コンテンツエリア幅の設定
親テーマの「Cocoon」ではコンテンツエリアやサイドバーの幅を細かく設定できるようになっていますが、本テーマではCocoonの機能に加えて投稿タイプや各ページごとにコンテンツエリアの幅を設定できるようになっています。
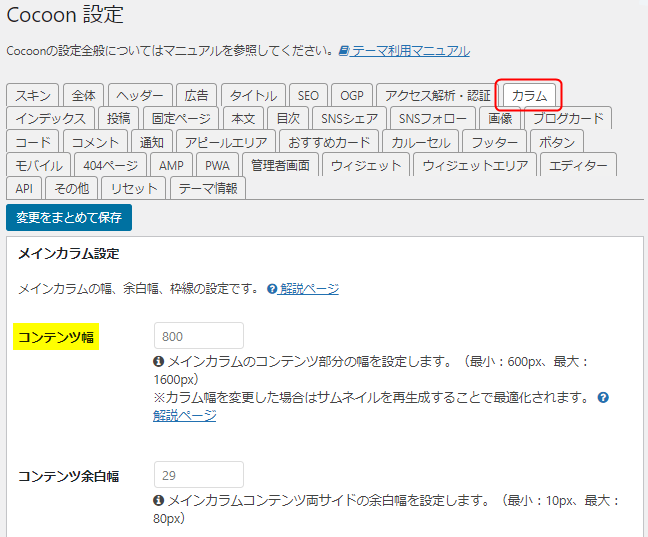
Cocoon設定(サイト全体のデフォルト値)
サイト全体のデフォルト値はCocoon設定>カラムから設定できます。

以下に説明する各投稿タイプやページごとの数値を設定しなければ、Cocoon設定の値(未入力の場合は800px)が適用されるようになっています。
投稿タイプごとにデフォルト値を設定する場合
「投稿ページ(ブログ記事)」や「PPC用ページ」など投稿タイプごとにコンテンツエリアのデフォルト値をテンプレートの共通設定>デフォルトの表示設定>投稿タイプごとのデフォルト設定から設定することができます。


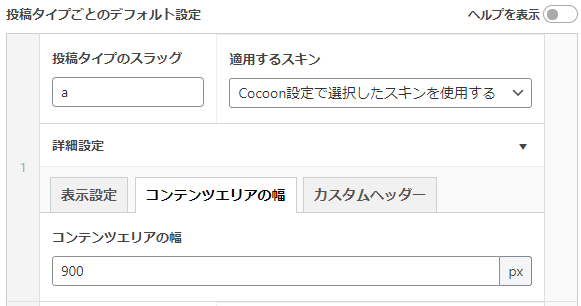
デフォルト値の設定方法
「投稿タイプのスラッグ」の欄に設定したい投稿タイプのスラッグを入力します。本テーマであらかじめ用意されているスラッグは以下を参照ください。
| 投稿タイプ | スラッグ |
|---|---|
| 投稿ページ(ブログ記事) | post |
| 固定ページ | page |
| PPC用ページ | a |
| PPC用サブページ | b |
例えば、リスティング用途でメインとなる「PPC用ページ」のコンテンツエリアの幅のデフォルト値を「900px」にする場合は以下のように入力します。
PPC用ページの幅を900pxにする場合

ページごとにコンテンツ幅を変更する場合
ページごとにコンテンツの幅を設定する場合はカスタムフィールド>ページの表示設定で適用したいコンテンツ幅の値を入力します。

コンテンツエリアをページ幅いっぱいに広げたい場合
コンテンツエリアをページ幅いっぱいに広げたい場合はページの表示設定にある「ページを全幅にする」にチェックを入れるとコンテンツエリアが画面幅一杯に広がります。

各設定値の優先順位
各設定値の優先順位は以下のとおりです。
設定値の優先順位
Cocoon設定 < テンプレートの共通設定 < 各ページの設定
このページの説明は以上です。

全幅時にサイドバーがある場合はサイドバーも表示されます。