お手軽スタイル設定とは
段落(通常のテキスト)や見出し・リストなど、普段よく使うブロックを選んで適用したいスタイルを選択するだけで、とっても簡単にデザインを変更することができます。

使い方
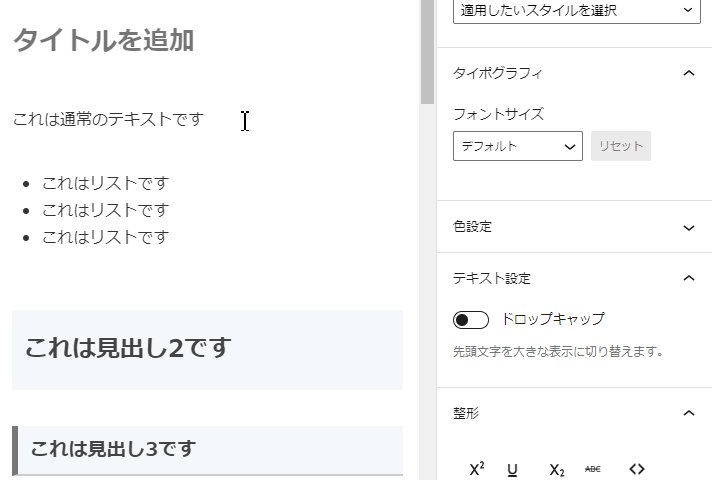
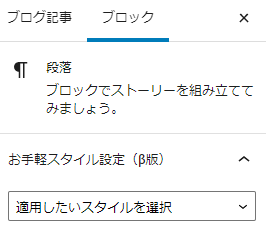
ブロックを選択すると設定メニューが表示されるので、適用したいスタイルを選択するだけです。

対応しているブロック
現時点で対応しているブロックは下記の通りです。
Ver4.1.0時点で対応しているブロック
- WordPress標準のブロック
- 段落(通常のテキスト)
- 見出し
- 画像
- リスト
- テーブル
- Cocoonのブロック
- アイコンリスト
- タブ見出しボックス
- ボタン
配色について
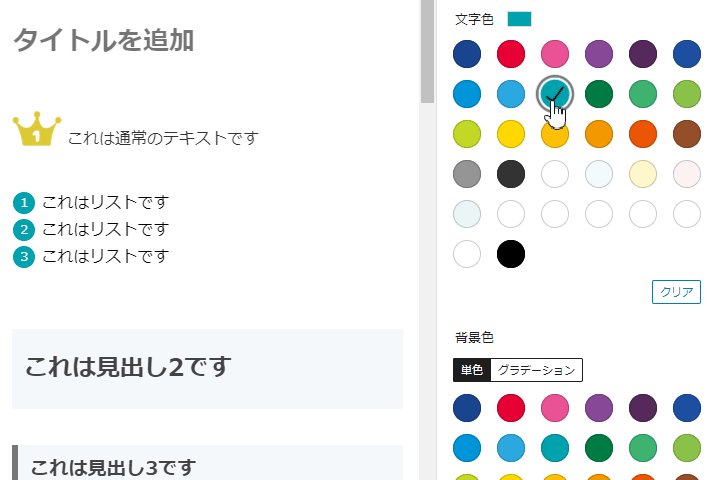
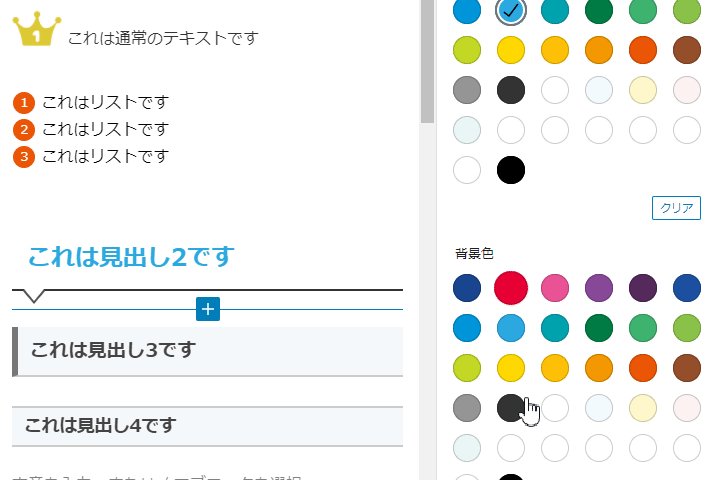
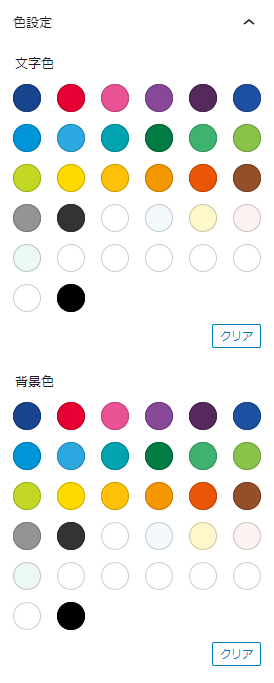
編集画面右側にある管理パネルのカラーパレットで色を選択すると配色することができます。
色設定
選択した「ブロック全体」にカラーが適用される

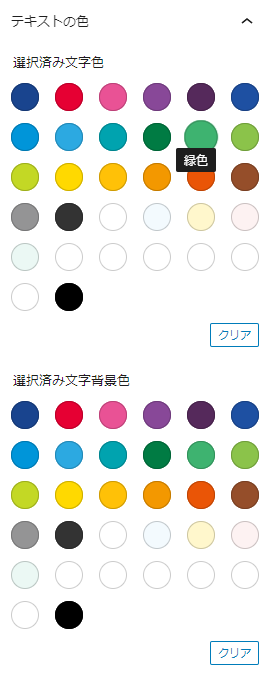
テキストの色
選択した「テキストのみ」にカラーが適用される

スタイルをリセットする場合
適用したスタイルをリセットする場合はブロックを選択して「適用したいスタイルを選択」を選ぶとリセットすることができます。

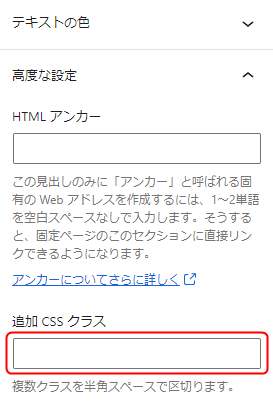
「適用したいスタイルを選択」にしてもリセットできない場合は、別のスタイルを選択した後に再度「適用したいスタイルを選択」にする、または追加CSSクラスの欄を空白にします。

デザインサンプル
段落ブロック
見出し
見出しを選択すると以下のようなスタイルが適用されます。(文字寄せは中央のみ)
デフォルト
あいうえお
文字色を変えると文字とアンダーラインの色が変わります。
あいうえお
文字色+テキストの色を黒にした場合
あいうえお
小見出し
小見出しを選択すると文中の小見出しとしてのスタイルが適用されます。
小見出し ← コレ
ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります
吹き出し
デフォルト
色設定で背景色と文字色を変更した場合
中央寄せにした場合
右寄せにした場合
吹き出し(下線のみ)
デフォルト
色設定で背景色と文字色を変更した場合
中央寄せにした場合
Q&A
ドラえもんの身長は?
129.3cmです
枠線をつける
テキストに枠線
ランキング
これはランキング1位です
これはランキング2位です
これはランキング3位です
中央寄せにするとアイコンが上になります
リスト
数字リスト
通常のリスト(ulタグ)に数字が付きます。タイプは丸と四角があります。
デフォルト
- これはリストです
- これはリストです
- これはリストです
色設定で文字色を変えた場合
- これはリストです
- これはリストです
- これはリストです
色設定で文字色を変えて四角を適用した場合
- これはリストです
- これはリストです
- これはリストです
背景色を適用した場合
- これはリストです
- これはリストです
- これはリストです
記号だけ色をつける
通常のリスト(ulタグ)の記号の色が変わります。タイプは丸と四角があります。
丸タイプ
- これはリストです
- これはリストです
- これはリストです
四角
- これはリストです
- これはリストです
- これはリストです
枠線をつける
枠線をつけるにするとリストに枠がつきます。
- これはリストです
- これはリストです
- これはリストです
見出しブロック
見出しブロックで用意しているスタイルは基本的には段落ブロックと同じですが、フォントサイズや余白のみそれぞれの見出しタグに適用されてる数値が適用されます。
吹きだし
段落ブロックの吹き出しと同じです。
吹きだし
吹きだし
吹きだし(下線のみ)
こちらも段落ブロックの吹き出しと同じです。
吹きだし(下線のみ)
吹きだし(下線のみ)
吹きだし(下線のみ)
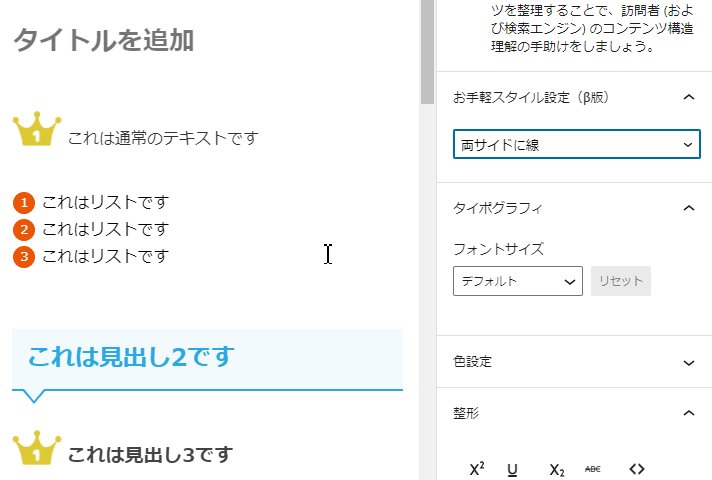
両サイドに線
デフォルト
両サイドに線
色設定で背景色を変えると線の色が変わります。
両サイドに線
下に小さな線
デフォルト
下に小さな線
色設定で背景色を変えると線の色が変わります。
下に小さな線
背景色+下線
デフォルト
背景色+下線
色設定で背景色と文字色を変えた場合
背景色+下線
文字寄せをセンターにした場合
背景色+下線
ランキング
見出し4(H4)
見出し5(H5)
見出し5(H5)
アイコンリスト
「タイトルを左寄せにする」を選択した場合
「余白なし」を選択した場合
「タイトルの左寄せ+余白なし」を選択した場合
タブ見出しボックス
「見出しを大きくする」を選択した場合
- これはリストです
- これはリストです
- これはリストです
ボタン
デフォルト
「矢印をなくす」を選択した場合
このページの説明は以上です。

Cocoon設定の拡張色やプラグイン固有のカスタムカラー等には対応していません。