そもそもスキンとは?
スキンとは親テーマの「Cocoon」オリジナルの機能で、スキンを適用すると洋服を着替える感覚で手軽にサイトのデザインを変更することができます。
※Cocoonに同梱されてるスキンについては以下のページを参照ください。
スキンの適用方法
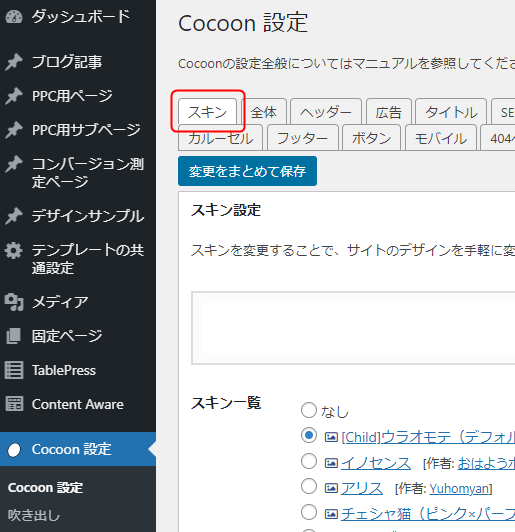
サイトのデフォルトスキンはCocoon設定>スキンから設定することができます。

Ver4.1.0~
本テーマのVer4.1.0からこれまで使用していたテーマのデザインをスキン化しました。
スキン一覧の下にある「全てのスキンを表示する」の項目を選択後に変更を保存すると子テーマのスキンとして表示されるようになります。

スキンが適用される対象のページ
Cocoon設定で適用したスキンは本テーマのバージョンによって適用される範囲(ページタイプ)が異なり、Ver4.1.0からは全てのページタイプでデフォルトのスキンとして反映されるようになっています。
| ページタイプ | Ver4.1.0~ | 過去のバージョン |
|---|---|---|
| トップページ アーカイブページ 検索結果ページ 404ページ |  |  |
| 投稿ページ(ブログ記事) 固定ページ |  |  |
| PPC用ページ (サブページ含む) |  |  ※テーマオリジナルのデザインを採用 |
- 各ページタイプごとにデフォルトのスキンを設定することができます。
- デフォルトのスキン設定に関係なくページごとにスキンを変更することもできます。
※詳しくは本ページ下部の項目を参照ください。
デフォルトのスキンを選択する時の注意点
Cocoonに同梱されているスキンの「SILK(シルク)」はかなり手の込んだ仕様になっているため、他のページでスキンを変更(Ver4.1.0からの機能)しても正常に適用されないようになっています。
その他のスキンについてはデフォルトのスキンとして設定しても特に問題はありませんが、「SILK」に関してはCocoon設定のデフォルトではなく、ページタイプまたはページ単位で適用するようにしてください。
本テーマオリジナルの機能(Ver4.1.0~)
本テーマのVer4.1.0からページごとにスキンを変更できるようになりました。
また、ページ単位だけでなくページタイプごとにデフォルトのスキンを設定できるようになっていますので、
- PPC用ページのデフォルトスキンは「イノセンス」にする
- 扱う案件やジャンルに合わせて別のスキンを適用する
といった感じで臨機応変に変更することができちゃいます。
この機能は親テーマにはないオリジナルの機能になっています(2021年4月時点)ので、TPOに合わせながらご活用ください。
ページ単位でスキンを変更する場合
初期設定
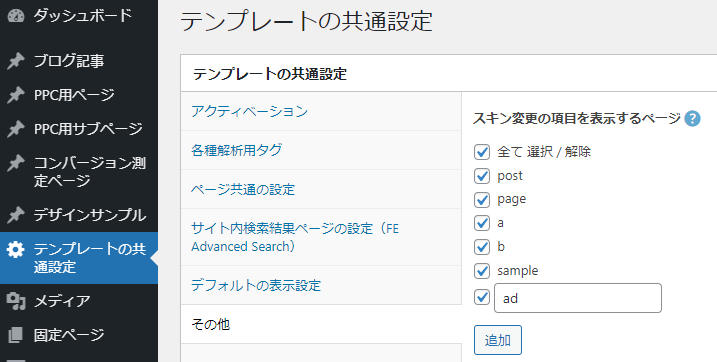
テンプレートの共通設定>その他のタブからスキン変更の項目を設定することができます。
Ver4.1.0以降はデフォルトで全てのページに適用される(全てにチェックが入っている状態)ようになっていますが、チェックが入っていない場合は全てにチェックを入れてページ右側にある「設定を保存」をクリックします。(表示させたくない場合はチェックを外して保存)

ちなみに「post」や「page」はページタイプのスラッグを表しており、それぞれの意味は以下のようになっています。
| スラッグ | ページの種類 |
|---|---|
| post | 投稿ページ(ブログ記事) |
| page | 固定ページ |
| a | PPC用ページ |
| b | PPC用サブページ |
| sample | サンプルページ |
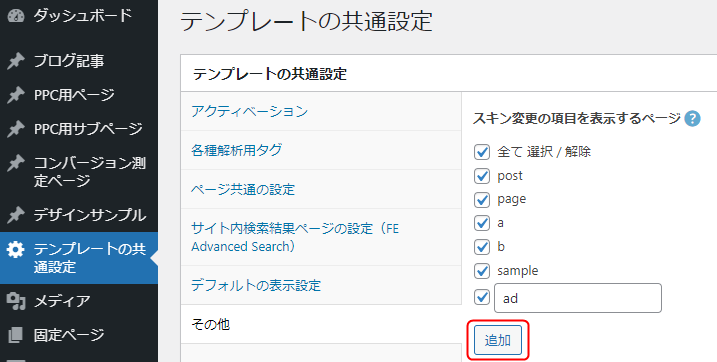
なお、玄人さんがよく使う「カスタム投稿タイプ」にスキン変更の項目を表示させたい場合は、「追加」のボタンをクリックして投稿タイプのスラッグ(以下の画像だと「ad」の個所)を入力して設定を保存するとページ内に項目を表示することができます。

ページごとに適用する方法
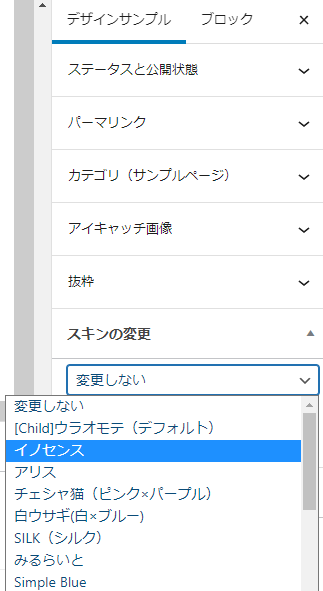
上記の設定が正常に保存されると、チェックを入れたページタイプの編集画面(右サイドバー)に「スキンの変更」という項目が表示されるようになります。

変更したい場合のみ適宜お好きなスキンを選択してページを保存(新規ページ作成の場合は下書き保存)すると選択したスキンを適用することができます。
ページタイプごとにデフォルトスキンを設定する場合
本テーマのVer4.1.0からページタイプごとにそれぞれのデフォルトスキンを設定できるようになっています。例えば以下のように
- Cocoon設定でデフォルトスキンとして「アリス」を選択
- 投稿ページ(ブログ記事)は「イノセンス」にする
- PPC用ページは今まで通り「ウラオモテ」のデザインにする
..といった感じで、ページタイプごとのデフォルトスキンを設定することができます。
デフォルトスキンの設定方法
ページタイプごとのデフォルトスキンはテンプレートの共通設定>デフォルトの表示設定からそれぞれ設定することができます。

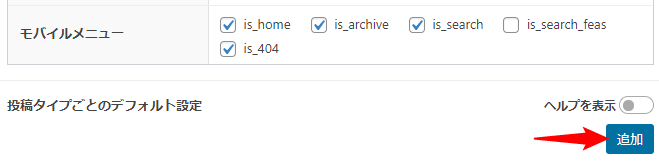
デフォルトの表示設定のタブを開くとページ最下部に投稿タイプごとのデフォルト設定という項目がありますので「追加」のボタンをクリックします。

「追加」をクリックすると入力項目が表示されますので、適用したい投稿タイプのスラッグを入力&スキンを変更して設定を保存すると設定したスキンがデフォルトで適用されます。

| スラッグ | ページの種類 |
|---|---|
| post | 投稿ページ(ブログ記事) |
| page | 固定ページ |
| a | PPC用ページ |
| b | PPC用サブページ |
参考:スキンが適用される優先順位
それぞれの項目で設定したスキンは以下のような優先順位で適用される仕組みになっています。
Cocoon設定 < ページタイプごとのデフォルトスキン < 各ページで変更したスキン
このページでの説明は以上です。