基本編
サイドバーを表示する方法
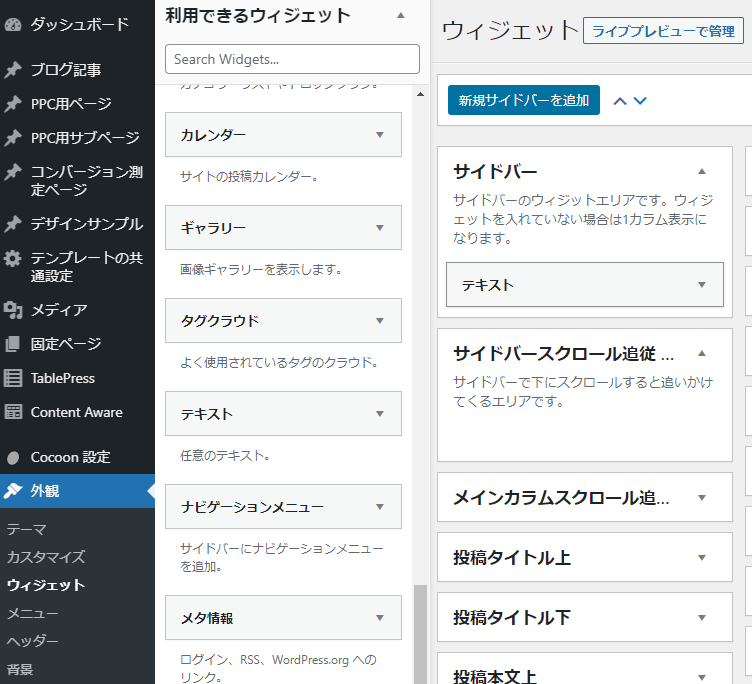
サイドバーを表示したい場合は外観>ウィジェットからウィジェットの管理画面を開き、利用できるウィジェットの中から表示させたいウィジェットをドラッグアンドドロップします。

利用できるウィジェット
WordPressに標準で搭載されている「テキスト」や「カスタムHTML」はもちろん、Cocoonのオリジナルウィジェットも利用することができます。
ウィジェットエリア
ウィジェットエリアにはサイドバーだけでなく、親テーマである「Cocoon」には20以上ものウィジェットエリアが用意されています。
ウィジェットエリアについては以下のページで全て表示していますので参考にしてください。
Cocoonの機能で表示を制御する
Cocoonには便利機能の1つとして以下の条件でウィジットエリアの表示を制御できます。
- カテゴリー
- ページタイプ
(カスタム投稿以外) - 著者
- ページID
- タグ
詳しくは以下のページをご参考ください。
Content Aware Sidebars で表示を制御する

PPC用ページ(サブページ含む)などのカスタム投稿タイプはCocoonの機能ではカバーできないので、「Content Aware Sidebars(プラグイン)」を使って制御します。
このプラグインではサイドバーを含む全てのウィジットエリアの内容を条件に応じて置き換えたり、元のウィジェットに追加したり細かく設定することができます。
Content Aware Sidebars の使い方
- プラグインの管理画面でサイドバーを追加する
- 表示条件を設定する
- ウィジェットの管理画面でウィジェットの中身を作成する
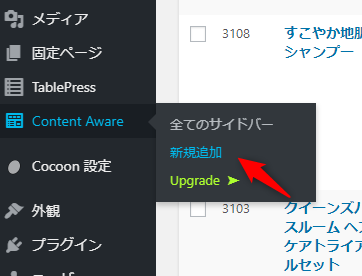
1. プラグインの管理画面でサイドバーを追加する
管理画面のサイドメニューにあるContent Awareのメニューから「新規追加」をクリックしてサイドバーを新規で作成します。

2. 表示条件を設定する
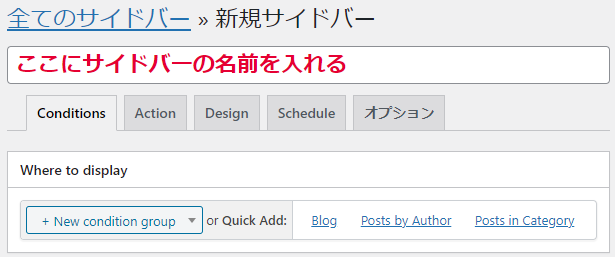
2-1. サイドバーの名前を入力する
まずはタイトル欄にサイドバーの名称を入力します。

ここで入力した名称がウィジェット名になりますので、判別しやすい名称にしておきましょう。

2-2. 条件を設定する
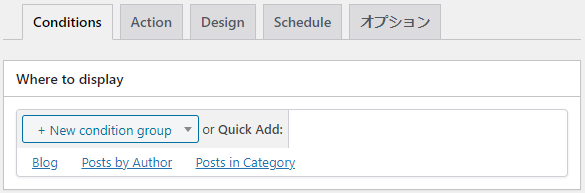
まずはConditionsタブで表示条件を設定します。

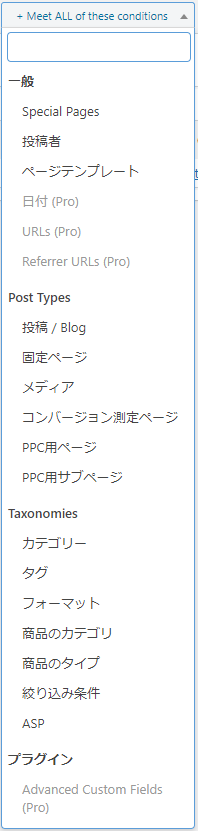
Where to display内にある+ New condition groupをクリックすると以下の項目が表示されるので、表示を制御したい条件(投稿タイプやカテゴリ等)を選択します。

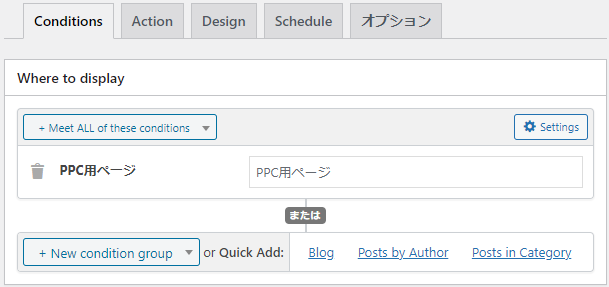
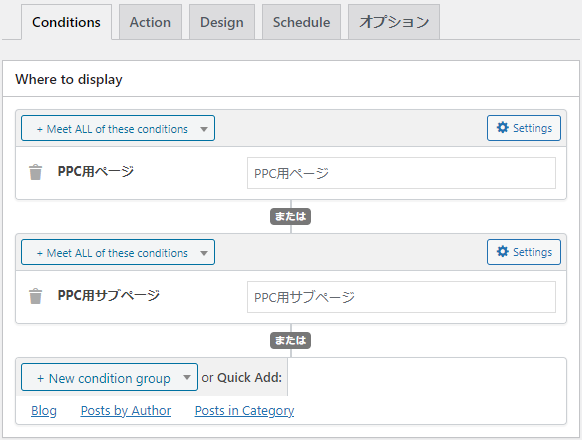
例えば、PPC用ページで作成した全てのページのサイドバーを制御したい場合は以下のように設定します。

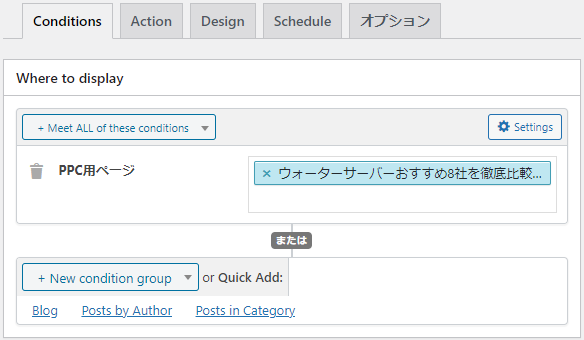
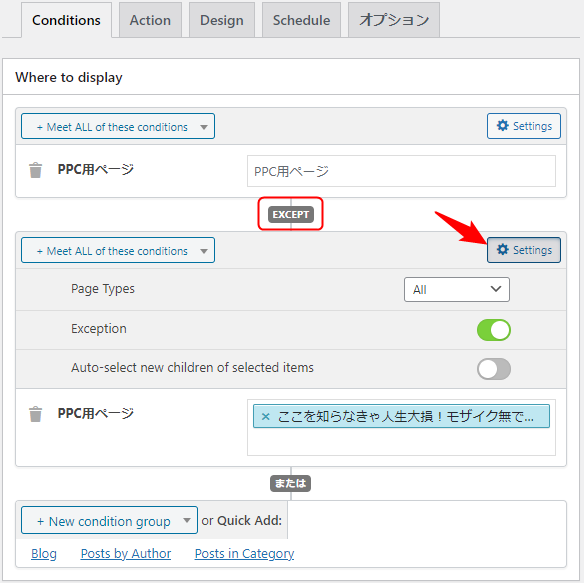
特定のページを制御したい場合は以下のように対象のページを選択します。(ページは複数選択可)

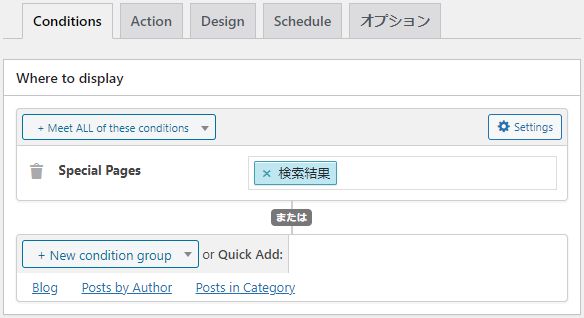
検索結果ページを制御したい場合は「Special Pages」を選択すると設定できます。

+ New conditons groupをクリックするとさらに条件を増やすことができます。

制御対象から除外する場合は⚙ Settingをクリックして「Exseption」をオンにします。

2-3. 置き換えるウィジェットエリアを指定する
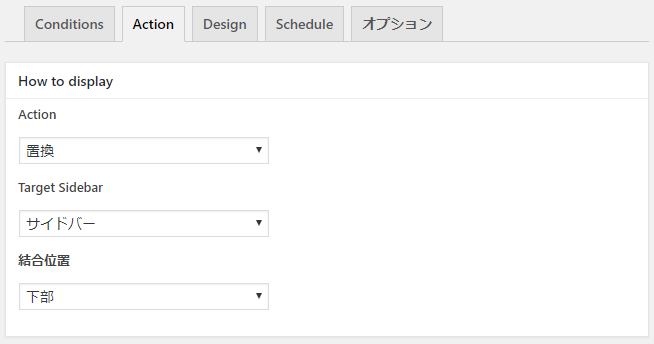
Actionタブで制御対象とするウィジェットエリアを指定します。
サイドバーを置き換えたい場合は以下の条件を設定します。

2-4. その他の項目
その他の項目(DesignやScheduleなど)はあまり使わないので割愛します。
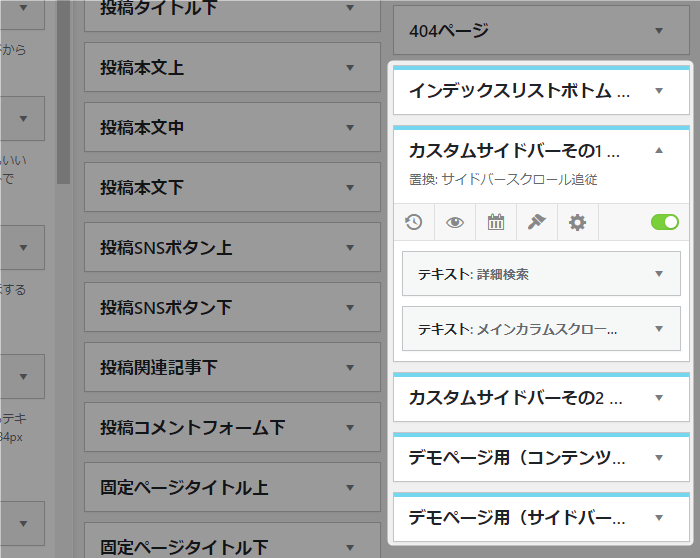
3. ウィジェットを作成する
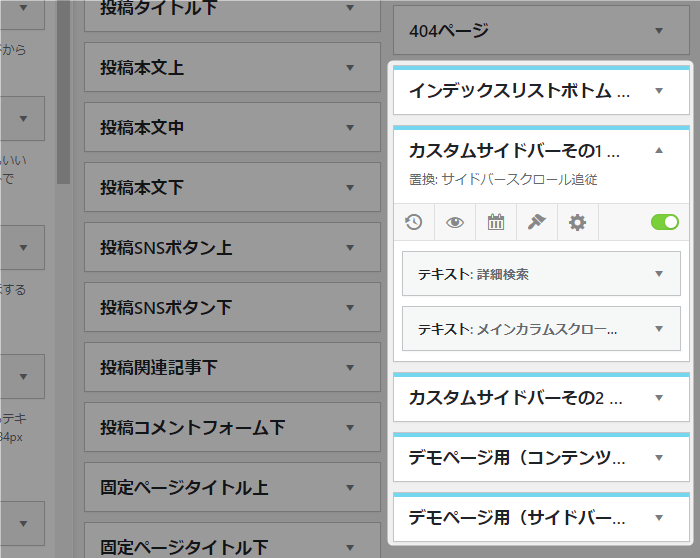
サイドバーを作成すると外観>ウィジェットの管理画面内に作成したものが追加されます。

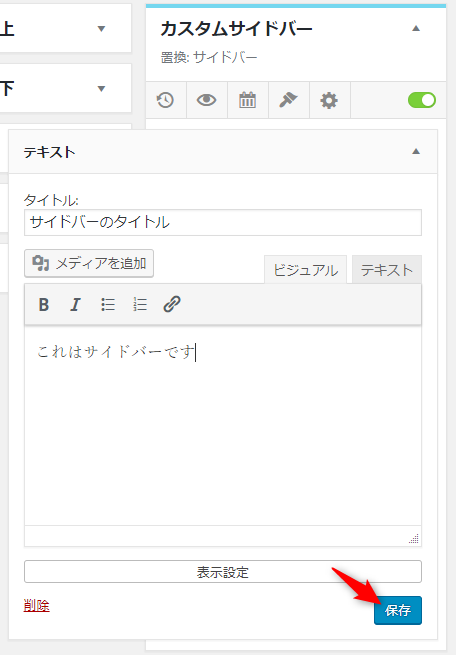
あとはウィジェットを設定する時と同じ要領で、利用できるウィジェットから表示させたいウィジェットをドラッグアンドドロップして中身を入力して保存します。

このページの説明は以上です。



Cocoonオリジナルのウィジェットはウィジェット名に[C]が付いてます。