追加CSSクラスとは
WordPress5.0から導入されたブロックエディタでは各ブロックに「追加CSSクラス」が設けられており、テーマのスタイルシート(style.css)で使用されているものであればHTMLを書かなくても簡単にCSSのスタイルを反映することができます。
追加CSSクラスの使い方
各ブロックを挿入すると右側のサイドバー最下部に「高度な設定」がありますので、その中にある「追加CSSクラス」にCSSのクラス名を入力するだけでスタイルが反映されるようになります。

本テーマで使用できる追加CSSクラス
全般(Cocoonオリジナルのスタイル)
親テーマである「Cocoon」ではブロック全体にフォントサイズを指定できるCSSのスタイルが用意されています。
段落ブロック(通常のテキスト)の場合はツールバーからフォントサイズを設定した方が早いですが、テーブルやその他のブロックなどでブロック全体的にフォントサイズを変更したい場合は以下の追加CSSクラスを入力すると便利です。
| 追加CSSクラス | 適用されるスタイル | 内容 |
|---|---|---|
| fz-12px | font-size: 12px; | フォントサイズ12px |
| fz-13px | font-size: 13px; | フォントサイズ13px |
| fz-14px | font-size: 14px; | フォントサイズ14px |
| fz-15px | font-size: 15px; | フォントサイズ15px |
| fz-16px | font-size: 16px; | フォントサイズ16px |
| fz-17px | font-size: 17px; | フォントサイズ17px |
| fz-18px | font-size: 18px; | フォントサイズ18px |
| fz-19px | font-size: 19px; | フォントサイズ19px |
| fz-20px | font-size: 20px; | フォントサイズ20px |
| fz-21px | font-size: 21px; | フォントサイズ21px |
| fz-22px | font-size: 22px; | フォントサイズ22px |
| fz-24px | font-size: 24px; | フォントサイズ24px |
| fz-28px | font-size: 28px; | フォントサイズ28px |
| fz-32px | font-size: 32px; | フォントサイズ32px |
| fz-36px | font-size: 36px; | フォントサイズ36px |
| fz-40px | font-size: 40px; | フォントサイズ40px |
| fz-44px | font-size: 44px; | フォントサイズ44px |
| fz-48px | font-size: 48px; | フォントサイズ48px |
| fz-44px | font-size: 44px; | フォントサイズ44px |
「ウラオモテ」オリジナルのスタイル
文中の見出し
段落ブロックで追加CSSクラスに見出しを入力すると以下のようなスタイルが適用されます。
見出し
文中の小見出し
段落ブロックで追加CSSクラスに小見出しを入力すると以下のようなスタイルが適用されます。
小見出し ← コレ
ここにテキストがはいりますここにテキストがはいりますここにテキストがはいりますここにテキストがはいりますここにテキストがはいりますここにテキストがはいりますここにテキストがはいります
Q&A
段落ブロックで追加CSSクラスに質問または回答を入力するとテキストの前に「Q」「A」が追加されます。
ページの複製や再利用ブロックを挿入した後にブロックが利用できなかったり正常に複製されません。
ブラウザとの相性があるみたいなので別のブラウザを試すか、一度お使いのブラウザを再インストールして試してみてください。
枠線
画像のブロックに画像枠またはwakuを入力すると画像に枠がつきます。

段落ブロックとリストの場合はwakuを入力するとそれぞれ枠線が表示されます。
これはテキストですこれはテキストですこれはテキストです
- これはリストです
- これはリストです
- これはリストです
全幅
ブロックの種類に関係なく全幅を入力するとコンテンツエリアいっぱいにブロックが広がります。
これは通常のテキストです
追加CSSクラスに「全幅」を入力した場合
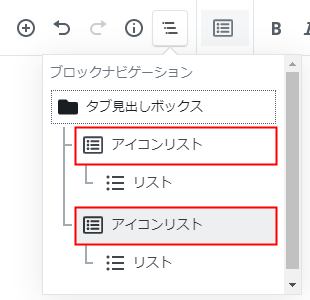
タブ見出しボックス(Cocoonブロック)
タブ見出しボックスでtitleを入力すると見た目が少し変わります。
- これはリストです
- これはリストです
- これはリストです
- これはリストです
- これはリストです
- これはリストです
アイコンリストの文字寄せ(Cocoonブロック)
通常、Cocoonブロックのアイコンリストのタイトルの文字はセンターに配置されますが、アイコンリストブロックの追加CSSクラスに左寄せを入力するとリストのタイトルが左寄せになります。
このページの説明は以上です。