この機能は本テーマのVer4.1.5以降のバージョンでご利用いただけます。
はじめに
このブロックでできること
本テーマのVer4.1.5から実装した「アンケートフォーム」と「アンケート結果(または「商品紹介」)」のブロックを組み合わせて使用することで、以下のサンプルページのようにアンケート形式を用いたLP(いわゆる「アンケートLP」)を作成することができます。
仕組み(ロジック)
アンケートフォームの仕組みとしては「関連アイテムの絞り込み検索」と同じロジックを採用しています。
- アンケートフォームの設問 = 絞り込み条件
- アンケートの結果 = 検索結果
それぞれの設問に用意した回答が「絞り込み条件」で、それらにマッチした内容がアンケート結果のエリアに検索結果として表示されるといった感じなので、仕組みとしてはとてもシンプルです。
アンケートフォームの実装方法
実装方法については以下のサンプルページと同じアンケートフォームを作りながら説明していきますので、チュートリアル的な感じでまずは同じフォームを作ってみましょう(所要時間:10分程度)。
STEP1:ブロックを挿入する
まずはアンケートフォームのブロックをエディタ内に挿入します。
対象のブロックはブロック一覧の中にある「ウラオモテ専用ブロック(ACF版)」にあります
STEP2:ヘッダーを設定する(任意)
- タイトル
- 画像
- 説明文
ブロックを挿入したら、次にヘッダーを設定しましょう。
ヘッダーエリアの設定は右側の設定パネル内にあるアンケート設定 > ヘッダーにてタイトルや画像等の設定ができますので、任意で設定していきます。
STEP3:質問を作成する
ヘッダーの設定が終わったら、次にアンケートのメイン部分となる「質問」を設定していきましょう。
今回のサンプルページでは性別と年代に関するアンケートになりますので、動画を参考にしながらまずは性別から設定してみてください。
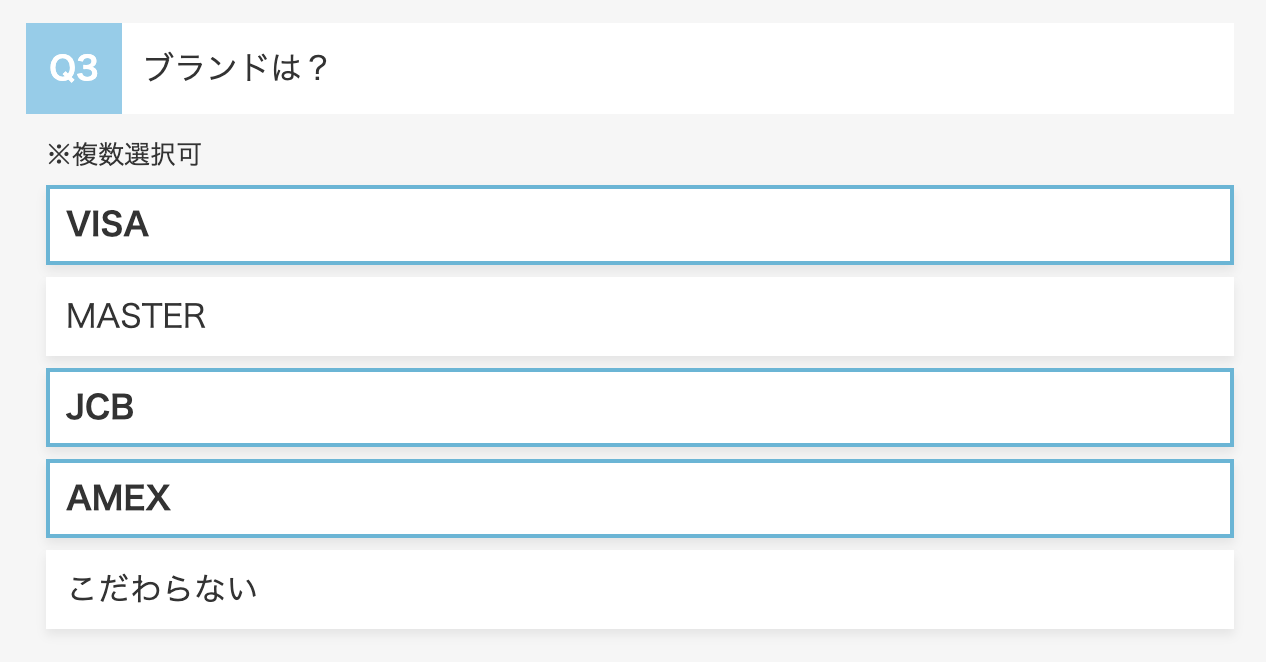
選択肢のタイプ
今回のサンプルでは選択肢のタイプを「ラジオボタン」にしていますが、同時に複数の選択肢を選択できるようにしたい場合は「チェックボックス」を選びます。

セレクトボックスについてはラジオボタンと同様に「単一選択」になります。
選択肢の入力欄
今回のチュートリアル動画では「選択肢に表示する文字」と「表示対象とする絞り込み条件」に同じ文字列を設定していますが、こちらは同じじゃないとダメというわけではなく、それぞれ別の文字列を設定してもらって構いません。
極端な話、選択肢に表示する文字を「男性」にして、条件を「A」にしても大丈夫です。
STEP4:質問を追加する
1つ目の質問を設定し終えたら同じ設定パネル内にある質問を追加するのボタンをクリックして、1つ目の質問と同じ手順で質問項目を追加していきます。
STEP5:アンケート結果を配置する
質問項目を設定し終えたら、次にアンケートの結果として表示するコンテンツを作成していきましょう。
大まかな流れとしては以下のような感じです。
- アンケートフォーム下部のエディタ内に「アンケート結果」のブロックを配置する
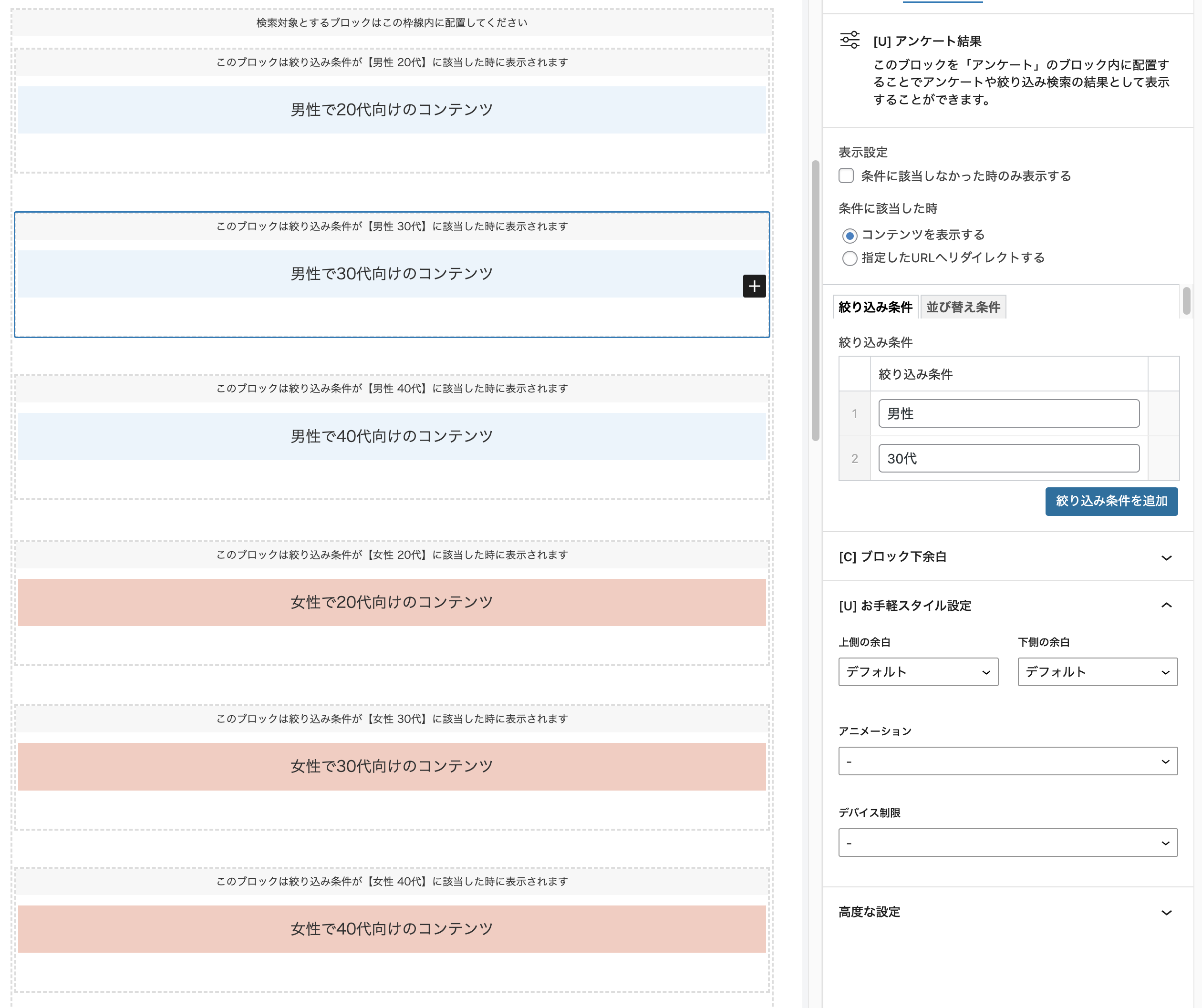
- アンケート結果に「絞り込み条件」を設定する
- アンケート結果のエディタ内に表示したい内容を書く
今回のサンプルでは「性別(男性・女性)」と「年代(20代・30代・40代)」の条件に対して、それぞれにマッチしたコンテンツを表示する形になりますので、完成形としては以下のような感じになります。

商品の紹介だけ配置したい場合
こちらのサンプルページのようにアンケート結果へ商品やサービスの特徴を端的にまとめたコンテンツだけを表示する場合は【 商品紹介 】のブロックを使います。
なお、商品紹介のブロックを使う場合、アンケート結果の中に商品紹介のブロックを入れると正常に動作しませんので、その点だけご注意ください。
ダメな例
良い例
商品紹介(ブロック)
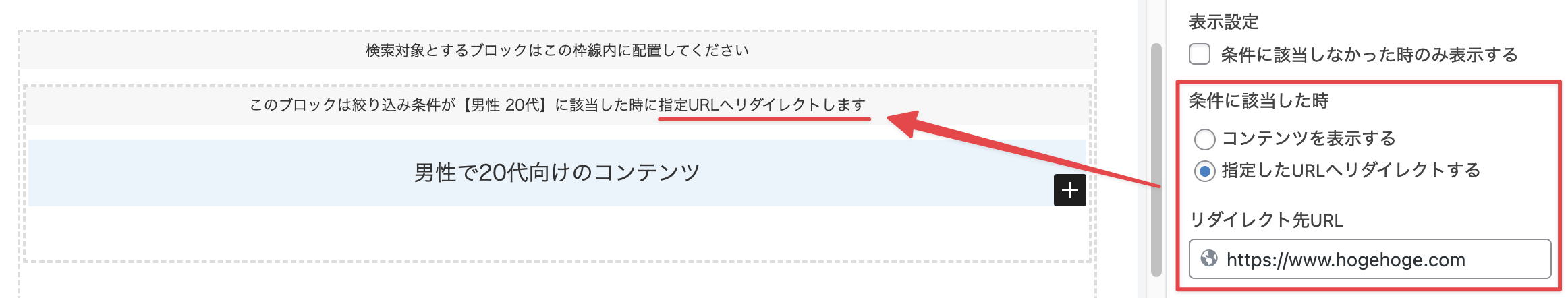
特定のページを表示したい場合
アンケート結果にコンテンツを表示するのではなく、上記のサンプルページのように特定のページを表示したい場合は「指定したURLへリダイレクトする」にチェックを入れ、表示したいページのURLを入力します。

なお、条件にマッチする結果が複数ある場合は以下のように1つ目のアンケート結果に設定したページへリダイレクトされる仕組みになっていますので、その点を踏まえて設定するようにしてください。
リダイレクトの優先順位(同一条件の結果が複数ある場合)
1つ目のアンケート結果(ここで設定したページにリダイレクトする)
2つ目のアンケート結果(リダイレクトされない)
3つ目のアンケート結果(リダイレクトされない)
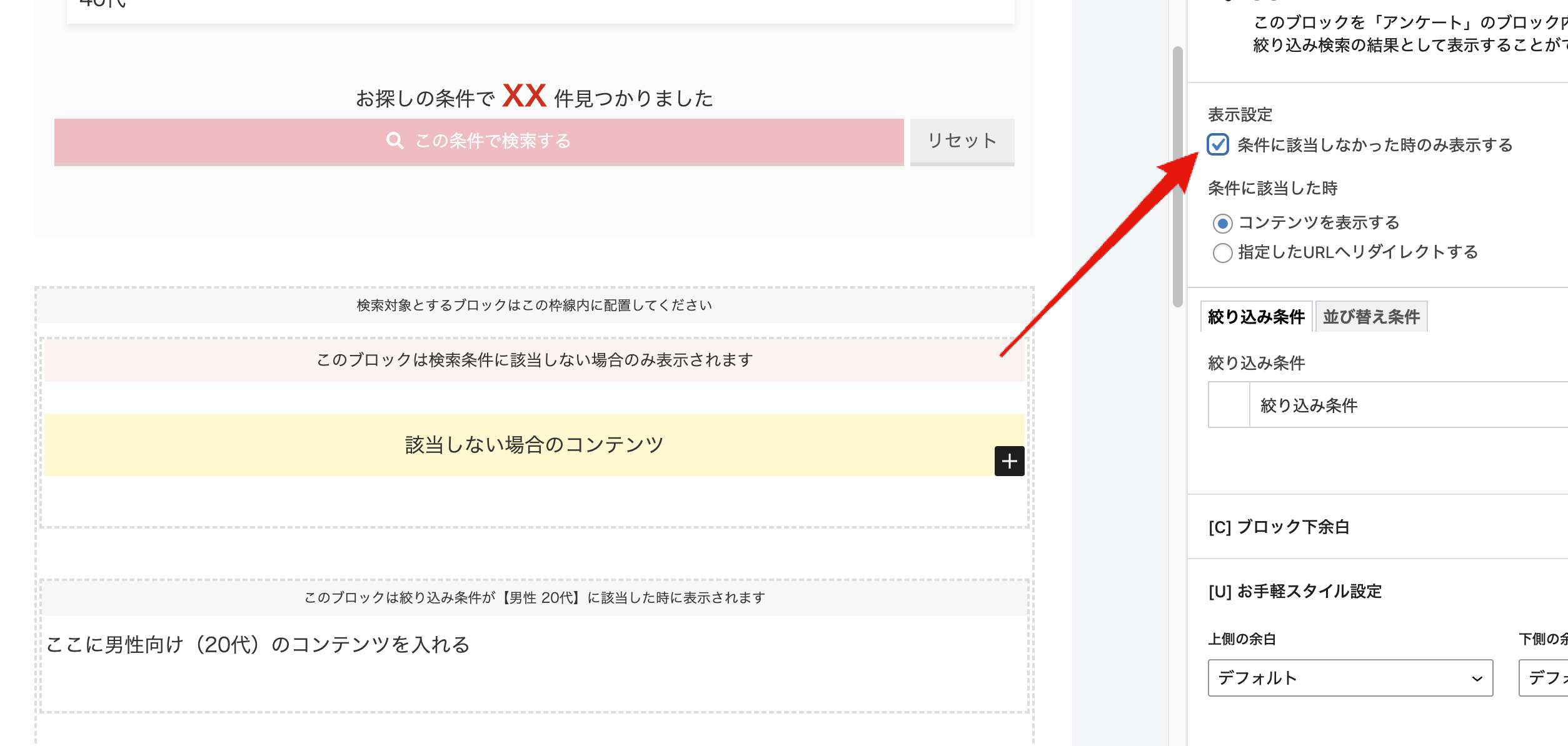
条件に該当しない場合に表示するコンテンツ
条件に該当しない場合に特定のコンテンツを表示する場合は以下の項目にチェックを入れます。

STEP6:フッターを設定する
アンケート結果を配置し終えたら、最後にフッターエリアの設定をしましょう。
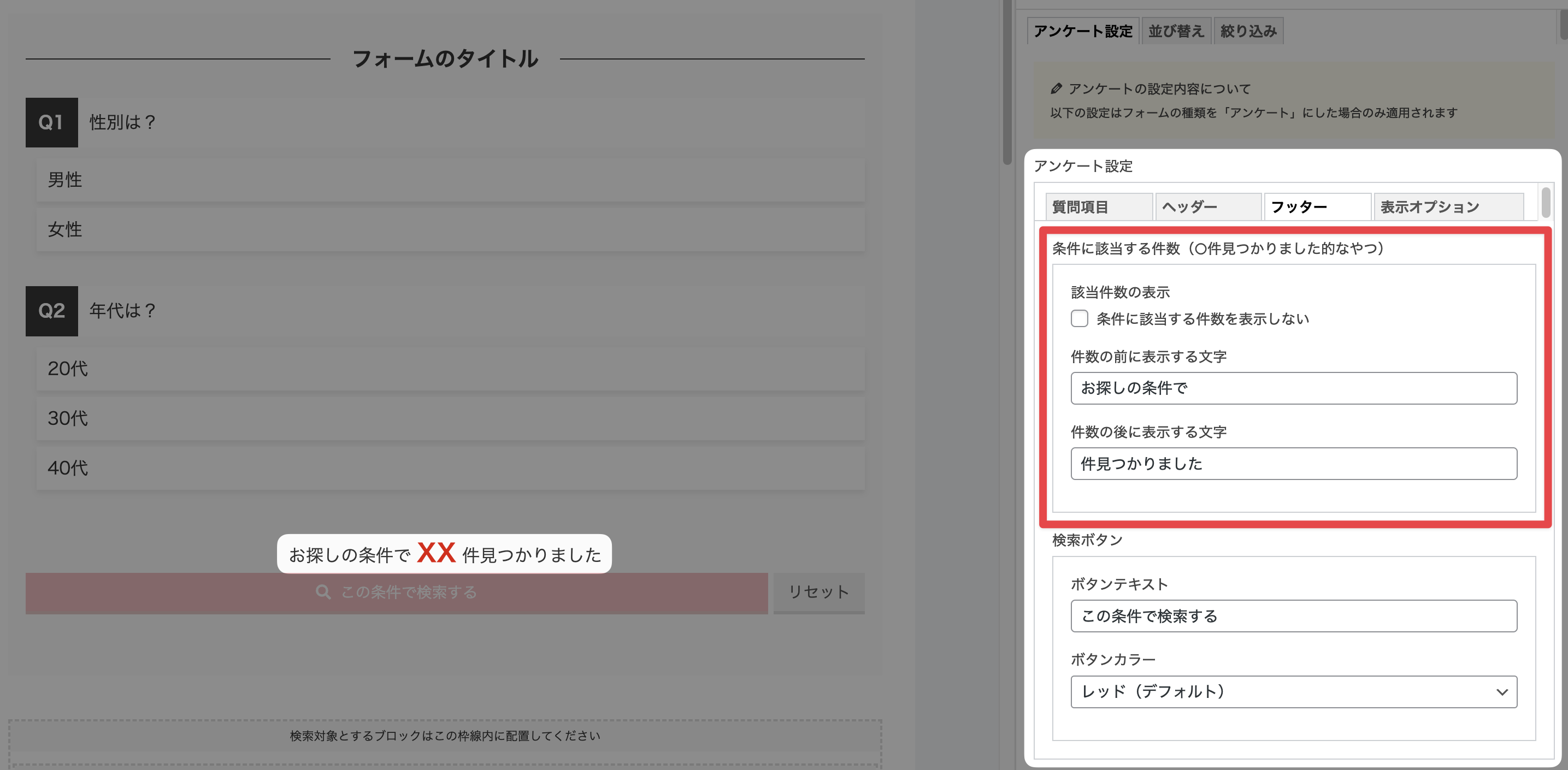
条件に該当する件数

この項目は検索ボタンの上部に表示されるヒット件数です。
今回のチュートリアルで扱っているサンプルでは該当する件数が1件しかないのでヒット件数は非表示にしていますが、件数を表示したい場合は適宜設定してください。
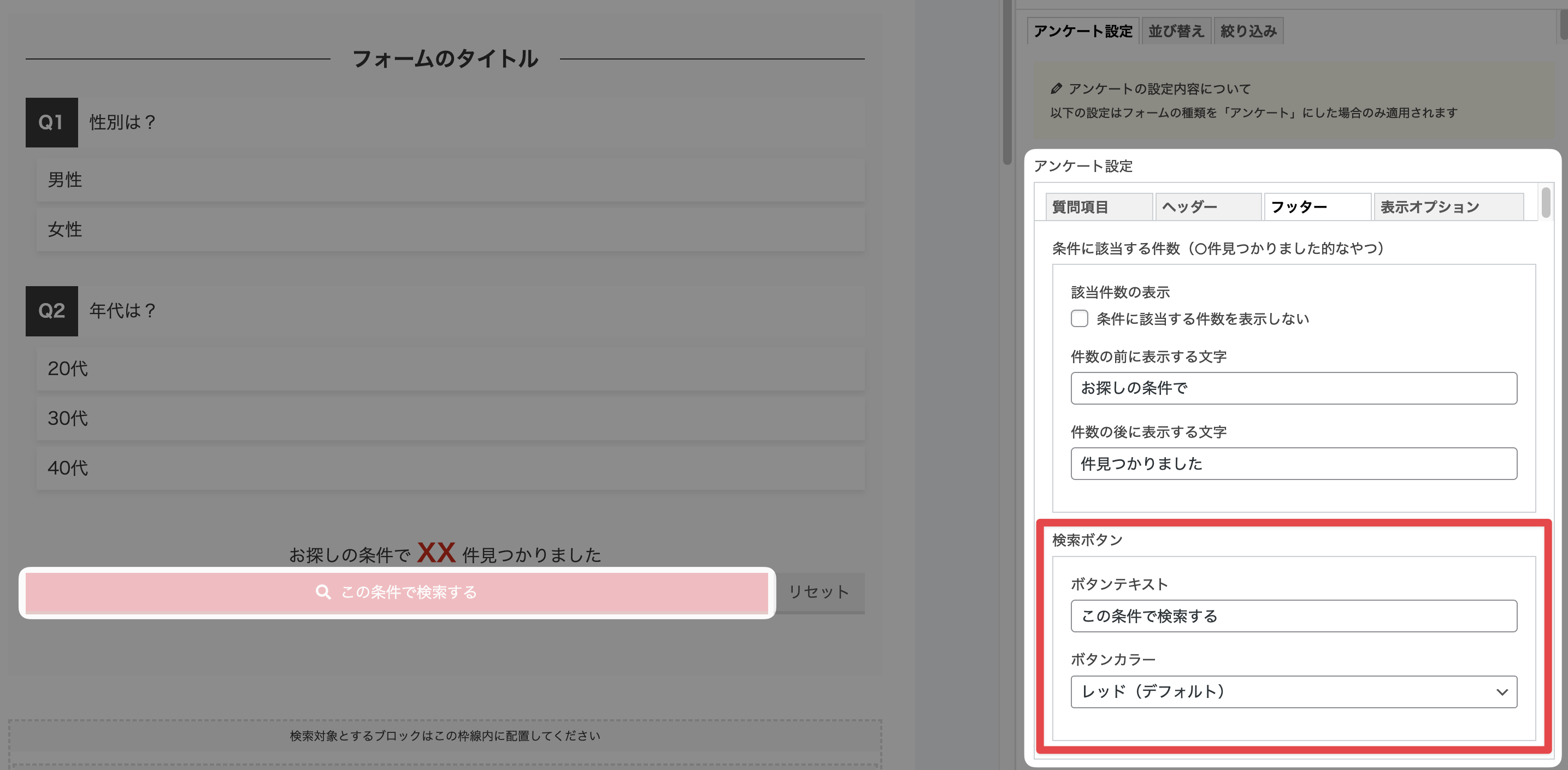
検索ボタン

この項目では検索ボタンに表示する文字列とボタンのカラーを設定できます。アンケートの内容に合わせて適宜ご変更ください。
基本的な動作に関する説明は以上となります。
あとはスタイル(見た目)に関する設定となりますので、設定内容については次の項目をご参考ください。
表示オプション
アンケートフォームのスタイルについてはこちらのオプション項目で自由に変更することができます。
見た目に関しては文字で解説するより見てもらった方が分かりやすいかと思いますので、どの項目を変更したらどうなるかについては動画をご参考ください。
動画に含まれない項目についてはご自身でポチポチしてご確認ください🙏
その他
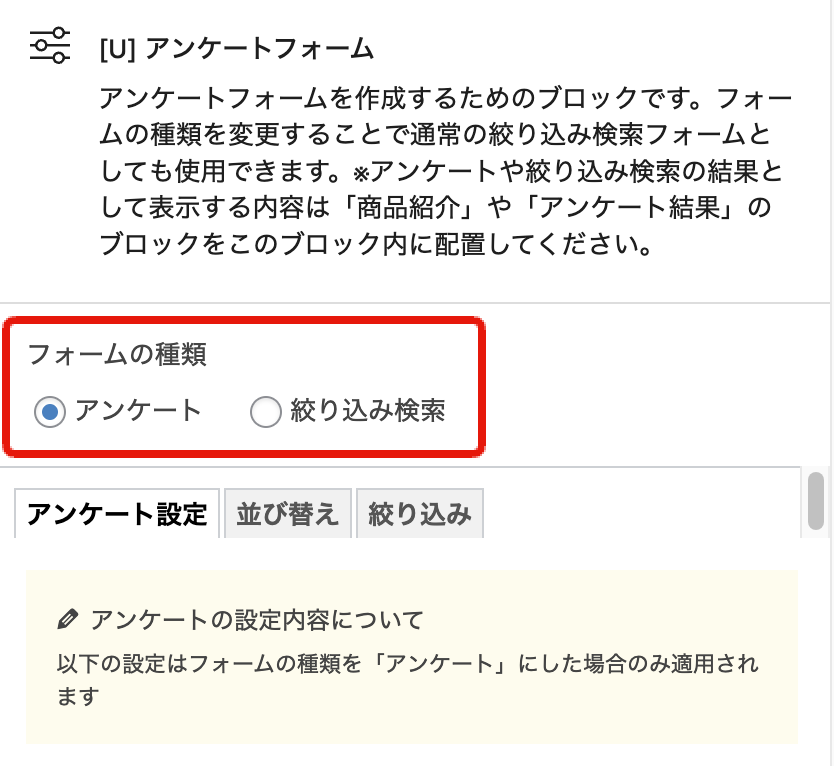
フォームの種類

このアンケートフォームでは「絞り込み」のロジックを採用していることもあって、フォームの種類もアンケート形式だけでなく、絞り込み検索のフォームとしてもお使い頂けます。
設定方法については前述のアンケートとほぼ同じなので詳しくは割愛しますが、それぞれの違いとしては見た目とコンテンツの表示方法くらいなので、状況に合わせてお好きな方をお選びください。
関連アイテムブロックの挙動について 2024.3.5追記
関連アイテムブロックについてはアンケートフォームと同じ絞り込み検索のロジックを採用しているため、アンケートフォーム内で関連アイテムの絞り込み検索を使うと不具合が生じてしまうことから、アンケートフォーム内での関連アイテムの絞り込み検索機能は無効にしています。
関連アイテムブロックの表示や並べ替え機能については本テーマのVer4.1.5.3よりご利用いただけます。
並び替えの設定
準備中

アンケートフォームと関連アイテムの絞り込み検索フォームとは基本的に見せ方が違うだけなので、関連アイテムブロックで絞り込み検索を実装したことのある方ならある程度直感的に使えるかと思います。