ページの表示設定

ページのテーマカラー
ページ全体に適用されるテーマカラーです。カラーを設定するとウラオモテ専用のブロックパーツのカラーが設定した色に応じて変わります。
※ウラオモテ専用のスキンを設定している場合は見出し色や細かい部分が設定した色に応じて変わります。
メインコンテンツの幅
Cocoon設定>カラムの「コンテンツ幅」でやテンプレートの共通設定で設定したデフォルトのコンテンツ幅を強制的に変更したい場合はこの欄に数値を入力します。

ページの背景色
ページの背景色を変更したい場合はこちらで設定します。
※設定しなければCocoon設定>全体で設定したデフォルトの背景色が適用されます。
ページの表示設定
ページを全幅にする
ページ幅が画面いっぱいに広がります。
コンテンツエリア内上部の余白を無くす
コンテンツエリア内上部の余白が無くなります。

コンテンツエリア上部の余白を無くす
コンテンツエリア上部の余白が無くなります。

モバイル時に文字の改行を無効にする
スマホで見た時に<br>で改行している個所の改行が無くなります。
各エリアの表示設定
Cocoon設定またはテンプレートの共通設定のデフォルトで設定した表示を変更したい時に使用します。
※表示エリアについて詳しくは以下のページで説明しています。
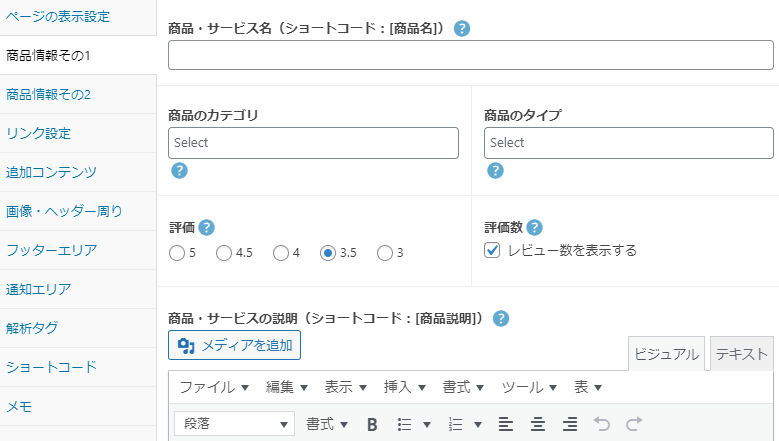
商品情報その1

商品・サービス名
ブロックパーツの「子パーツ」や「関連アイテム」など、ブロック内で商品名を表示したい時にここへ入力します。

商品のカテゴリ
ブロックパーツの「関連アイテム」やサイト内絞り込み検索を使用する時に使用します。
※管理画面左サイドメニューのPPC用ページ>商品のカテゴリからカテゴリを追加・変更することができます。
商品のタイプ
商品のカテゴリと同じです。
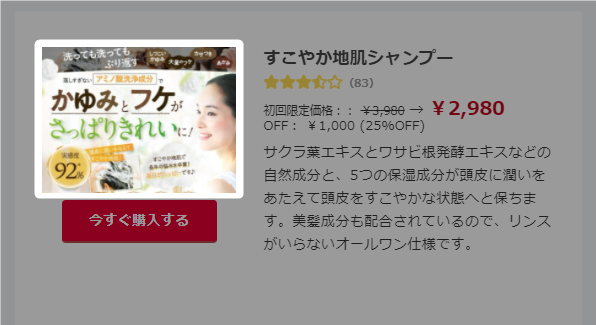
評価
ブロックパーツの「子パーツ」や「関連アイテム」など、ブロック内で評価を表示したい時に設定します。

評価数
評価の横に表示される数字です。なんちゃってなので80~120の間でランダムで変わります。
※チェックを外すと非表示になります。

商品・サービスの説明
ブロックパーツの「子パーツ」や「関連アイテム」など、ブロック内で商品の説明を表示したい時に入力します。

ピックアップポイント
ブロックパーツの「子パーツ」や「関連アイテム」など、ブロック内で商品のポイントを表示したい時に入力します。

商品情報その2

絞り込み条件
ブロックパーツの「関連アイテム」やサイト内絞り込み検索を使用する時に使用します。
※管理画面左サイドメニューのPPC用ページ>絞り込み条件から条件を追加・変更することができます。
価格情報
ブロックパーツの「子パーツ」や「関連アイテム」など、ブロック内で価格の情報を表示したい時に入力します。

データ
ブロックパーツの「関連アイテム」の比較表や絞り込み検索結果のページなどにここで入力した内容が反映されます。

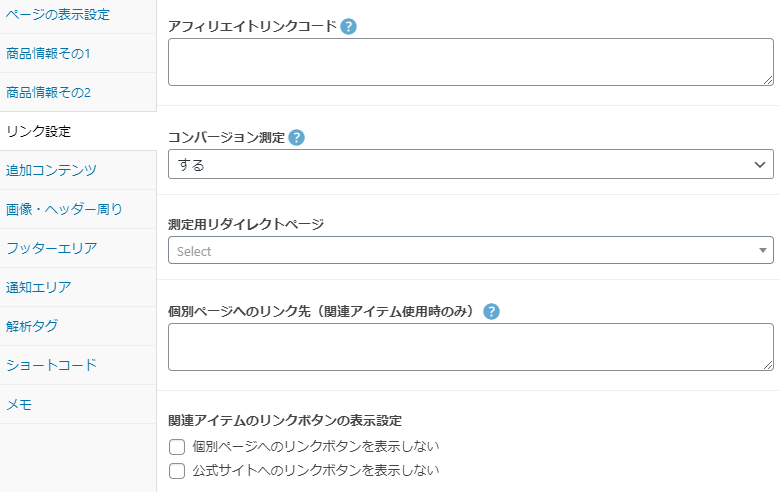
リンク設定

アフィリエイトリンクコード
ブロックパーツの「関連アイテム」や絞り込み検索結果ページなど、他のページで情報を呼び出す時に使用します。
自ページ内では[URL]のショートコードでここに入力したURLを使用することができます。
コンバージョン測定
コンバージョン測定をしたい時は「する」にしてコンバージョン測定ページで作成したページを選択するとリンク先が選択したページに切り替わります。
個別ページへのリンク先
ブロックパーツの「関連アイテム」で個別ページへのリンク先を変更したい場合はここにリンク先のURLを入力します。
関連アイテムのリンクボタンの表示設定
ブロックパーツの「関連アイテム」で各リンクボタンを非表示にしたい場合はチェックを入れます。
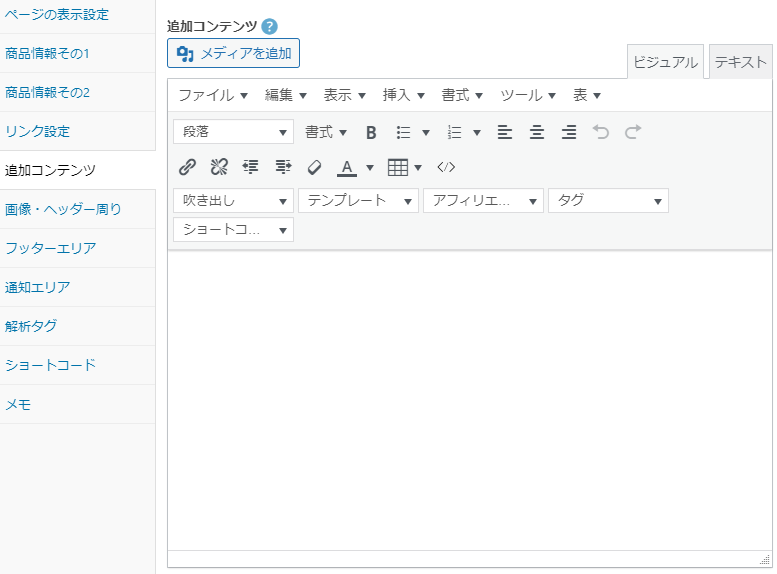
追加コンテンツ

ブロックパーツの「関連アイテム」やサイト内絞り込み検索の検索結果ページ一覧に商品説明とは別に追加情報として表示させたい場合はここに入力します。
※関連アイテムに追加コンテンツの内容を反映する場合はブロックの管理パネル内の表示項目で「追加コンテンツ」を選択します。
※サイト内絞り込み検索の検索結果に表示させる場合はテンプレートの共通設定>サイト内検索結果ページ設定の表示項目で「追加コンテンツ」選択します。
画像ヘッダー周り

商品の画像
ブロックパーツの「関連アイテム」や絞り込み検索結果ページなど、他のページで情報を呼び出す時に使用します。

ヘッダー画像(PC用)
ページトップに画像を設置したい場合に使用します。
ヘッダー画像(スマホ用)
スマホで見た時のみに表示されるヘッダー画像を設定したい場合に使用します。
ヘッダー画像クリック時の開き方
ヘッダー画像のクリック時にリンク先を新規タブで開きたい場合はチェックを入れます。
ヘッダー画像(PC用)の背景色
ヘッダー画像の背景色を設定したい時に使用します。
フッターエリア

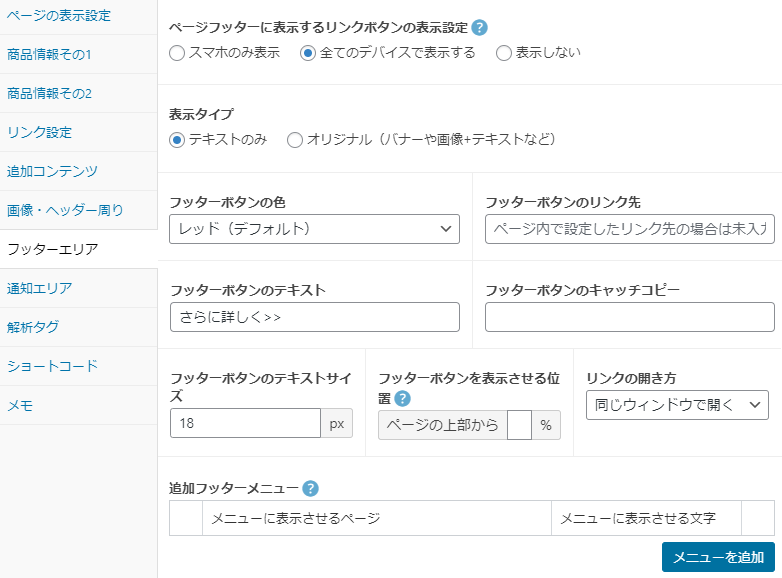
フッターリンクボタンの表示設定
ページをスクロールした時にページ下部からふわっと出てくるリンクボタンに関する設定する項目です。
| フッターボタンの表示設定 | 表示するデバイスを選択します。 |
| 表示タイプ | テキスト表示かオリジナル要素(バナー+テキストなど)を選択します。 |
| 表示するコンテンツ | 表示するコンテンツを設定します。※オリジナルを選択した時のみ |
| ボタンの色 | ボタンのカラーを設定します。※テキストのみ |
| ボタンのリンク先 | ボタンをクリックした時のリンク先を設定します。※テキストのみ |
| ボタンのテキスト | ボタンに表示するテキストを設定します。※テキストのみ |
| ボタンのキャッチコピー | ボタン上部に表示するマイクロコピーを設定します。※テキストのみ |
| テキストサイズ | ボタンの文字サイズを設定します。※テキストのみ |
| 表示させる位置 | リンクボタンを表示する位置を設定します。 画面上部からの位置だけでなく、ショートコードで[フッターボタンを表示]を設置した位置でも表示をコントロールできます。 参考ウラオモテで使えるショートコードの使い方 |
| リンクの開き方 | リンクボタンをクリックした時の開き方を設定します。 |
追加フッターメニュー
| メニューに表示させるページ | テンプレートの共通設定>ページ共通の設定で登録したフッターメニューに加えて別のリンク先を追加したい時にリンク先のページを選択します。 |
| メニューに表示させる文字 | メニューに表示させる文字を設定します。 |
通知エリア

| 通知メッセージ&リンク先の設定 | Cocoon設定>通知エリアで設定した内容を差し替えたい場合にメッセージ&リンク先を設定します。 |
| 通知エリアのテキストカラー | 通知エリアのテキストカラーを選択します。 ※選択しなければCocoon設定のデフォルト色が適用されます。 |
| 通知エリアの背景色 | 通知エリアの背景色を選択します。 ※選択しなければCocoon設定のデフォルト色が適用されます。 |
解析タグ

Cocoon設定>アクセス解析・認証やテンプレートの共通設定>解析タグで設定したタグに加えて、そのページだけに設置したいタグがある場合に使用する項目です。
| 解析タグ(headの中) | 入力した内容が<head>タグ内に出力されます。 |
| 解析タグ(body直下) | 入力した内容が<body>タグ内に出力されます。 |
ショートコード
各欄に入力した値を自ページ内で呼び出すことができます。

メモ
案件情報のメモ欄です。必要に応じてご利用ください。

このページの説明は以上です。
