編集画面の構成
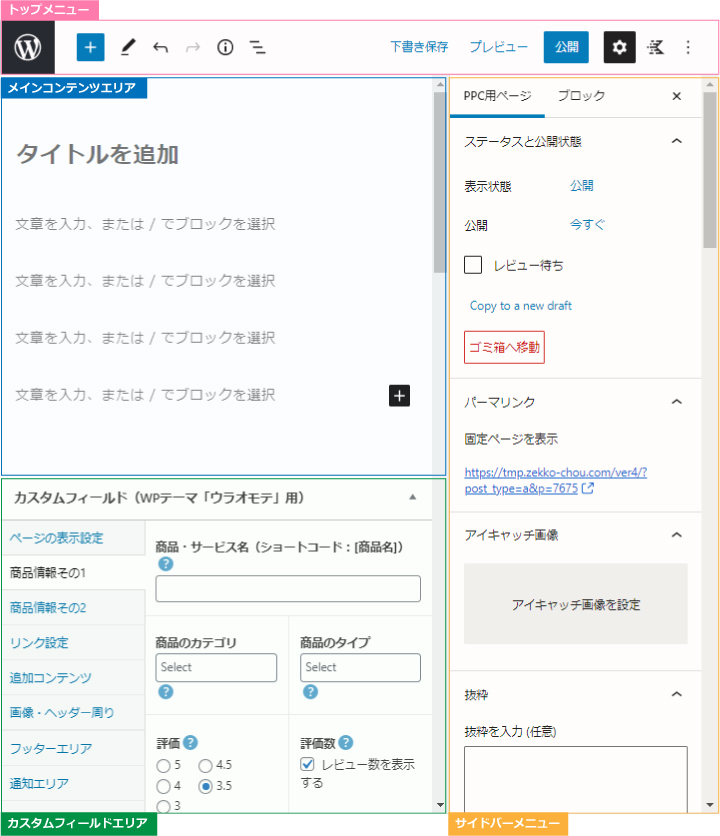
編集画面の構成は大きく分けて以下の4つのエリアになっています。

トップメニュー


メニューに戻るボタン
クリックすると記事一覧画面へ戻ります。
※フルスクリーンモードにしている時のみ表示されます。

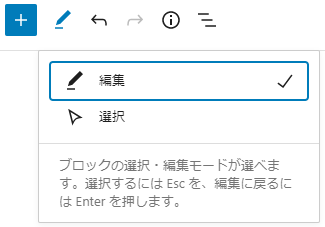
モードの切り替えボタン
通常は編集モードですが「選択」にすると文字通りブロックの選択のみできるモードに切り替わります。


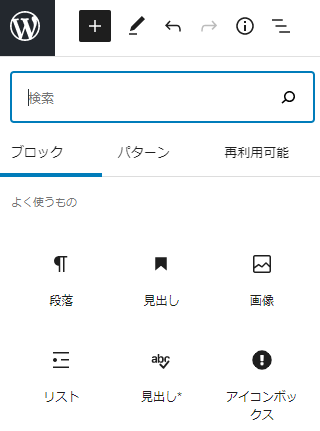
ブロックの追加
ボタンをクリックすると使用できるブロックの一覧が表示されます。


取消とやり直し
編集を取り消したり、取り消しをやり直したりする時に使います。

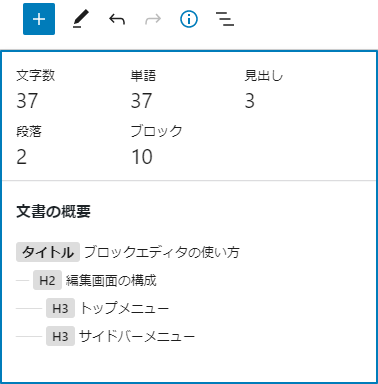
詳細
コンテンツ内の文字数や構成などが表示されます。


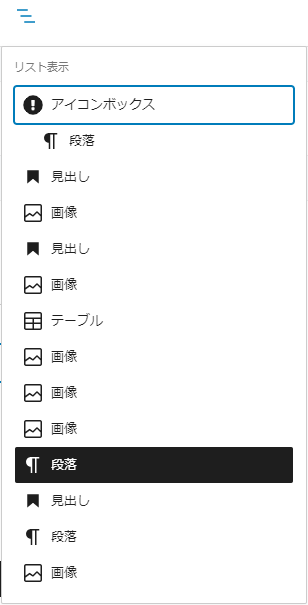
アウトライン(概要)
ページで使用されているすべてのブロックをリストで表示します。
使用しているブロックを確認する時や別のブロックに移動する場合に役立ちます。


下書き保存
公開前のページを保存する時に使用します。
※ページを公開すると「下書きへ切り替え」に変わります。


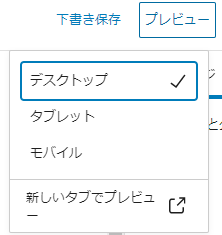
プレビュー
編集内容をプレビューで確認したい時に使用します。


公開
ページを公開する時に使用します。
※ページを公開すると「更新」に変わります。


設定
編集しているページの情報やブロックの詳細設定を表示する「サイドバーメニュー」の表示・非表示を切り替える時に使用します。


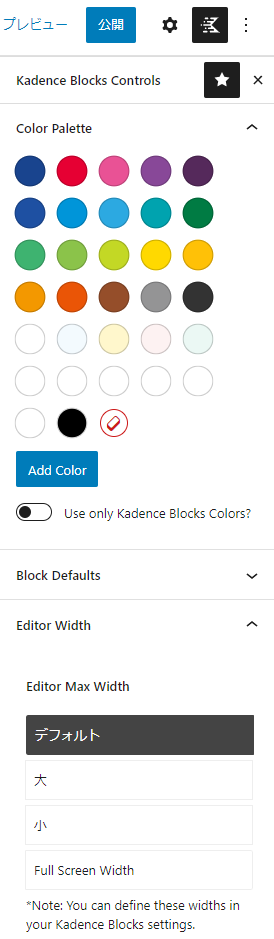
Kadence Blocks Controls
本テーマのテンプレートデータにデフォルトでインストールしている「Kadence Blocks(プラグイン)」の詳細設定を表示する時に使用します。


サイドバーメニュー

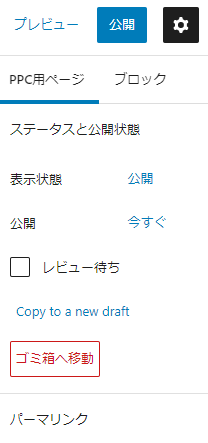
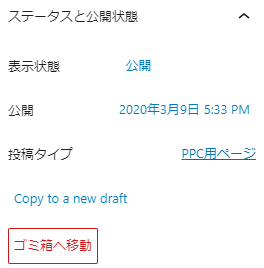
ステータスと公開状態
現在のページの状態を確認することができます。
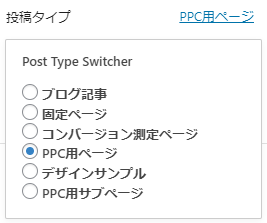
なお、本テーマのテンプレートデータにデフォルトでインストールしている「Post Type Switcher(プラグイン)」を有効にしている場合のみ、投稿タイプをクリックすると現在のページの投稿タイプを別の投稿タイプへ変更することができます。


パーマリンク
現在のページのパーマリンク(ページのURL)を確認することができます。
下書きの状態だと画像にあるようなURLとなり、公開すると設定>パーマリンク設定で設定したパーマリンクになります。

アイキャッチ画像
ページのアイキャッチ画像を設定する項目です。
PPC用途では基本使いませんが、ブログ用途で使用する場合でアイキャッチ画像を設定したい時はここでアイキャッチ画像を設定します。
なお、カスタムフィールド>画像・ヘッダー周りの「商品の画像」で画像を設定した場合は自動的にその画像がアイキャッチ画像として設定されます。

抜粋
WordPress標準で用意されている抜粋。
PPC用途だと抜粋を入力する必要はありませんが、カスタムフィールドエリアにある「SEO」の項目でも抜粋を設定できるので、抜粋を設定したい場合でもここで入力する必要はありません。

スキンの変更
スキンを変更する項目です。
ページの見た目を手軽に変更したい場合はここで適用したいスキンを選択します。

広告
アドセンスを使用している場合はここで広告の表示を切り替えることができます。
※ASP案件がメインの場合は無視してもらって構いません。

ページ設定
優先するカテゴリやページの表示状態(1カラムやコンテンツエリアのみの表示など)を設定することができます。
なお、本テーマではカスタムフィールドで表示エリアを細かく設定できますので、この項目は無視してもらって構いません。

更新日の変更
更新日の設定をする項目です。
クローラーに認識させる更新日の設定となり、主にブログ用途での使用になりますので、PPC用途で使用する場合は無視してもらって構いません。

リダイレクト
ページのリダイレクトに関する項目です。
現在のページを別のページへリダイレクトする場合はここに飛ばしたいページのURLを入力します。

AMP
AMPに関する設定です。
本テーマはAMPに対応していないため、こちらの設定は不要です。

メモ
何らかの情報をメモしたい時に使用します。
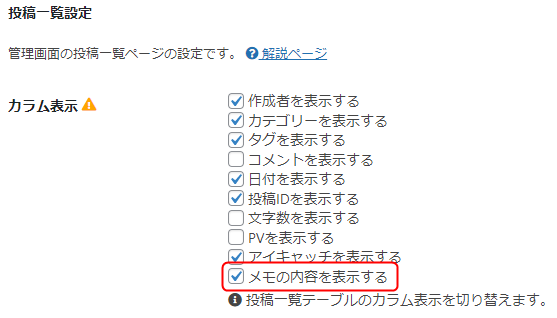
メモの内容はCocoon設定>管理者画面にある以下の項目にチェックを入れると記事一覧画面に表示することができます。


SNS画像
こちらもPPC用途では使用しないため設定する必要はありません。

レビュー
こちらもPPC用途では使用しないため設定する必要はありません。

その他
こちらもPPC用途では使用しないため設定する必要はありません。

Sidebars – Quick Select
ウィジットエリアを制御するプラグイン「Content Aware Sidebars」のクイック設定です。
以下のページにある設定をページ毎に適用する場合はこの項目を使いますが、それ以外は設定する必要はありません。
カスタムフィールドエリア

カスタムフィールド(WPテーマ「ウラオモテ用」)
以下のページで詳しく説明しています。
SEO
SEOタイトル

ブラウザのタブに表示されるタイトルや関連アイテムブロックの商品説明エリアのタイトルを変えたい場合はここに入力します。
メタディスクリプション

サイドバーメニューの「抜粋」と同じく、PPC用途では入力する必要はありません。
メタキーワード

こちらもPPC用途では入力する必要はありません。
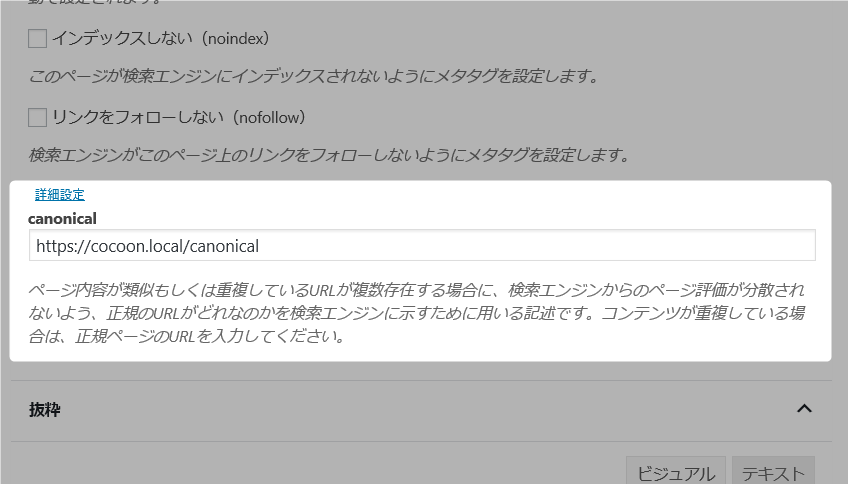
インデックス・リンクフォロー

外観>表示設定で以下の項目にチェックが入っていない場合でページをインデックスまたはリンクフォローさせたくない場合はそれぞれチェックを入れます。

canonical

こちらもPPC用途では入力する必要はありません。
カスタムCSS

編集しているページのスタイルを変更したい場合はこの欄に入力します。
カスタムJavaScript

編集しているページに独自のスクリプトを適用したい場合はこの欄に入力します。
このページの説明は以上です。





どれがどのブロックか確認したい時に「選択モード」を使うと便利です。(ブロックを入れ子にするとどのブロックを使っているか分からなくなるので個人的にはよく使っています)