このブロックの特徴
- 特殊なコードを書く必要なし(ブロックを挿入するだけ)
- 自サイト内で全て完結(外部サイトでごちゃごちゃ設定する必要なし)
- ポップアップで表示するコンテンツも自由自在
- PV数の制限もなし
- もちろん月額費もかからない
巷では月額で数千円のものから高機能なものだとウン万円する【 離脱防止ポップアップ 】や特定の位置で出現する【 スクロールポップアップ 】をこのブロックで実装することができます。
ポップアップの設定もエディタ内で全て完結、外部サイトでごちゃごちゃ設定したり、特殊なスクリプトを書く必要もなく、ブロックを挿入してポチポチするだけで超カンタンに実装できるのが特徴です。
また、ブロック内では画像やテキストはもちろん、ボタンやショートコード・カスタムHTMLを用いたバナーなど、配置できるブロックもほぼ制限なく自由に配置することができるので、かなり自由度の高いポップアップが作れるかと思います。


ポップアップの種類
1. 離脱防止ポップアップ
【離脱防止ポップアップ】はページを離脱しようとしたユーザーに対して表示するポップアップです。戻るボタンをタップしたり、スワイプによる戻る操作をした時にポップアップが出現します。
2. スクロールポップアップ
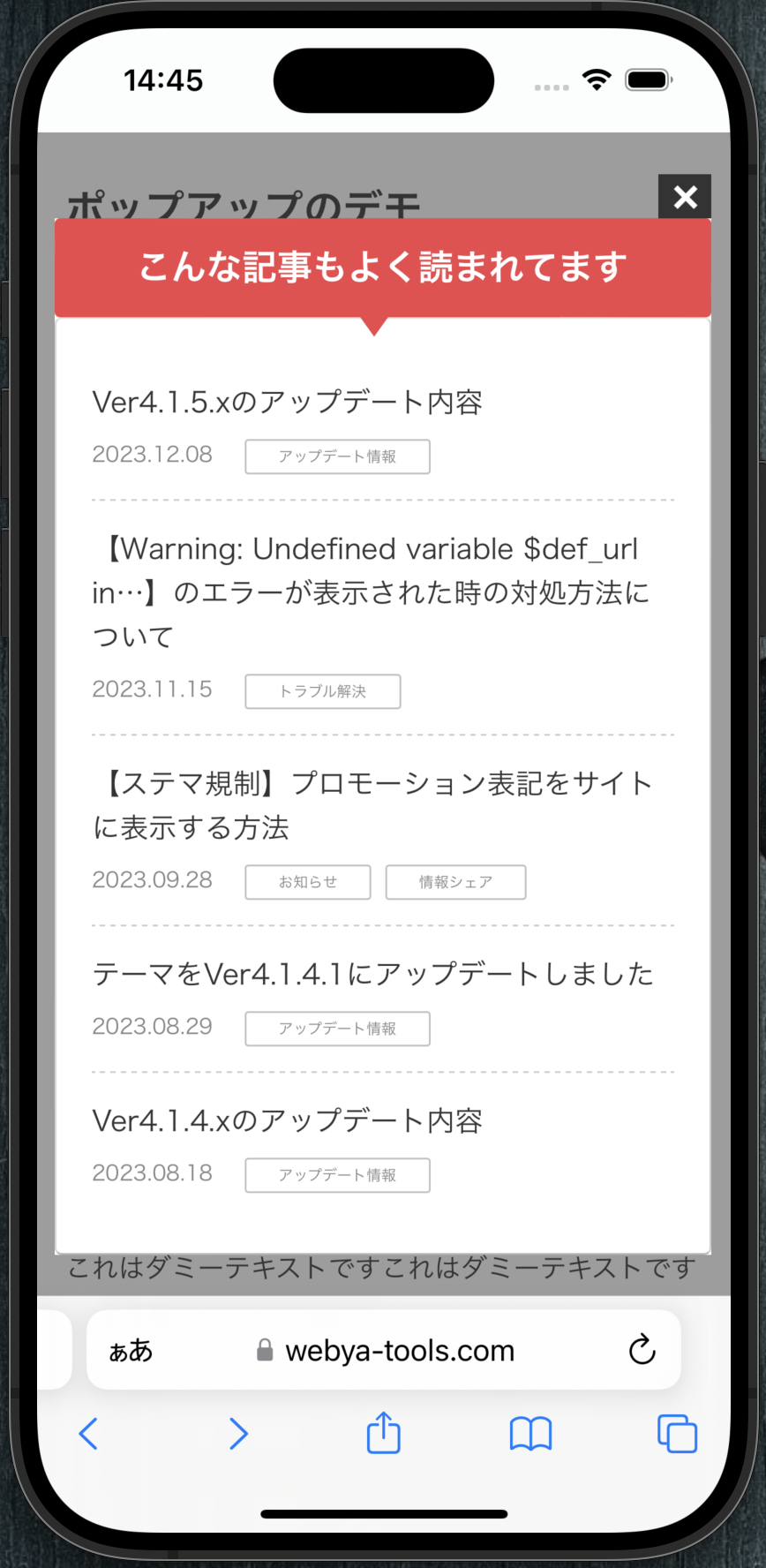
【スクロールポップアップ】はページのスクロールに合わせて表示するポップアップです。ブロックを配置した位置までページをスクロールするとポップアップが出現します。
3. ダメ押しポップアップ
【ダメ押しポップアップ】は表示されたポップアップを閉じた後にダメ押しで表示するポップアップです。離脱防止ポップアップをエディタ内に複数設置することでポップアップを閉じるごとに設置した数だけ出現します。
4. 番外編:ウザさMAXなポップアップ
これはあくまでも「こんなことができるよ」というものですが、エディタ内に1〜3を複数配置すると以下の動画のようにそれぞれのポップアップが連動して出現するようになります。
ポップアップの出現条件
ポップアップの出現条件としては以下の通りとなっています。なお、【離脱防止ポップアップ】についてはデバイスやブラウザによって動作が異なる場合がありますので、次の項目を確認した上でお使いください。
離脱防止ポップアップ
| 動作の種類 | モバイル | PC |
|---|---|---|
| ブラウザの戻るボタン押下時 |  |  |
| スワイプによる戻る操作 |  | – |
| 別タブに移動した時 |  |  |
| マウスカーソルがブラウザ外に移動した時 | – |  |
スクロールポップアップ
| 動作の種類 | モバイル | PC |
|---|---|---|
| ブロックを配置した位置までスクロールした時 |  |  |
離脱防止ポップアップ使用時の注意点 ※要確認
【離脱防止ポップアップ】についてはOSやブラウザの種類によって正常に動作する時としない時があり、こちらで動作検証した限りでは以下のような違いがあることを確認しています。
OSやブラウザごとの動作の違い
| ブラウザ | iPhone | Android |
|---|---|---|
| Safari |  | – |
| Chrome |  |  |
| Edge |  |  |
| Firefox |  |  |
| Opera |  |  |
| Google(アプリ内のブラウザ) |  |  |
| Yahoo(アプリ内のブラウザ) |  |  |
◯:通常の戻る操作だけでポップアップが出現
△:画面をタップしたり何らかの要素を選択した時のみポップアップが出現
X:何をしてもポップアップは表示されない(または正常に動作しない)
特にChromeやAndroid端末ではセキュリティの観点から、
など、ページ内で何らかの操作をしない限りは【ページを離脱しても離脱と見なされない】という仕様になっているようで、以下のデモ動画のように同じページでもポップアップが出現したりしなかったりします。
デバイスごとの実際の動き
将来的には全てのデバイスやOS・ブラウザで同じ挙動になるようにしたいところですが、現状はこのような仕様になっていますので、離脱ポップアップを使用する際は
..といった感じで、ユーザーに何らかの操作をさせるための要素を配置するなど、これらの点を考慮してお使い頂ければと思います。
基本的な使い方
1. ブロックを挿入する
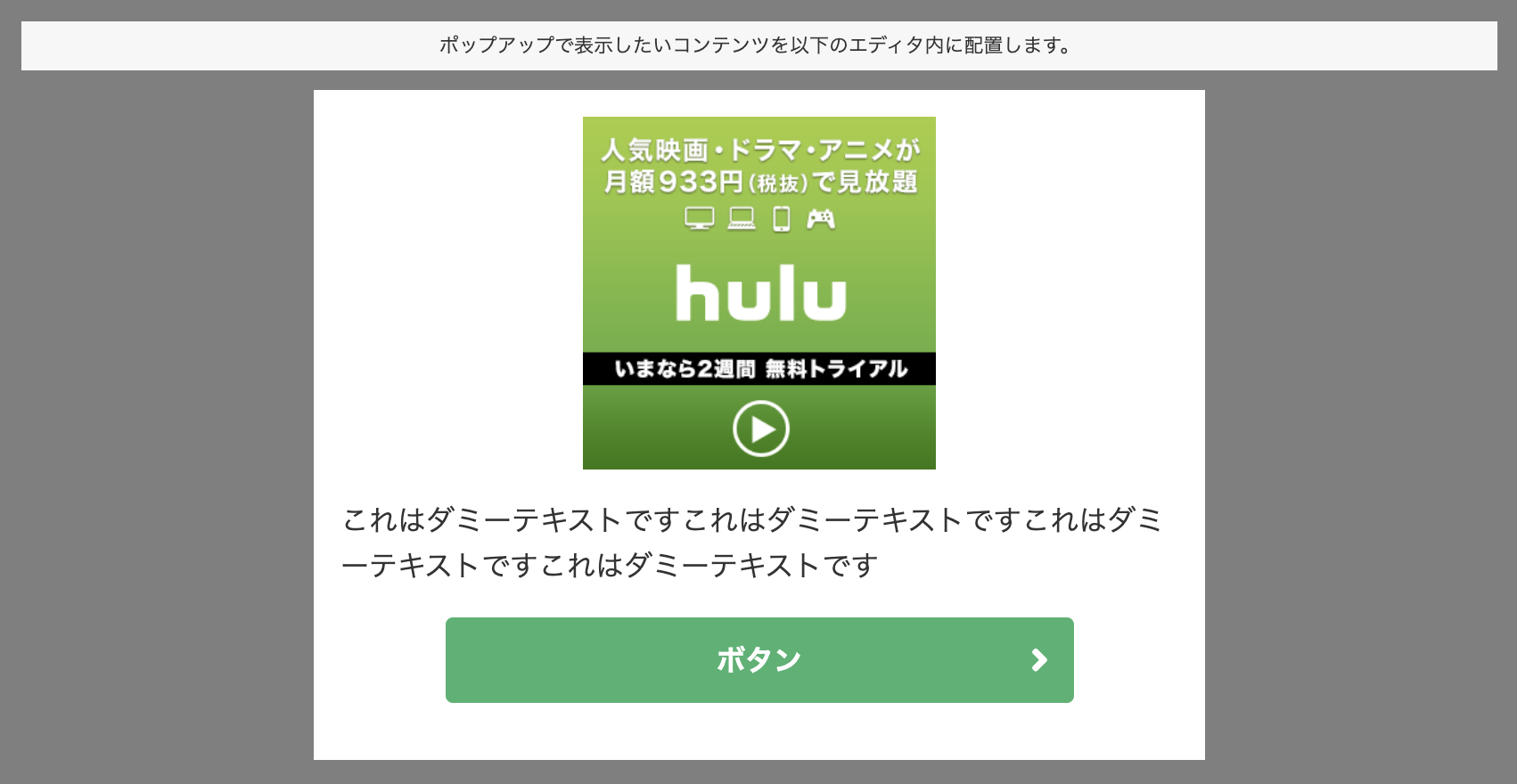
ブロックリストから「ポップアップ」を選択して配置したい箇所へブロックを挿入し、その中に表示したいブロックを追加していきます。
2. 余白や位置を調整する
画像やボタンなどのブロックを中央に寄せたい場合はツールバーで、ブロック間の余白は右側のパネルにある「ブロック下余白」で調整します。
ブロック下の余白調整はCocoonのVer2.6.8から実装された機能になります。
参考Cocoon 2.6.8公開。リストブロックのボーダー・スタイル装飾追加。不具合修正など
余白を無くしたい場合
ブロック下の余白を無くしたい場合は以下のようにスライダーを動かして「0」にすることで値が適用されます(初期状態で数値の欄に「0」が入力されてるけど値を設定しなければ反映されません)。

3. オプションで表示方法を設定する
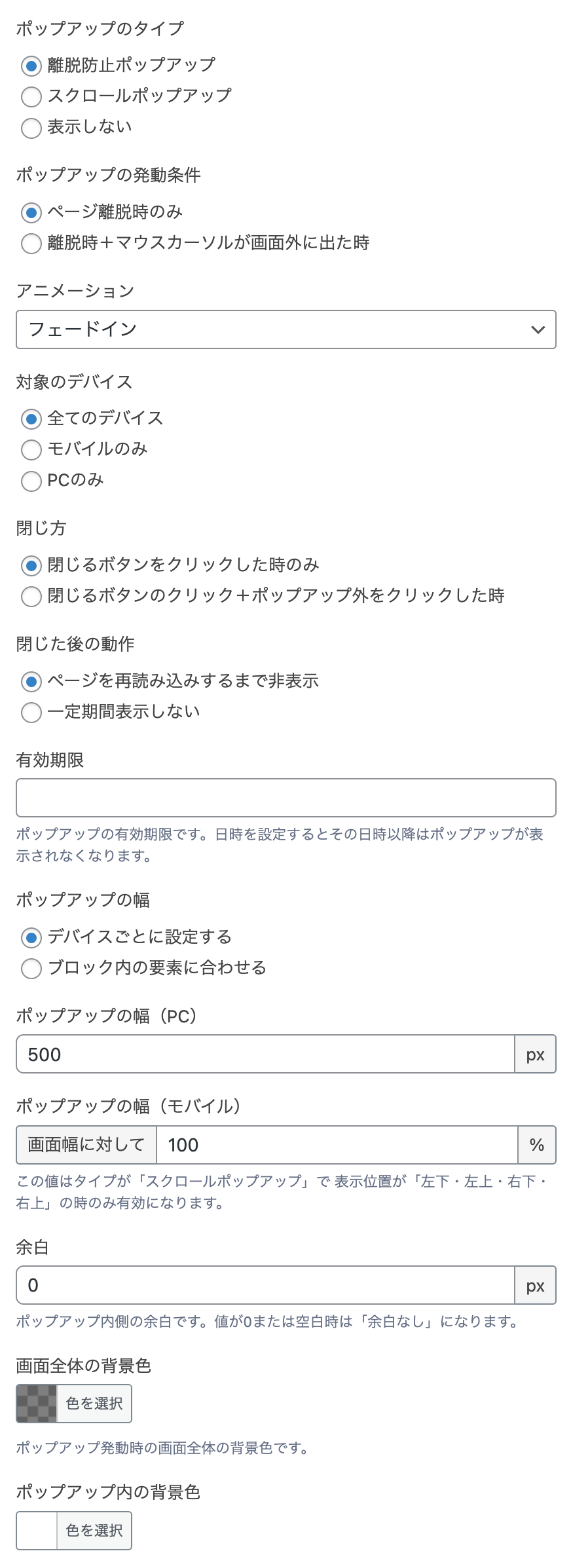
ブロックの設定パネルを開くと、ポップアップの種類や表示する際のアニメーション、デバイスごとのサイズや余白を調整できるオプションメニューがありますので、そこで目的に合わせてカスタマイズしていきます。
表示オプション

ポップアップのタイプ
- 離脱防止ポップアップ(デフォルト)
- スクロールポップアップ
- 表示しない
【 離脱防止ポップアップ 】を選択すると左側のようにページから離脱した時に出現、【スクロールポップアップ】を選択すると右側のようにブロックを配置した箇所までスクロールしたら出現します。
発動条件(離脱防止ポップアップのみ設定可)
- ページ離脱時のみ
- 離脱時+マウスカーソルが画面外に移動した時
離脱防止ポップアップを出現させる条件です。
②を選択するとマウスカーソルが画面から出た時ポップアップが出現します(PCのみ)。
対象のデバイス
- 全てのデバイス
- モバイルのみ
- PCのみ
デバイスは実機ではなく画面サイズで判定しています。
表示位置(スクロールポップアップのみ設定可)
- 画面中央
- 画面左下 / 右下
- 画面左上 / 右上
- 画面下部 / 上部
ポップアップを表示する位置の設定です。【スクロールポップアップ】を選択した時のみ表示位置を設定することができます。それぞれの位置については以下のデモ動画をご覧ください。
アニメーション
- フェードイン
- ズームイン
- 回転
- スライドイン(左右・上下)
ポップアップを表示する時のアニメーションです。
それぞれの動作の違いに関しては以下のサンプル動画をご覧ください。
閉じ方
- バツ印のアイコンをクリックした時のみ
- バツ印のアイコンクリック+ポップアップ外をクリックした時
ポップアップの閉じ方に関する設定です。
①を選択するとバツ印のアイコンをクリックした時のみ、②を選択すると①に加えてポップアップ以外の箇所をタップするとポップアップが非表示になります。
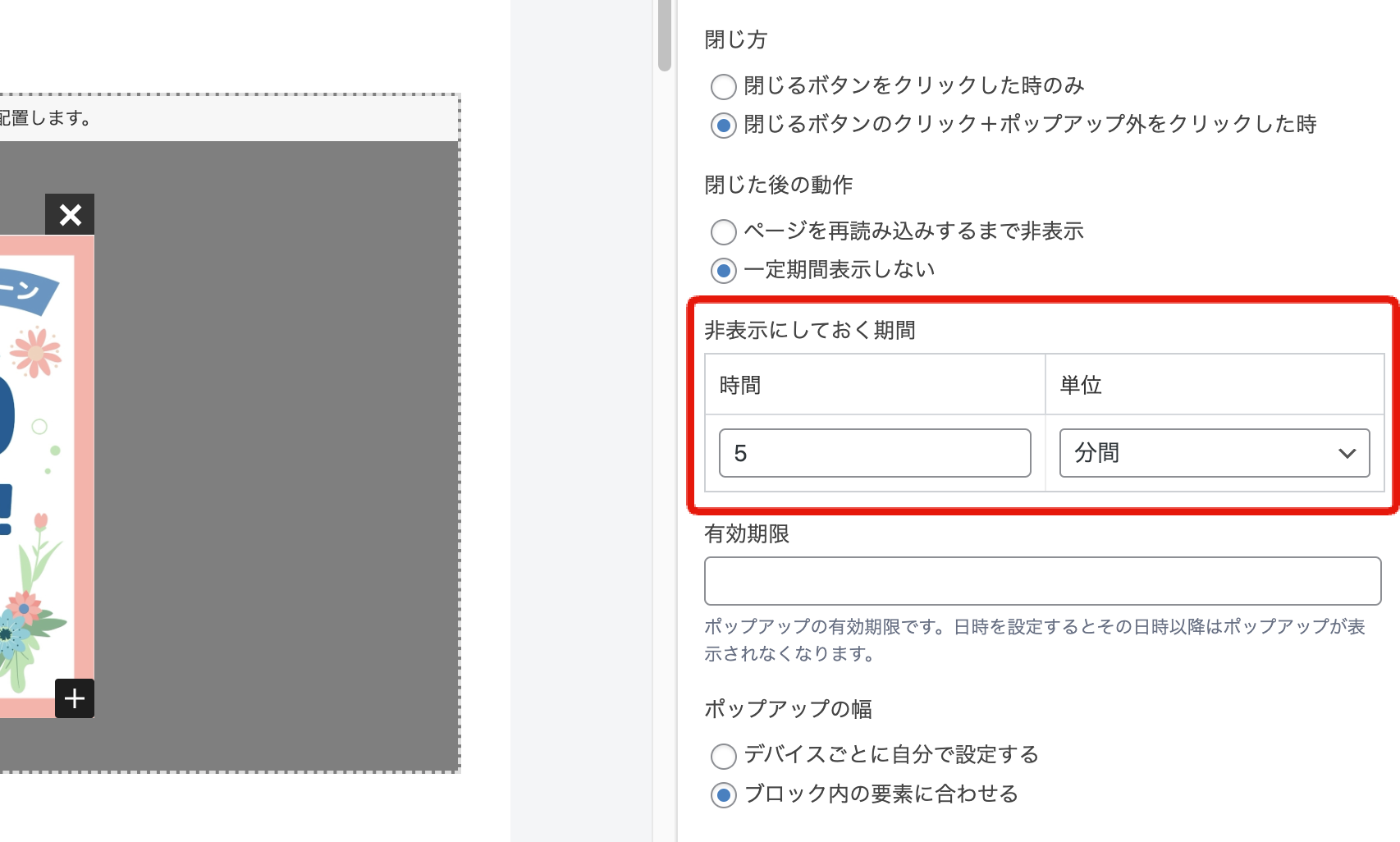
閉じた後の動作
- ページを再読み込みするまで非表示(デフォルト)
- 一定期間表示しない
デフォルトではページを再読み込みすると再び表示されるようになっていますが、非表示の期間を設定することでページを再読み込みしても設定したその期間はポップアップが表示されなくなります。
逆の言い方をすると「再表示するまでの期間」になるので、非表示の期間を1分にすると1分後にポップアップが復活してまた同じ条件で表示されるようになります。

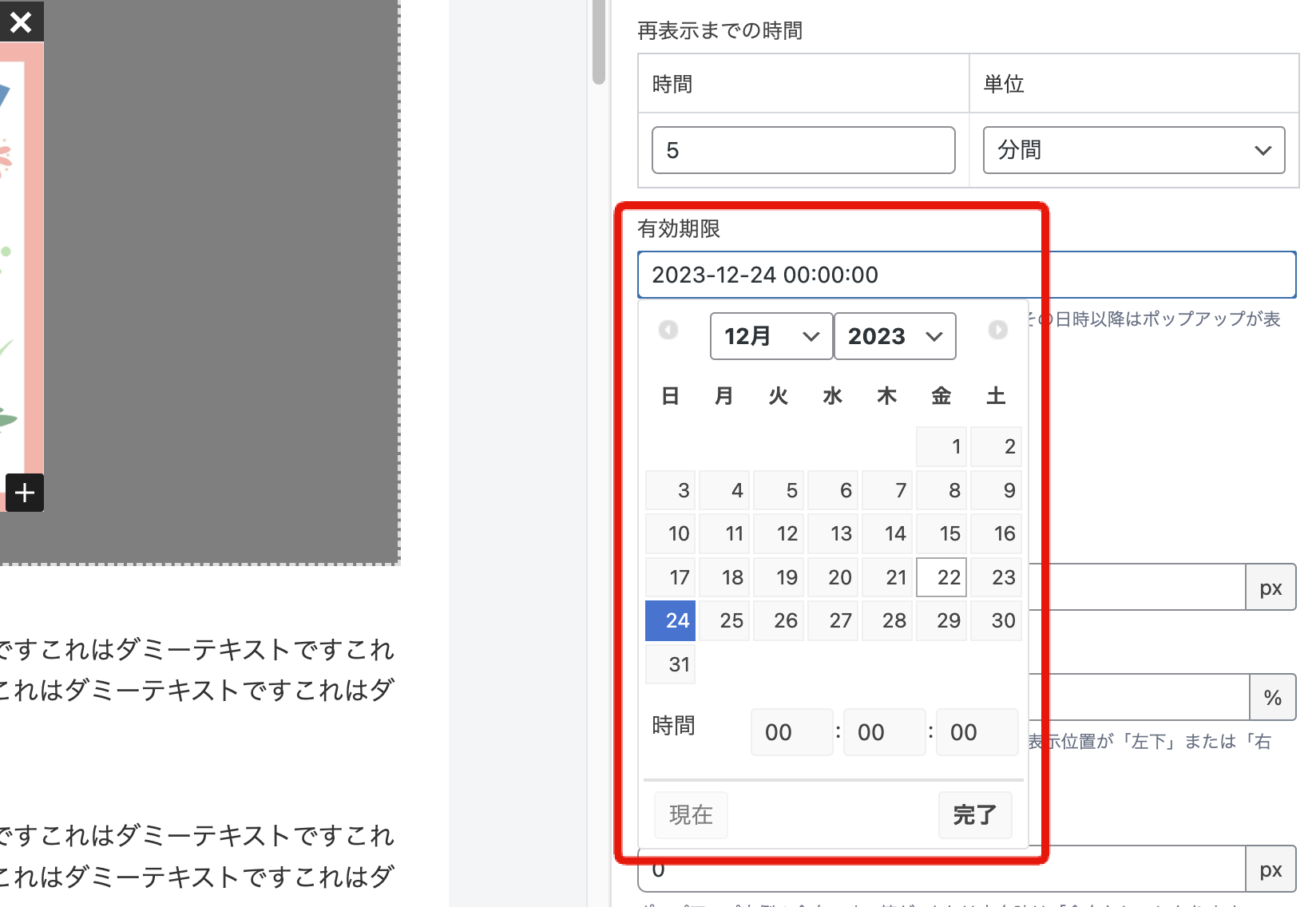
有効期限
ポップアップの有効期限に関する設定です。
有効期限を設定すると、その日時以降はポップアップが表示されなくなります。

ポップアップの幅
- デバイスごとに設定する(デフォルト)
- ブロック内の要素に合わせる
ポップアップの表示幅に関する設定です。
「デバイスごとに設定する」を選択するとそれぞれの入力欄に設定した数値で、「ブロック内の要素に合わせる」にチェックを入れるとブロック内に配置した要素(画像やテキスト)に合わせて幅が設定されます。
なお、ポップアップのタイプが【 スクロールポップアップ 】の場合、表示位置によっては入力欄の数値が適用されてしまうと見た目が変になってしまうため、以下のように幅を固定しています。
スクロールポップアップの場合
| 表示位置 | PC時の幅 | モバイル時の幅 |
|---|---|---|
| 中央 | 入力欄の設定値 | 常に100% |
| 左右の上下 | 入力欄の設定値 | 入力欄の設定値 |
| 上部・下部 | 常に100% | 常に100% |
余白
ポップアップ内側の余白(パディング)に関する設定です。
0または空白にすると余白がなくなり、値を設定するとその値が上下左右の余白として適用されます。
ポップアップ発動時の画面背景色
ポップアップが発動した時に画面全体に適用される背景色に関する設定です。
基本的にはデフォルト色(半透明の黒色)のままで良いかと思いますが、変更したい場合はカラーパレットから適宜ご変更ください。
透過度の設定はカラーパレットの右側のゲージで設定できます。
ポップアップの背景色
全体の背景色と同じく、ポップアップ内の背景色も設定することができます。
カラーの設定方法は画面全体の背景色と同じです。
ブロックを複数配置した時の挙動
離脱防止ポップアップを複数設置した場合
- ユーザーが戻るボタンやスワイプなどページから離れる操作をする
- 1つ目のポップアップが出現
- ポップアップの閉じるアイコンをクリック(またはポップアップ外をクリック)
- 1つ目のポップアップが非表示になる
- 1秒後に2つ目のポップアップが出現
- ポップアップを配置した数だけ3〜5を繰り返す
※③の時点で離脱されると2つ目以降のポップアップは表示されません。
デモ動画
スクロールポップアップを複数設置した場合
- ユーザーが1つ目のブロックを配置した箇所までスクロールする
- 1つ目のポップアップが出現
- 次のブロックがある箇所までスクロール
- 前のポップアップが閉じて次のポップアップが表示される
- ポップアップを配置した数だけ3〜4を繰り返す
デモ動画
異なるタイプをそれぞれ複数設置した場合
異なるタイプのポップアップを複数配置した場合も挙動としては同じです。
デモ動画
このページの説明は以上です。