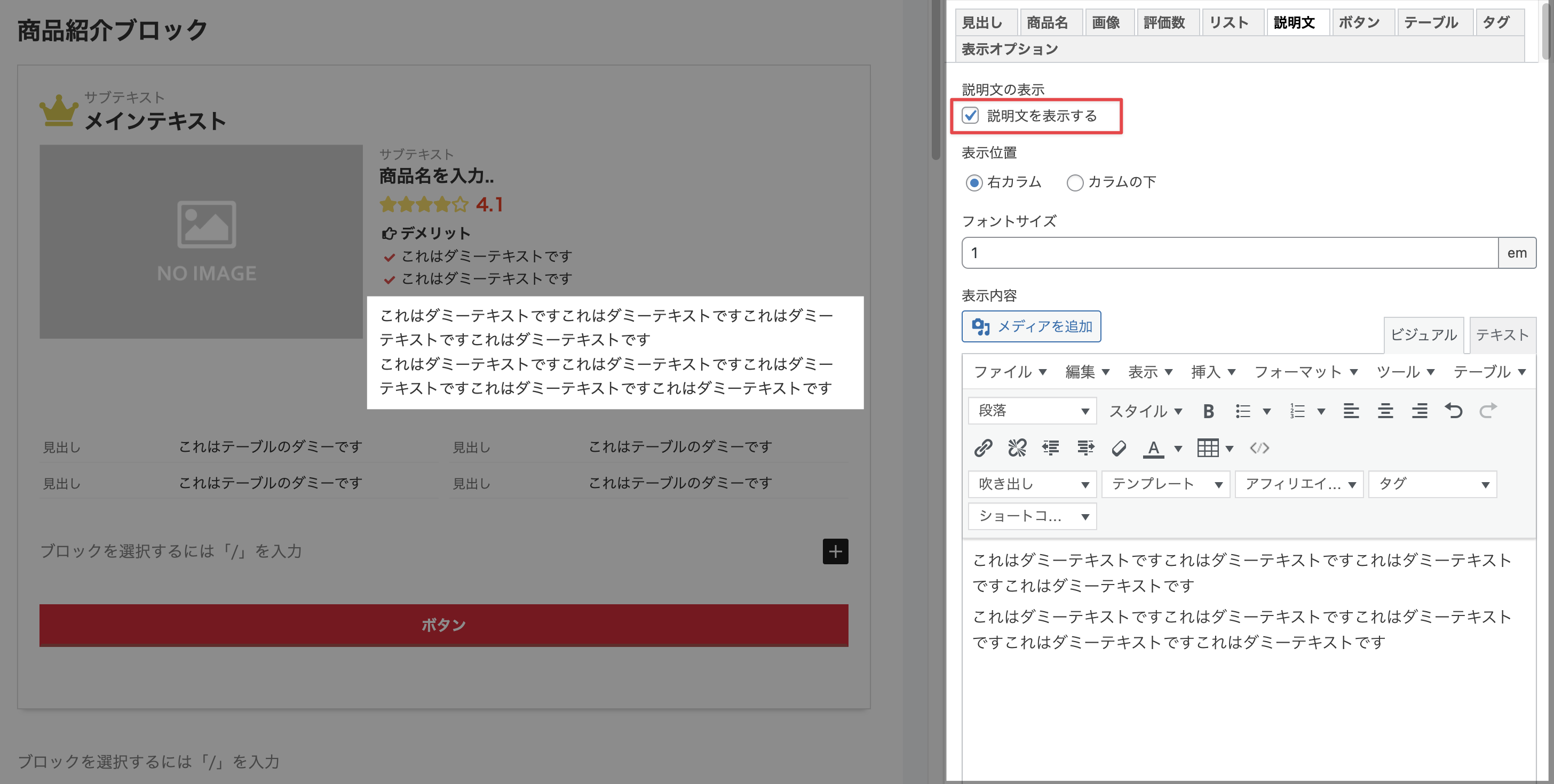
説明文
商品に関する説明文を記述する項目です。 説明文についてはブロック内のエディターでも記述できますが、カラムの右側やテーブルの上部などカラム内に記述したい場合はこちらの項目を使用します。

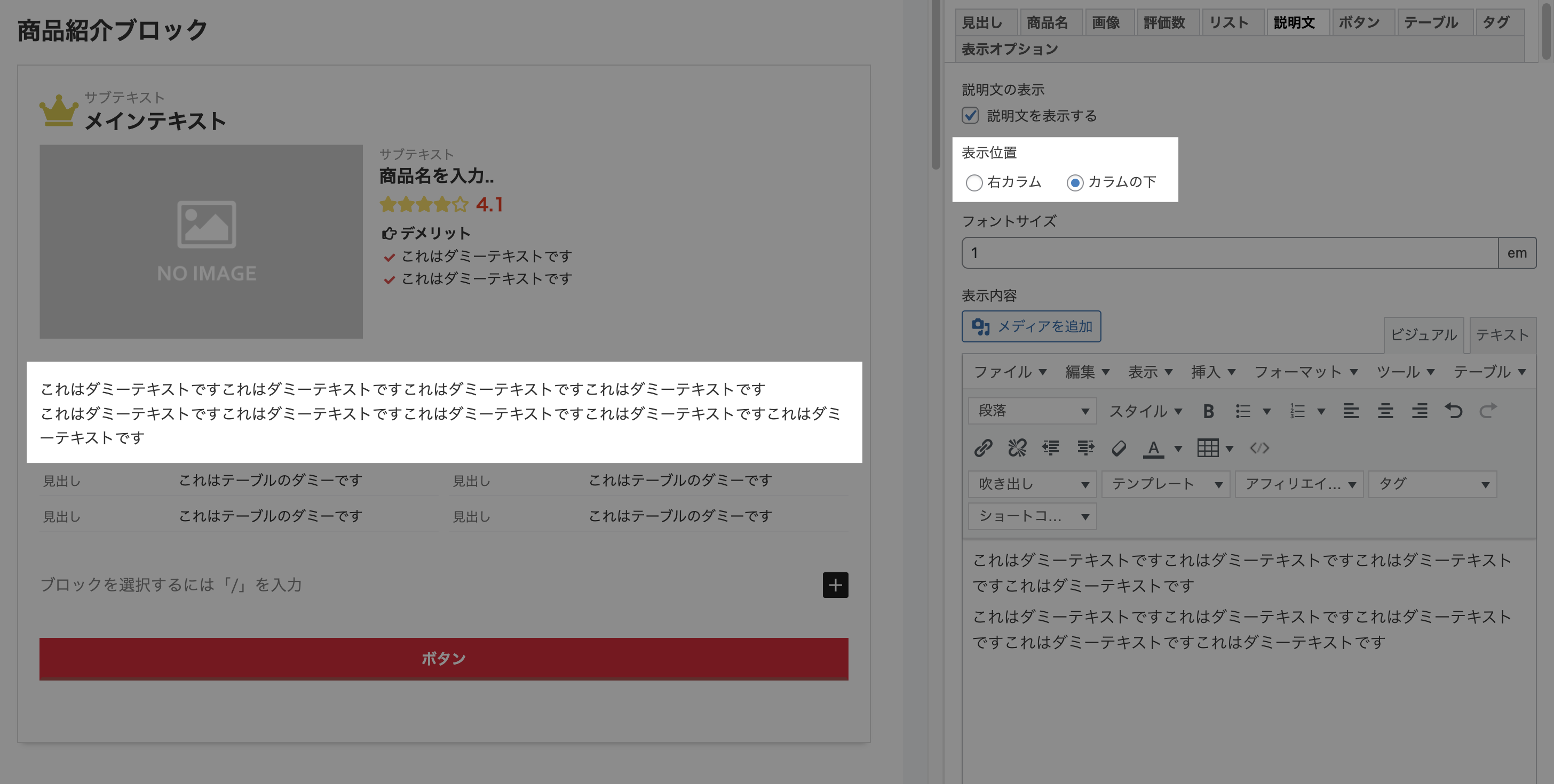
説明文の表示位置をカラムの下にした場合

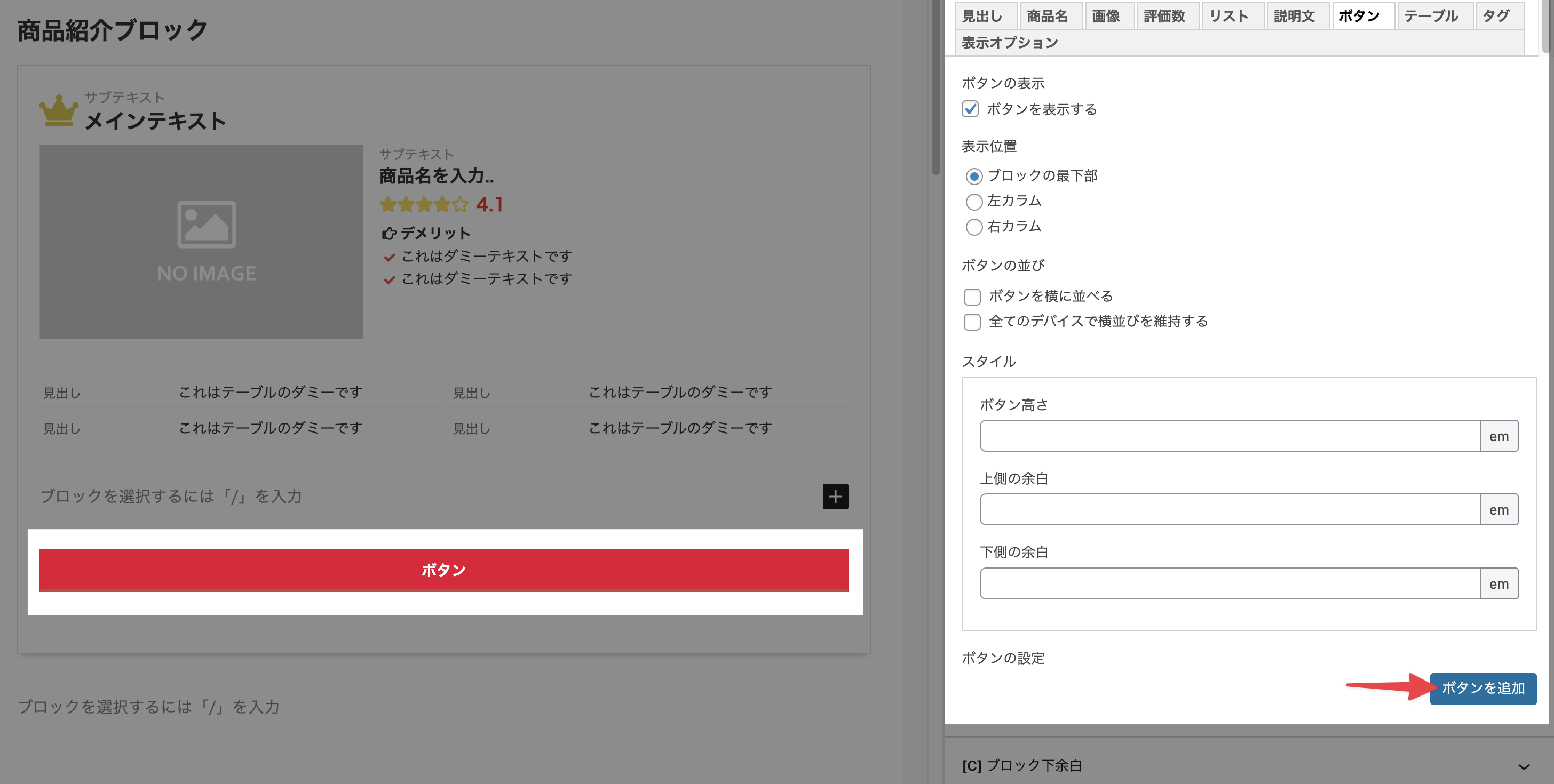
ボタン
商品またはサービスの公式サイトやその他ページへのリンクボタンを設定する項目です。リンクボタンはブロック内のエディターでも配置することができますが、左カラムの画像下や右カラムではブロックエディターが使えないため、左右のカラム内でボタンを配置したい場合はこちらの項目を使用します。

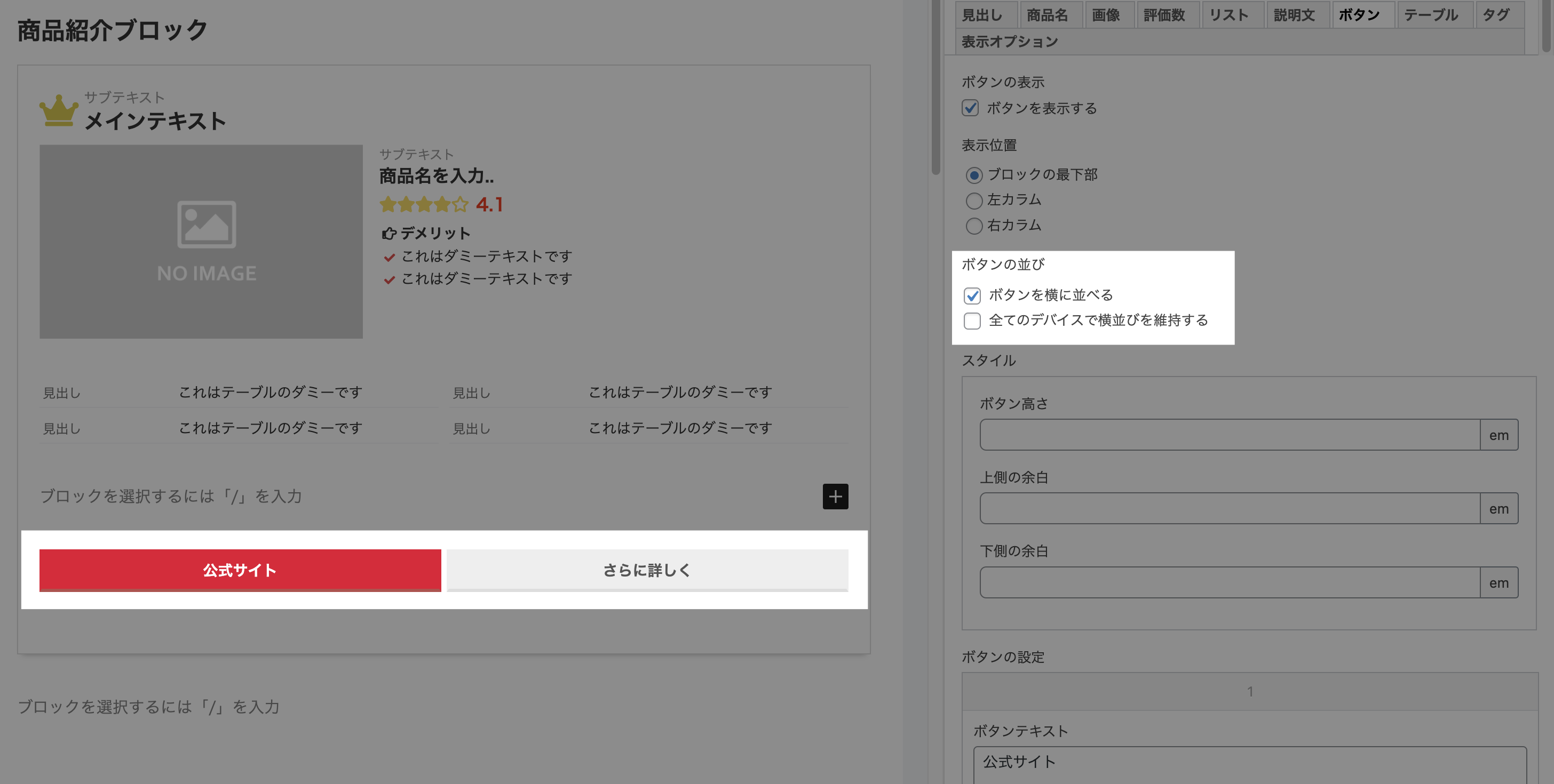
ボタンを複数登録して横並びにした場合

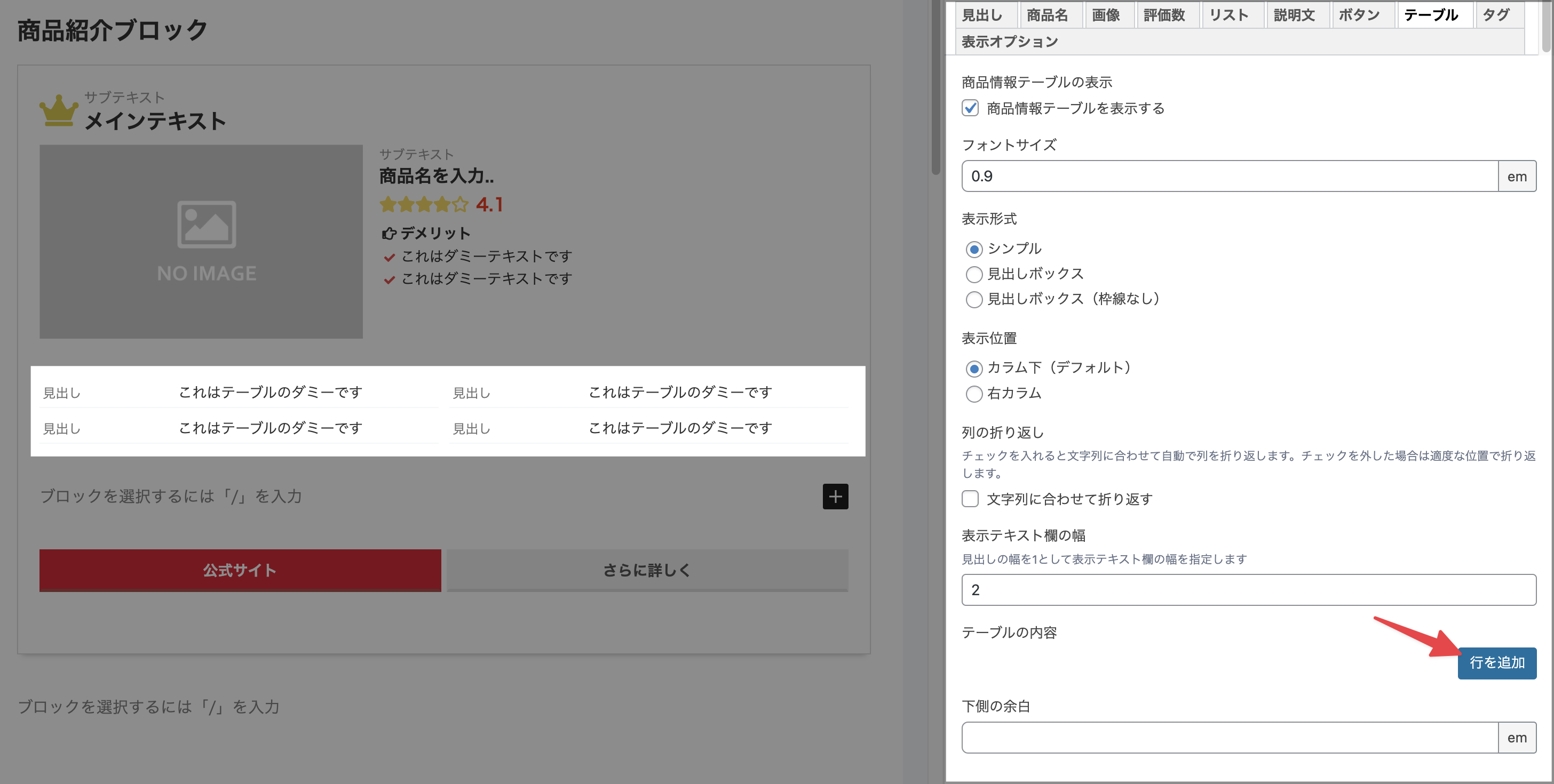
テーブル
商品に関するデータや特徴をテーブル形式で表示するための項目です。設定パネル右下の行を追加のボタンでテーブルを追加することができます。

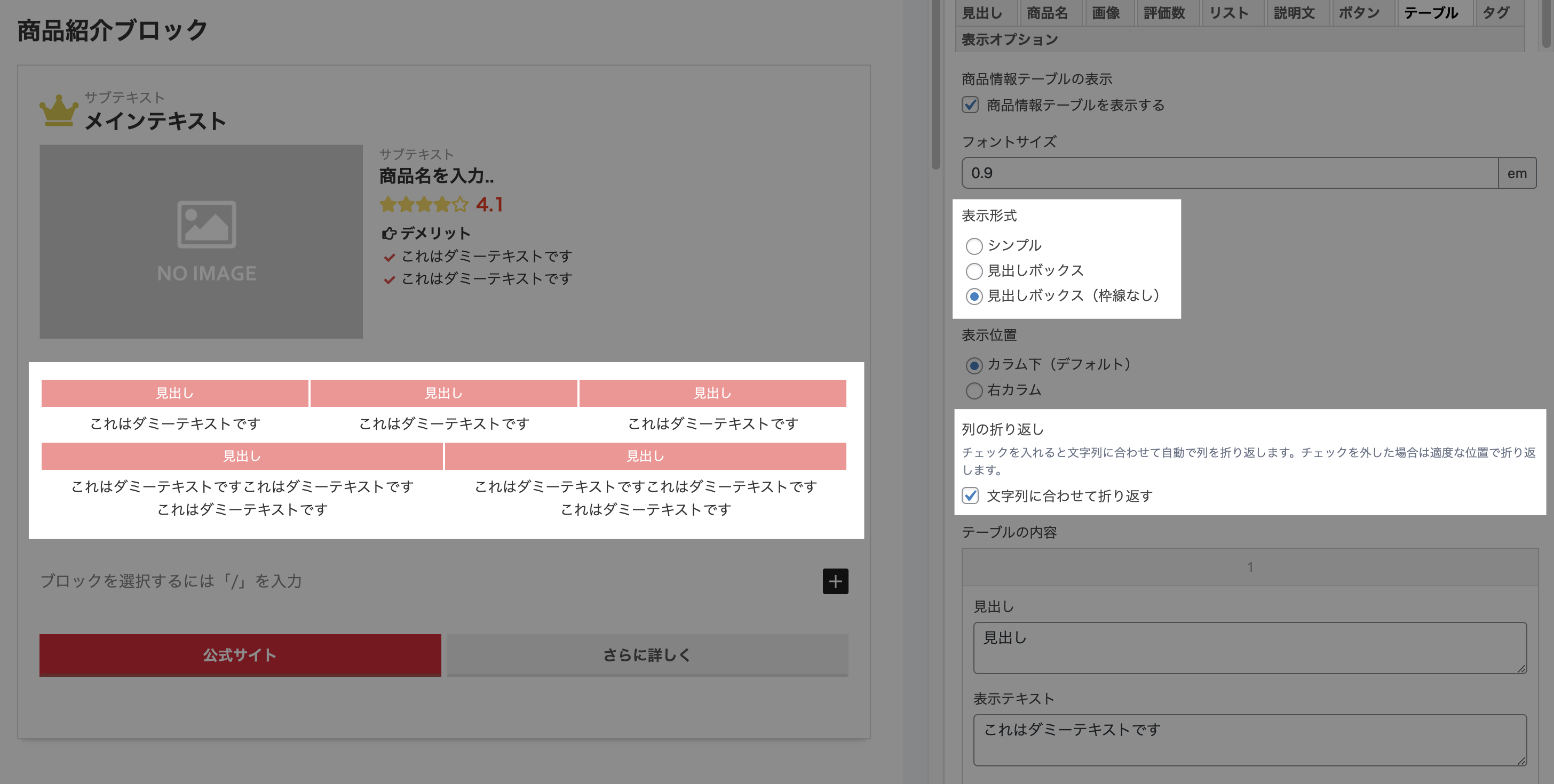
テーブル見出しのカラー
テーブルの見出し色はページのテーマカラーが適用されます。
ページのテーマカラーを「ピンク」、 表示形式を見出しボックス(枠線なし)にした場合

タグ
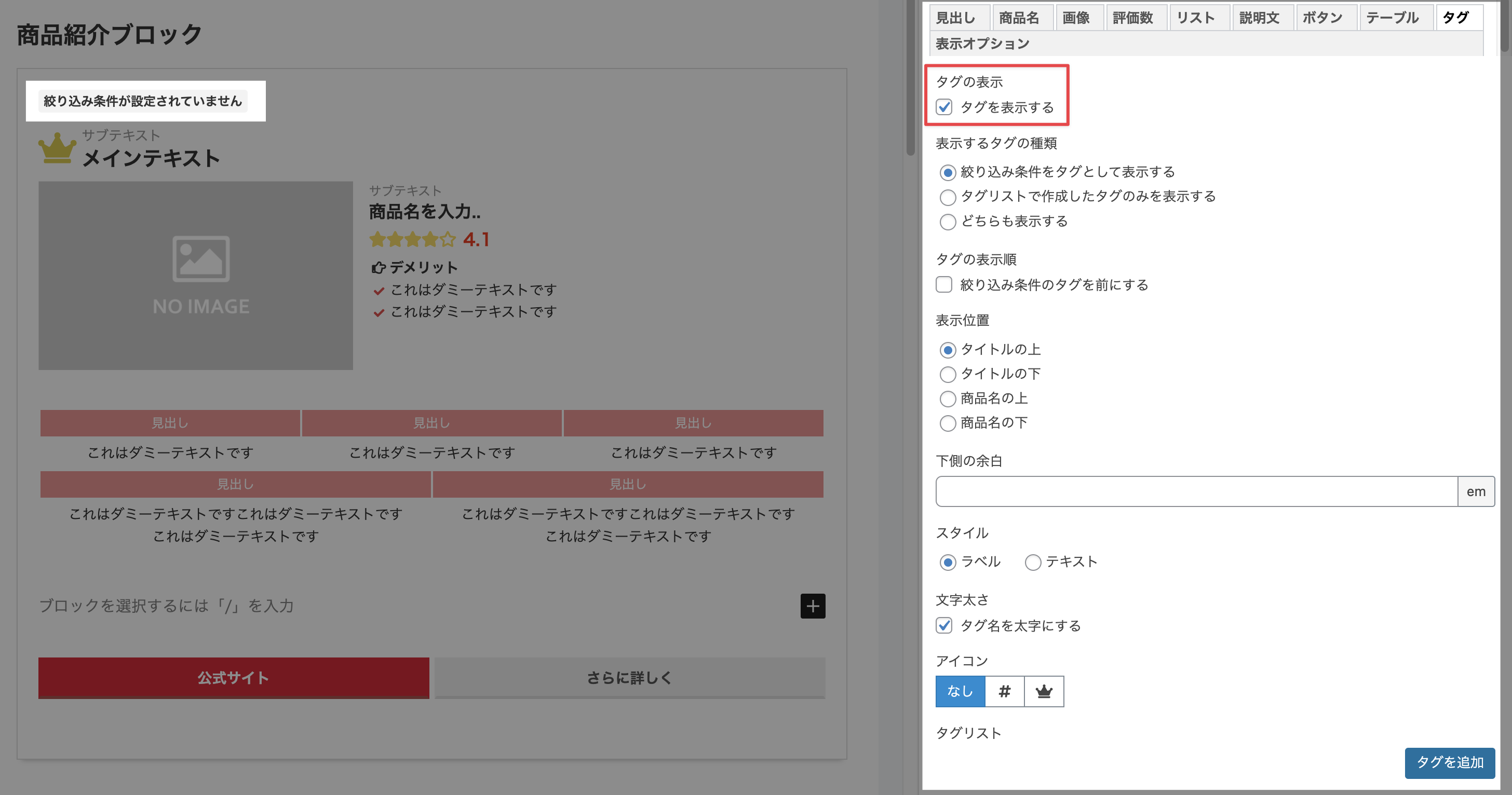
商品の特徴を端的に表す「タグ」 を設定する項目です。 タグは見出しや商品名の上下に表示することができます。

ブロック挿入後のデフォルトの状態ではタグは非表示になっていますので、 タグを表示する場合は「タグを表示する」にチェックを入れます。

表示するタグの種類
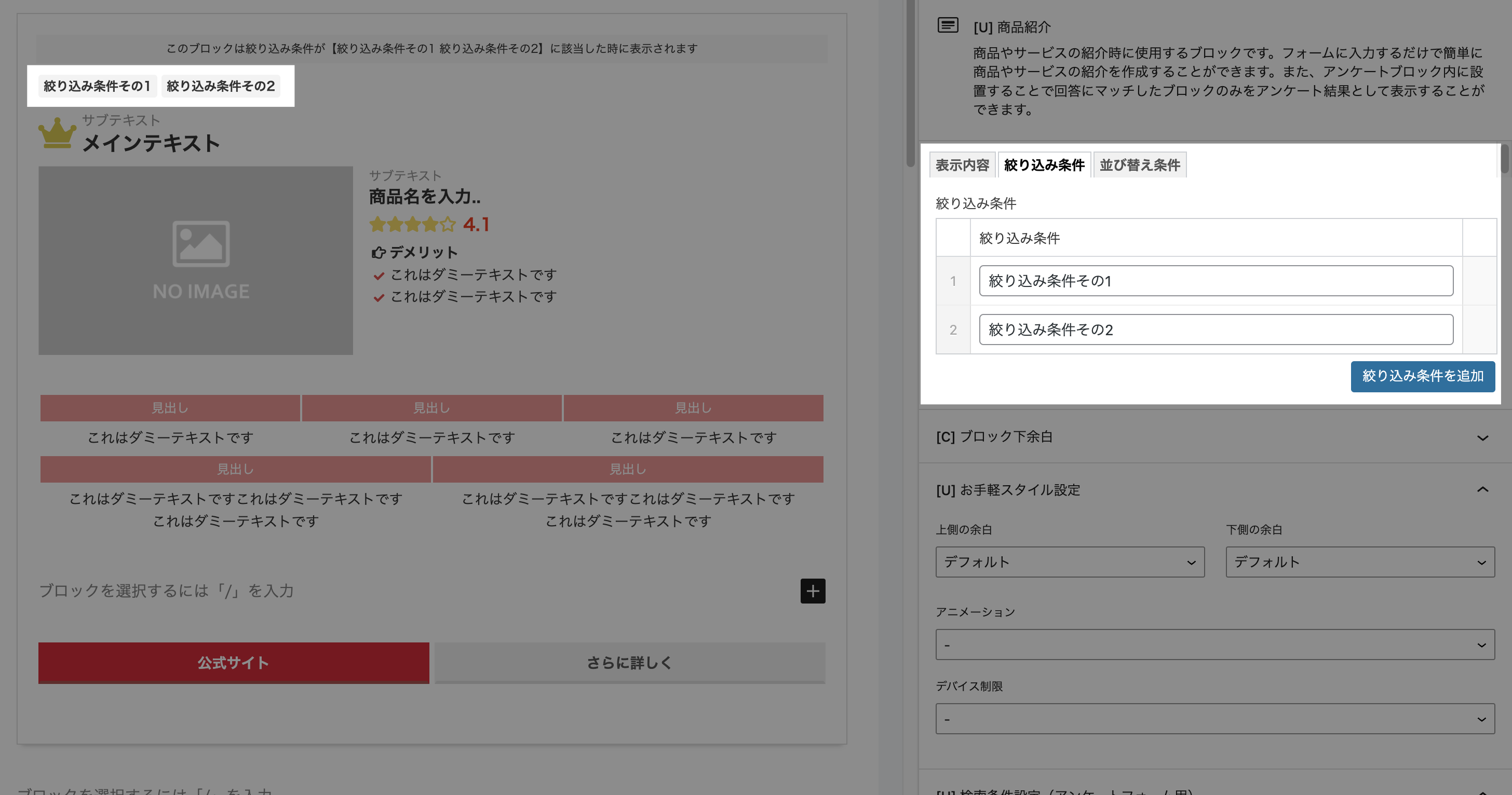
このブロックはブロック単体での使用はもちろん、アンケートフォームブロック内で使用することで、アンケートの結果としても表示できるようになっているため、アンケート結果の条件として設定する「絞り込み条件」をタグとして表示できるようになっています。
「絞り込み条件をタグとして表示する」 にチェックを入れた場合

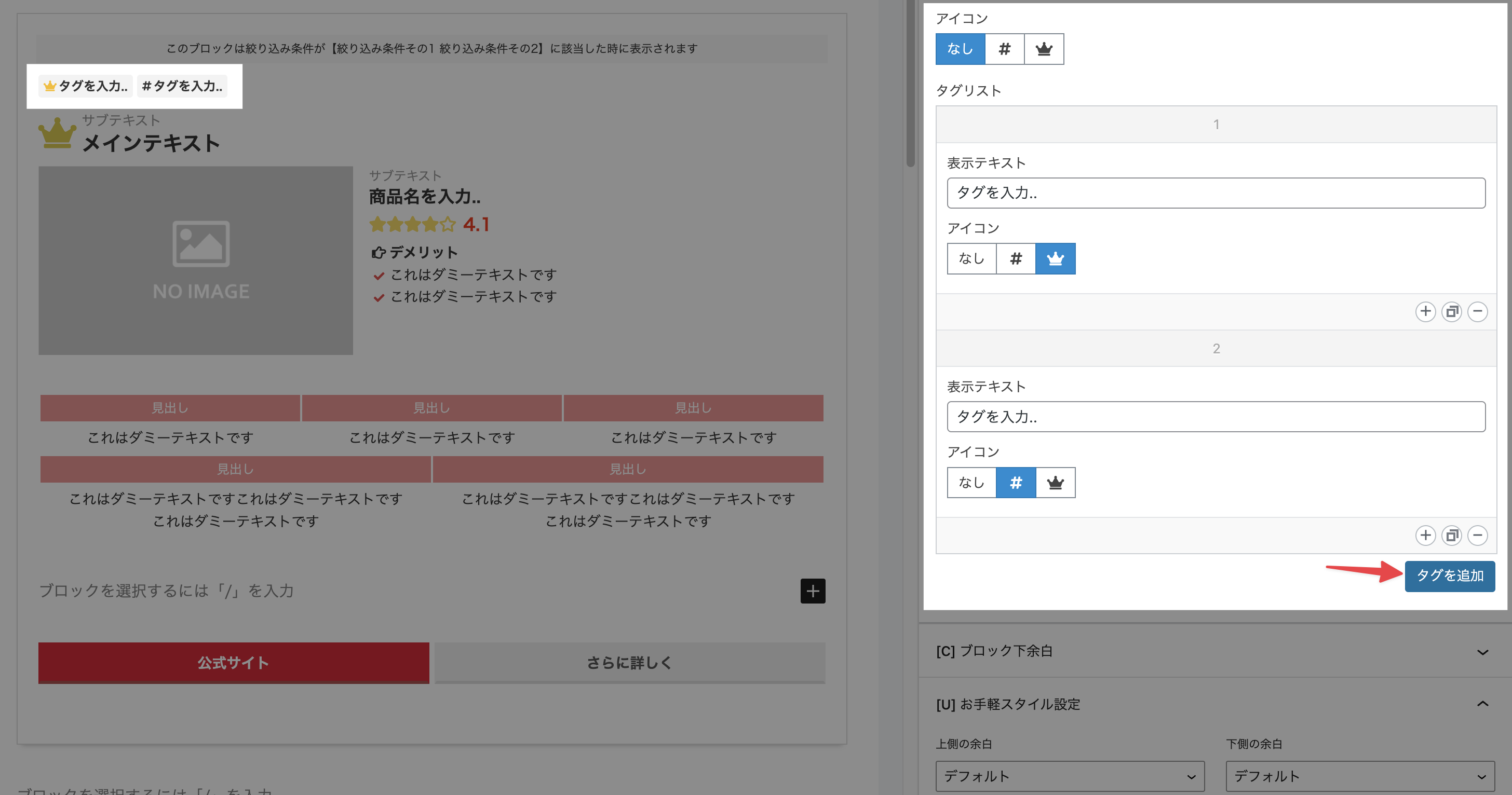
タグを絞り込み条件ではなく直接記述する場合は、設定パネル右下のタグを追加のボタンから追加します。

表示オプション
表示オプションは主にカラムに関する設定となります。
カラム数
メインカラムの列数に関する設定項目です。カラム数を「1カラム」にすると以下のような表示になります。
カラム数を「1カラム」にした場合

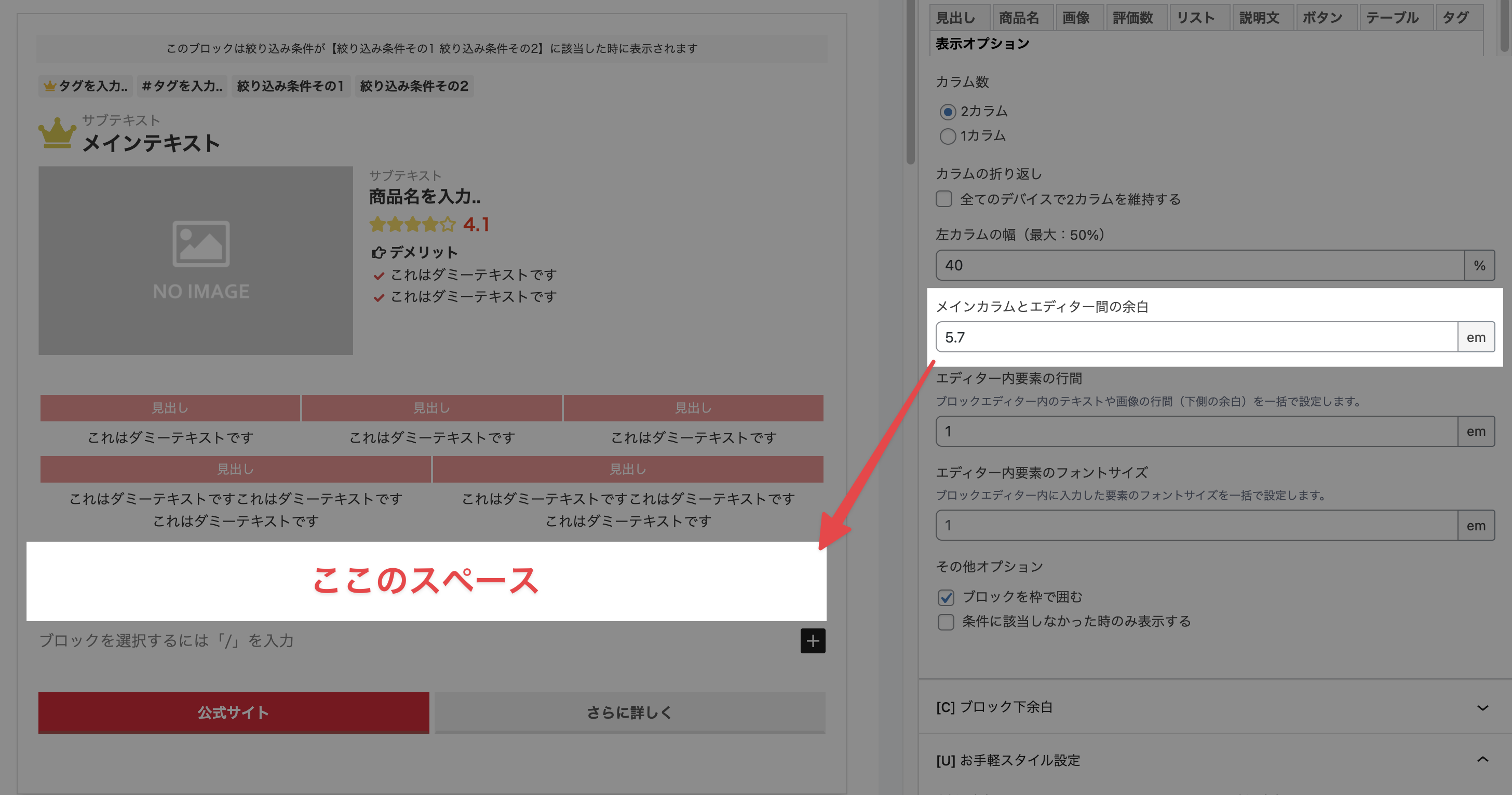
メインカラムとエディター間の余白
メインカラムとエディター間の余白は以下のスペースを調整する項目です。

余白を調整することで以下のようなスタイルに設定することができます。

このページの説明は以上です。








