このページでは編集画面の表示設定について説明していきます。
編集画面についてはデフォルトでも問題なく普通にお使い頂けますが、使用しない機能であったり作業にムダな項目も多いので、気になる場合はこちらのページで説明している設定内容(普段が僕が使っている設定です)を参考にしながら設定してください。
編集画面の設定方法
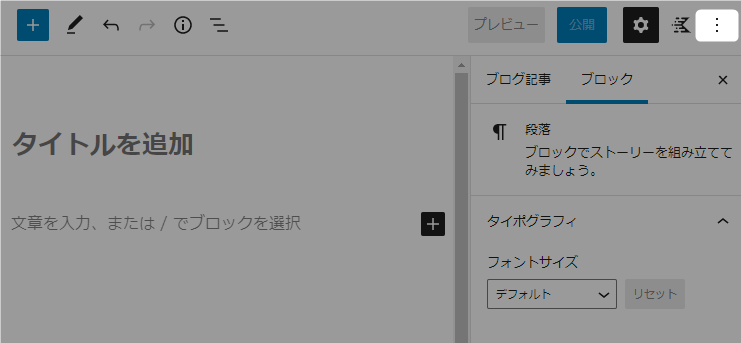
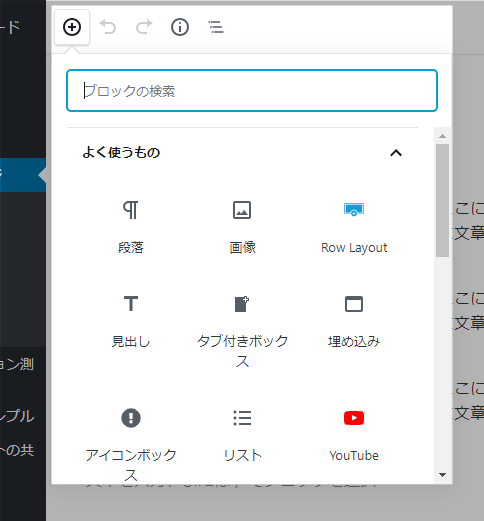
編集画面の右上に「ツールと表示(︙マーク)」の項目がありますので、編集する場合は右上のボタンをクリックします。


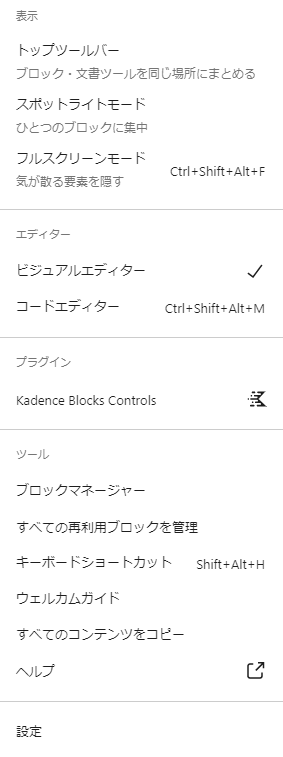
表示設定の項目も複数ありますが、基本的には
- 表示
- ブロックマネージャー
- 設定
こちらの3つが主な設定項目になります。
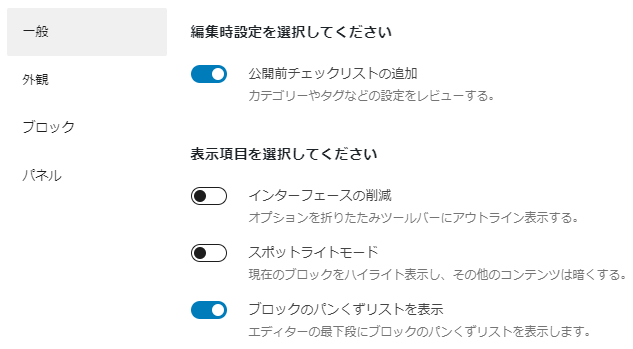
1. 表示
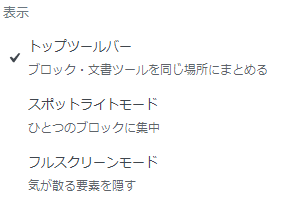
表示の設定は「トップツールバー」の設定以外、特に変更する必要はありませんが、以下にそれぞれの違いを説明しますのでご自身の好みに合わせて設定してください。

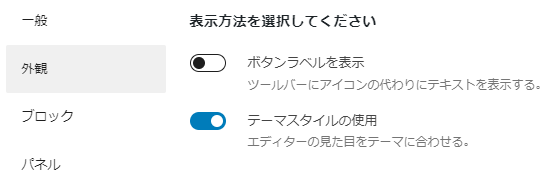
トップツールバー
文字の装飾やブロックの削除などの「ツール」の表示位置に関する設定です。

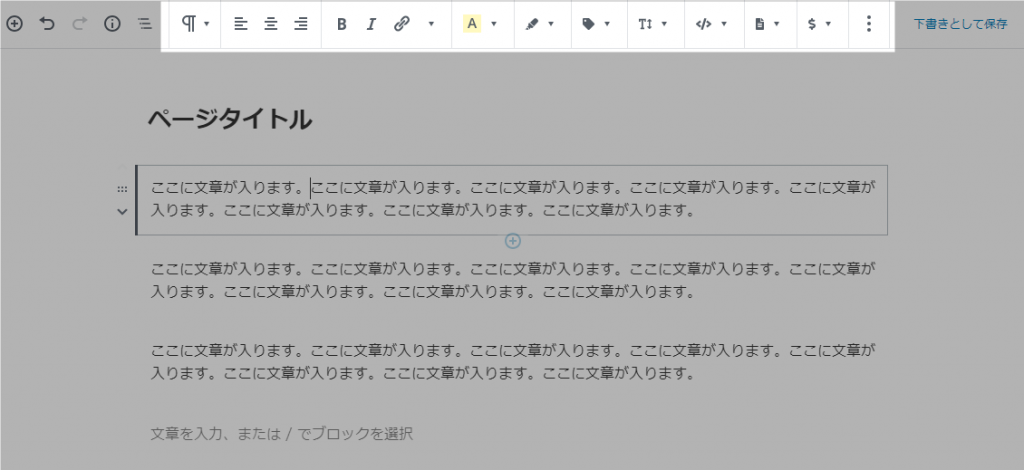
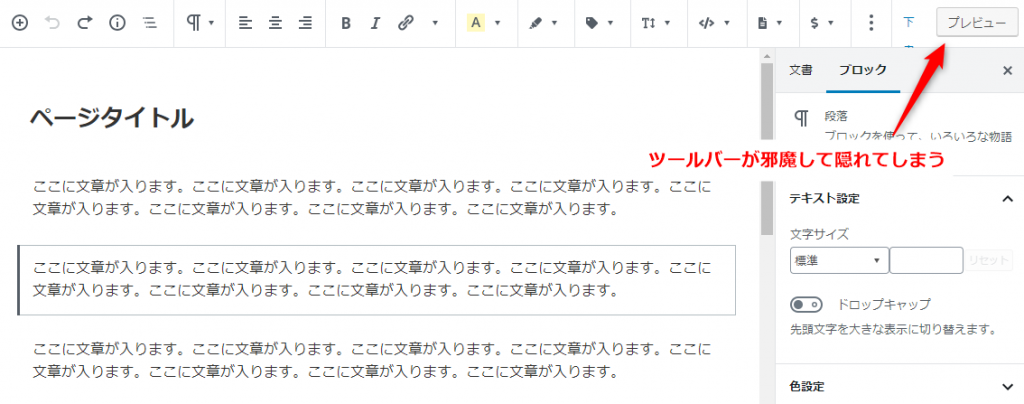
チェックを入れた場合、編集画面最上部にツールバーが固定表示されます。ブロックの編集時にいちいちマウスのカーソルを画面上部まで移動するのが面倒ですが、見た目をスッキリさせたい場合はこちらを選んでください。
なお、モニターサイズが小さい場合、 ブロックを選択するとツールバーが邪魔して画面右上のボタン(プレビューや更新など)が隠れてしまう問題があります。

右上のボタンが隠れてしまった場合は編集対象のブロックと違うブロックまたは別の場所(エディター内の空白のエリアなど)をクリックすればツールバーの表示が解除されて正常な表示に戻りますので覚えておいてください。

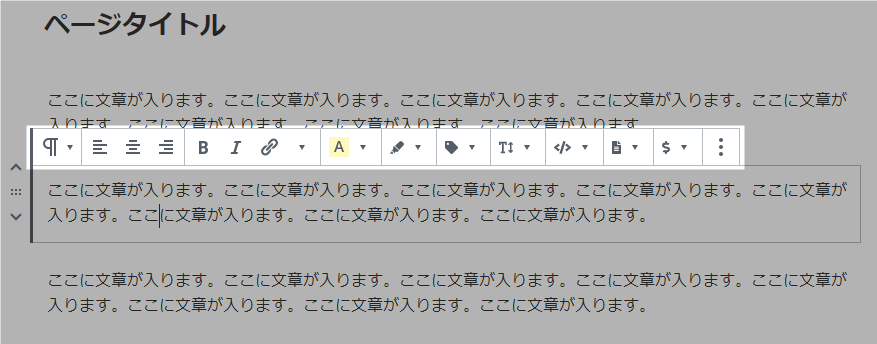
「トップツールバー」のチェックを外した場合はブロックを選択するとブロックの上部にツールバーが表示されるようになります。こちらはブロックの真上にツールバーが都度表示されるのでツールバーを多用される場合はこちらの表示がオススメです。
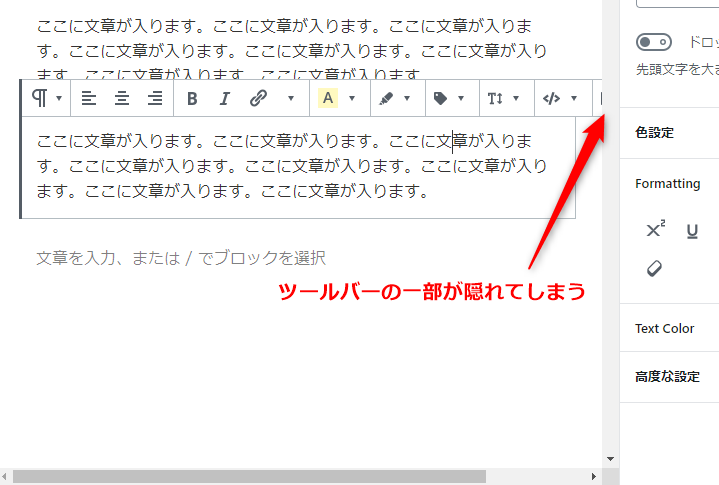
なお、こちらもモニターサイズが小さい場合はツールバーの一部が隠れてしまうので、隠れてしまった部分を表示する場合はスクロールバーで隠れてしまった部分を表示することができます。

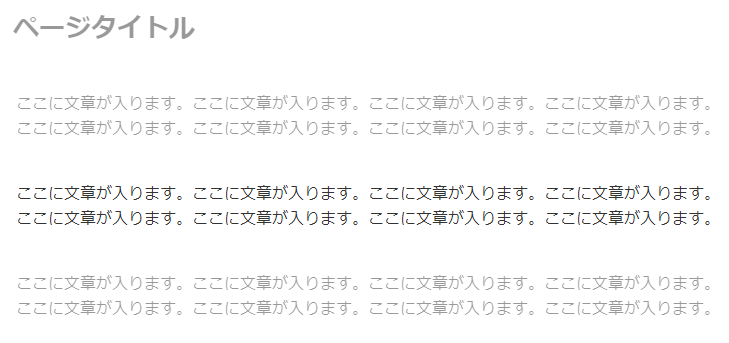
スポットライトモード
「スポットライトモード」にチェックを入れると編集対象のブロックだけが明るくなり、他の部分は薄くなります。こちらは「だからなんやねん」というレベルですので特にチェックを入れる必要はありません。

フルスクリーンモード
「フルスクリーンモード」にチェックを入れると左のメニューが非表示になります。こちらも「だからなんやねん」というレベルですし、むしろメニューが非表示になると勝手が悪いので特に理由が無ければチェックを入れる必要はありません。

以上が「表示」に関する設定になります。
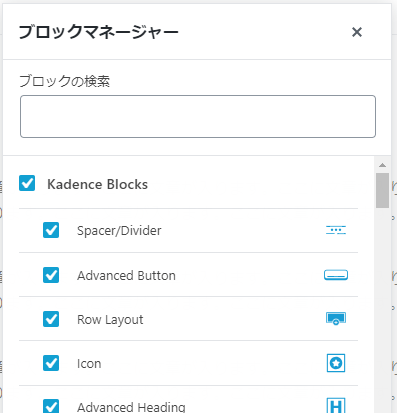
2. ブロックマネージャー
WordPress5.0から標準装備されたブロックエディター(別名:グーテンベルグエディター)の名称の由来である「ブロック」もデフォルトのままだと表示項目が多すぎて逆に使いにくいと思いますので、あまり使わないブロックは非表示にしておきましょう。

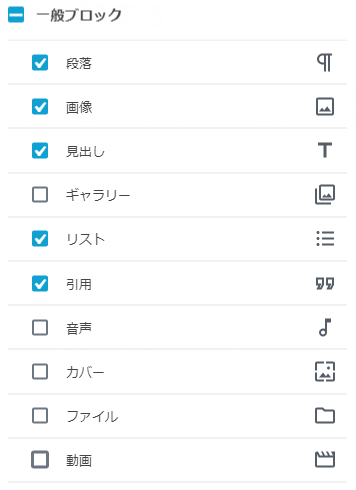
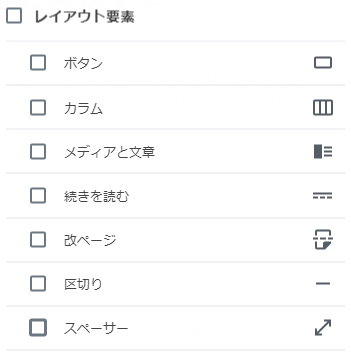
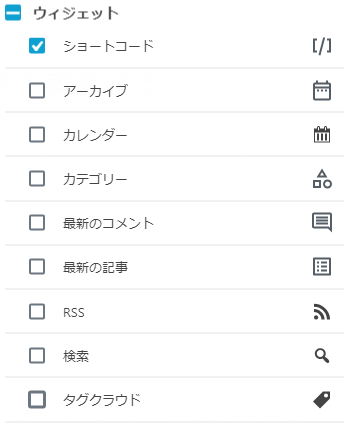
ツールの項目にある「ブロックマネージャー」を開くと各カテゴリごとにブロックがひょうじされますので、そこから表示・非表示の設定ができます。

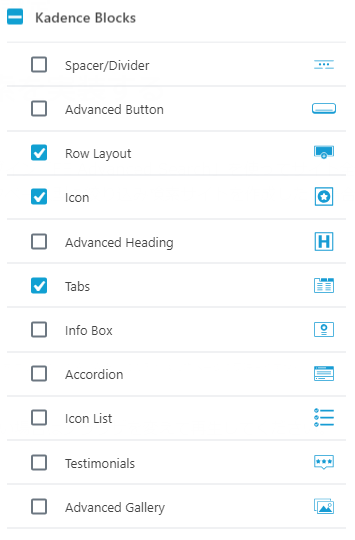
以下に僕が普段使っている時の設定をまとめていますので参考にしてください。
ブロックの表示設定例
ブロックを非表示にする場合の注意点
WordPress5.0から導入されたブロックエディタには各ブロックをまとめてテンプレート化してどのページでも呼び出すことができる「再利用ブロック」も同時に導入されましたが、再利用ブロックの中に含まれるブロックを非表示にすると不具合が生じてしまいます。
本テーマにはあらかじめいくつかの再利用ブロックを用意していますが、
- Kadence Blocksの「Row Layout」
- WEB屋さんが作ったパーツ全般(Ver4.1.0から「ウラオモテ専用ブロック」に名称変更)
- Cocoonのブロック全般
これらのブロックが含まれており、非表示にしてしまうと再利用ブロックの機能が正常に動作しませんので、基本的には表示しておくようにしてください。
3. 設定
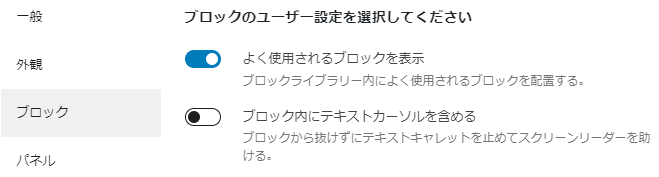
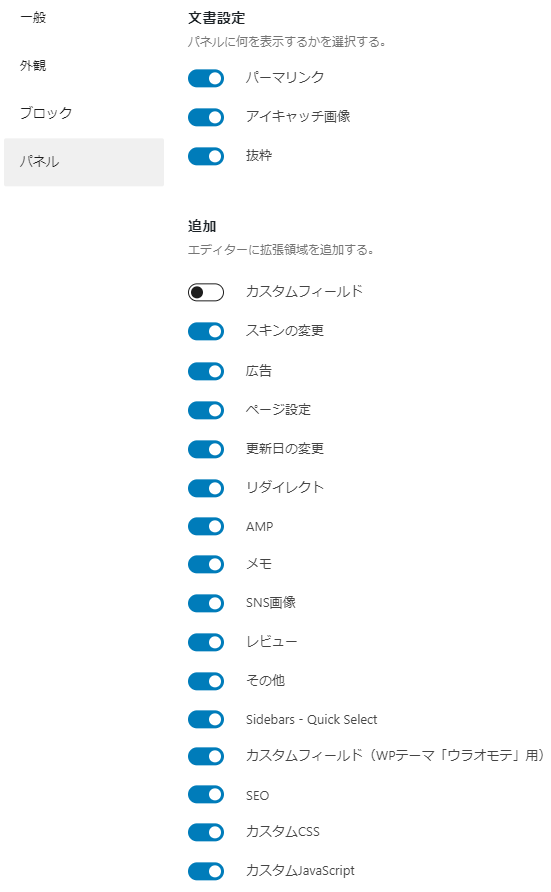
「設定」は編集画面全体に適用される表示内容に関する設定内容になります。
こちらもご利用環境に応じて適宜変更してください。




WordPress標準のカスタムフィールドは無効になる
本テーマは独自のカスタムフィールドを実装するためのプラグイン「Advanced Custom Field Pro」を導入していますが、このプラグインがインストールされている場合、WordPressの標準で搭載されているカスタムフィールドは無効化となります。
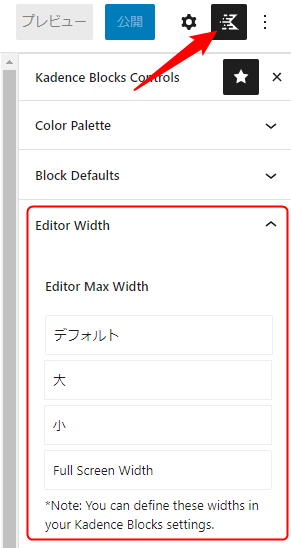
エディタを画面いっぱいに表示する
プラグインの「Kadence Blocks」が有効になっている場合、画面右上のアイコンをクリックすると「Editor Width」という項目が表示されるので「Full Screen Width」にするとエディタの幅を画面いっぱいに広げることができます。

このページの説明は以上となります。








上記のブロックを非表示にする場合は再利用ブロックを削除した上で非表示にするようにしてください。