フレキシブルコンテンツとは
アフィリエイトに欠かせない商品やサービスの紹介をブロックエディターが苦手な方でも比較的カンタンに作れるように用意したのがこの「フレキシブルコンテンツ」です。
画像やテキストの配置はもちろん、デザインのアクセントとなるランキングアイコンやラベル・テーブル・リンクボタンの表示など、1つのブロックパーツ内で自由自在に配置することができます。

サンプル

hulu(フールー)
- 月額933円(税抜)で全コンテンツ見放題!
- マルチデバイス対応なので、いつでもどこでも視聴可能!
- 数百本以上の長編映画や数千本以上のテレビ番組をご用意
| 月額料金 | ¥933/月 |
|---|---|
| 無料お試し期間 | 2週間 |
| 動画本数 | 約5万作品 |
| オフライン視聴 | 可 |
| 個別課金 | なし |
| ポイント付与 | なし |
| 総合ランキング |  1位
1位 |
|---|---|
| 価格 |  1位
1位 |
| 動画本数 |  2位
2位 |
| お試し期間 |  3位
3位 |
hulu(フールー)とは?
hulu(フールー)はヒット映画やテレビ番組を豊富に取り揃えたオンラインビデオ配信サービスです。 月額933円(税抜)で全コンテンツ見放題!さらにマルチデバイス対応なので、いつでもどこでも視聴可能! 数百本以上の長編映画や数千本以上のテレビ番組をご用意してあなたをお待ちしております!
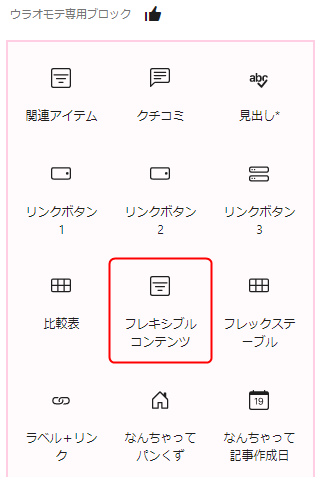
ブロックの場所
『フレキシブルコンテンツ』はウラオモテ専用ブロックの中にあります。

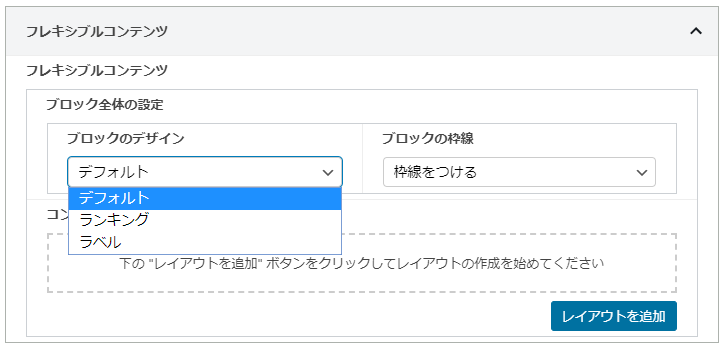
『フレキシブルコンテンツ』は「ブロック全体の設定」「レイアウト」「コンテンツ」で構成されています。以下にそれぞれの役割を説明していきます。
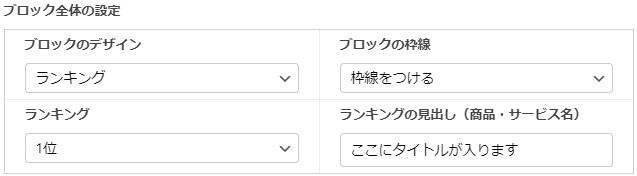
ブロック全体のデザイン
ブロック全体のデザインは「デフォルト」「ランキング」「ラベル」の3種類と、ブロック全体を囲む枠線の有無を選ぶことができます。

デフォルト

デフォルトは装飾のないシンプルなデザインになっています。

コンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツ
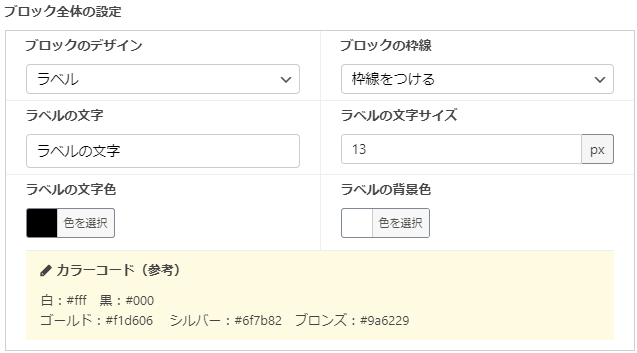
ラベル

「ラベル」を選択するとブロックの左上にラベルが表示されるようになり、ラベルのテキストや色・文字サイズを指定することができます。
デフォルトの状態

コンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツ
ラベルに色を適用した状態

コンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツ
ランキング

「ランキング」を選択すると順位に合わせたアイコンとタイトルを表示することができます。
ランキング+枠線あり


コンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツ
ランキング+枠線なし


コンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツコンテンツ
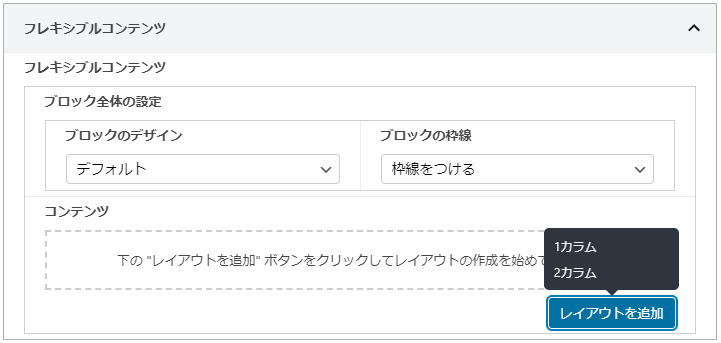
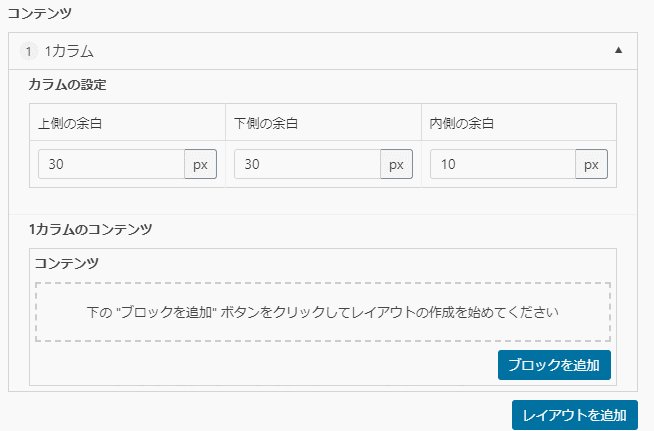
レイアウト

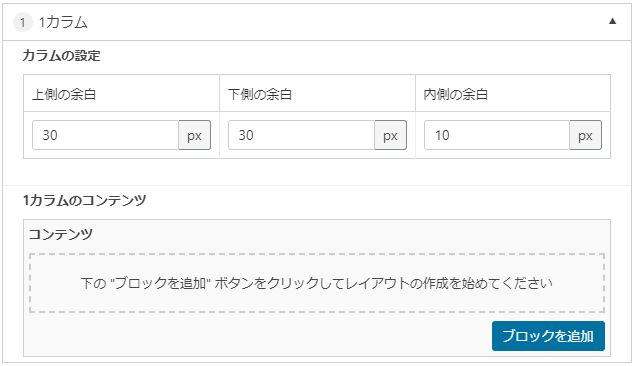
ブロックの中にコンテンツを表示させる際の枠組みとしてまずは「レイアウト」を追加していきます。
レイアウトは「1カラム」と「2カラム(2列表示)」があり、それぞれ余白の調整と2カラムの場合は列幅の割合を設定することができます。
1カラム

これは1カラムですこれは1カラムですこれは1カラムですこれは1カラムですこれは1カラムですこれは1カラムですこれは1カラムですこれは1カラムですこれは1カラムですこれは1カラムですこれは1カラムですこれは1カラムです
2カラム

カラムの左側を50%にした場合
これは2カラムの左側ですこれは2カラムの左側ですこれは2カラムの左側ですこれは2カラムの左側ですこれは2カラムの左側ですこれは2カラムの左側です
これは2カラムの右側ですこれは2カラムの右側ですこれは2カラムの右側ですこれは2カラムの右側ですこれは2カラムの右側ですこれは2カラムの右側です
カラムの左側を30%にした場合
これは2カラムの左側ですこれは2カラムの左側ですこれは2カラムの左側ですこれは2カラムの左側ですこれは2カラムの左側ですこれは2カラムの左側です
これは2カラムの右側ですこれは2カラムの右側ですこれは2カラムの右側ですこれは2カラムの右側ですこれは2カラムの右側ですこれは2カラムの右側です
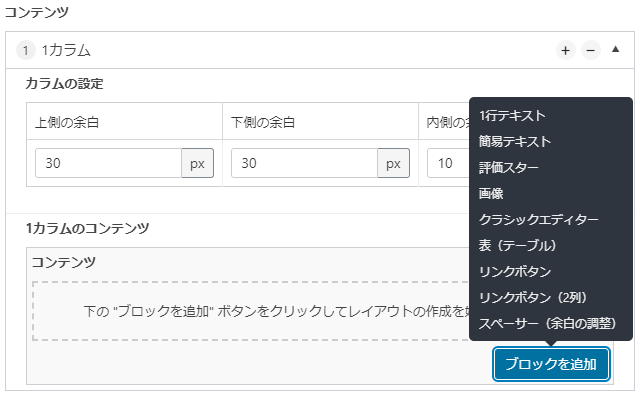
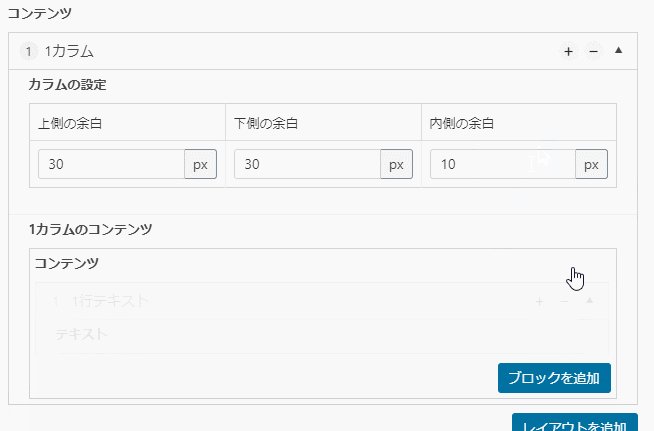
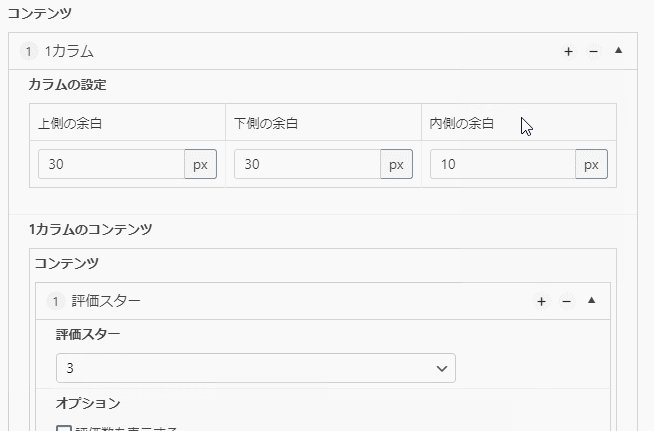
コンテンツ

レイアウト(1カラムor2カラム)を選択するとブロックを追加できるようになりますので、お好みのブロックを配置していってください。
それぞれのブロックの特徴は以下の通りです。
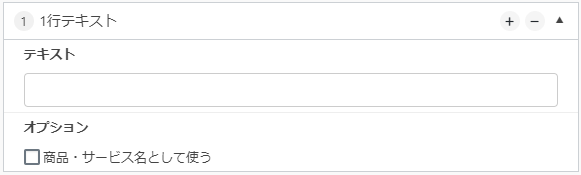
1行テキスト

「1行テキスト」は名称の通りテキストを1行で表示させる場合に使用するブロックです。オプションにチェックを入れると文字が強調して表示されます。
デフォルト
これは1行テキストです
オプションにチェックを入れた場合
これは1行テキストです
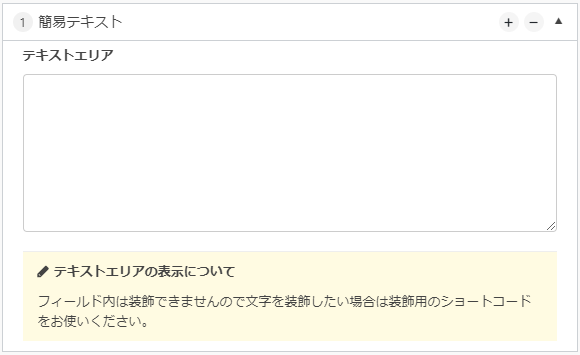
簡易テキスト

「簡易テキスト」は1行では収まらない&装飾を必要としない場合に使用するブロックです。HTMLのスタイルタグやショートコードを使うことで文字の装飾はできますが、細かな装飾はできないので装飾が必要な場合は後から紹介する「クラシックエディター」を使うと良いでしょう。
簡易テキストの見本
これは簡易テキストですこれは簡易テキストですこれは簡易テキストですこれは簡易テキストですこれは簡易テキストですこれは簡易テキストですこれは簡易テキストですこれは簡易テキストですこれは簡易テキストです
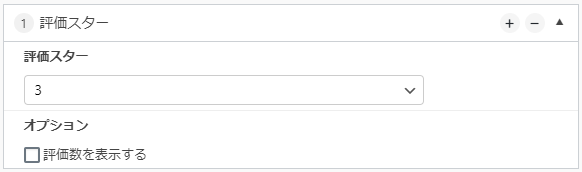
評価スター

「評価スター」を選択すると数字に合わせた星印を表示することができます。(数字は1~5、0.5刻み)オプションにチェックを入れると星印の後になんちゃって評価数(=80~120までをランダムで表示)を表示させることができます。
デフォルト
オプションにチェックを入れた場合
画像

「画像」のブロックではご自身の好きな画像を表示させることができます。オプションで画像のサイズとリンク先を設定することができます。
画像の見本
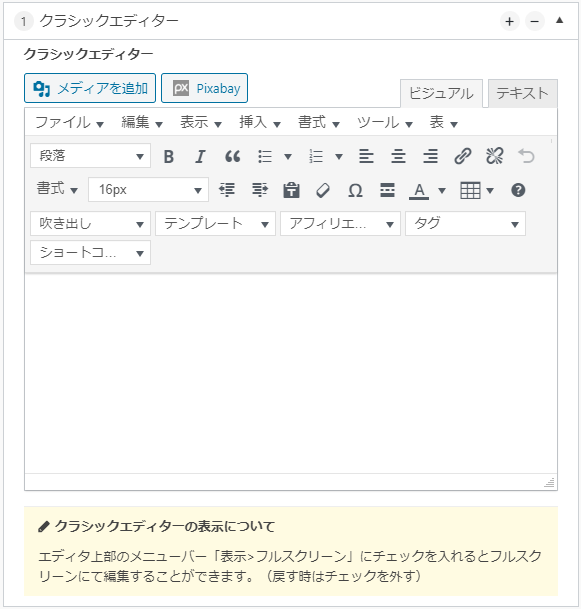
クラシックエディター

「クラシックエディター」はWordPressのバージョン5.0以前の標準エディタで、文字の装飾やリスト作成・画像の配置など、細かなデザインを設定することができます。
クラシックエディターの見本
ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります
- リストリストリスト
- リストリストリスト
- リストリストリスト
ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります
ここにテキストを入れるここにテキストを入れるここにテキストを入れるここにテキストを入れるここにテキストを入れる
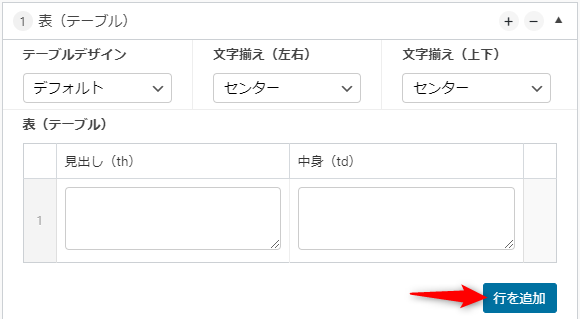
表(テーブル)

「表(テーブル)」は簡易的なテーブルを表示させたい場合に使用するブロックです。テーブルのデザインは3種類、オプションでテーブル内の文字揃えを設定することができます。※2列表示以外の見出しはセンター表示のみ。
デフォルト(4列目で折り返し)
| 見出し | コンテンツコンテンツ |
|---|---|
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
2列表示
| 見出し | コンテンツコンテンツ |
|---|---|
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
折返しなし
| 見出し | コンテンツコンテンツ |
|---|---|
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
| 見出し | コンテンツコンテンツ |
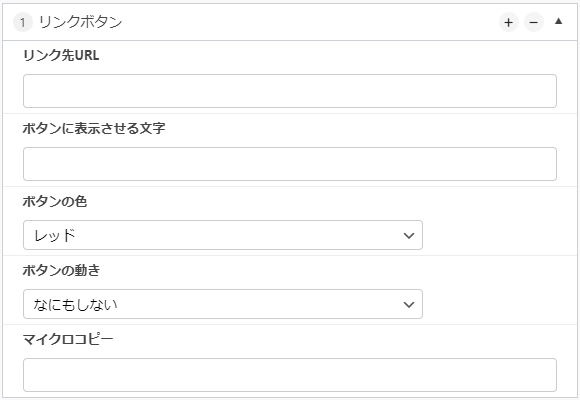
リンクボタン

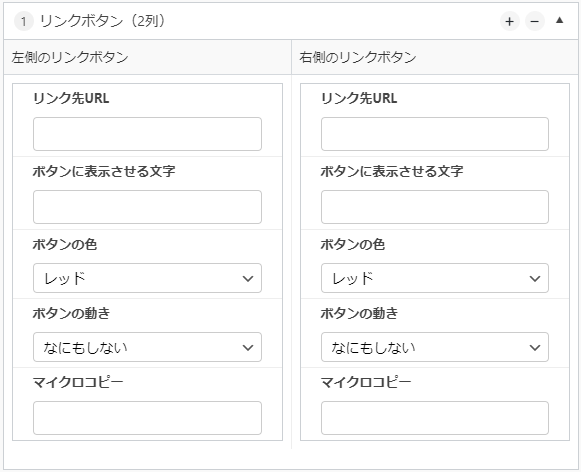
リンクボタン(2列)

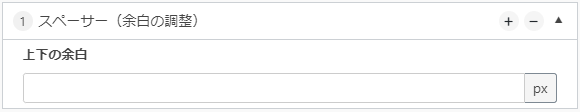
スペーサー

「スペーサー」はコンテンツ間の余白を調整する場合に使用するブロックです。コンテンツ間を空けたい場合はプラスの数字を、詰めたい場合はマイナスの数字を入れます。
スペーサーを入れない場合
ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります
スペーサーを入れた場合
ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります
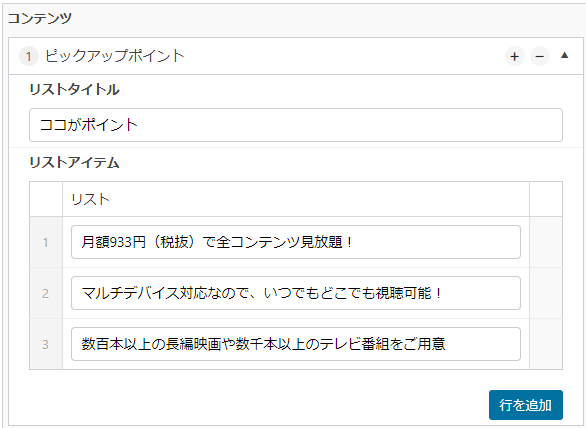
ピックアップポイント Ver1.4.0~

「ピックアップポイント」は商品やサービスのポイントを箇条書きにして表示する際に使用するブロックです。「リストタイトル」に文字を入力するとリストの上部にリストタイトルが表示されます。
リストタイトルを入れた場合
- 月額933円(税抜)で全コンテンツ見放題!
- マルチデバイス対応なので、いつでもどこでも視聴可能!
- 数百本以上の長編映画や数千本以上のテレビ番組をご用意
リストタイトルが未入力の場合
- 月額933円(税抜)で全コンテンツ見放題!
- マルチデバイス対応なので、いつでもどこでも視聴可能!
- 数百本以上の長編映画や数千本以上のテレビ番組をご用意
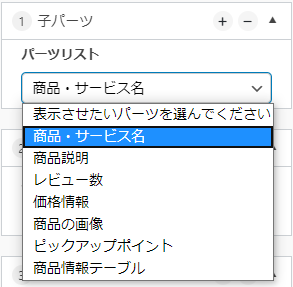
子パーツ Ver1.4.0~

「子パーツ」はページ内で入力したカスタムフィールドの値を出力する時に使用するためのブロックです。カスタムフィールドへ値を入力した上でパーツリストから表示させたい項目を選択すると選択した内容を表示することができます。
子パーツで作成した見本

hulu(フールー)
- 933/月
- 月額933円(税抜)で全コンテンツ見放題!
- マルチデバイス対応なので、いつでもどこでも視聴可能!
- 数百本以上の長編映画や数千本以上のテレビ番組をご用意
| 無料お試し期間 | 2週間 |
|---|---|
| 動画本数 | 約5万作品 |
| オフライン視聴 | ○ |
| 個別課金 | なし |
| ポイント付与 | - |
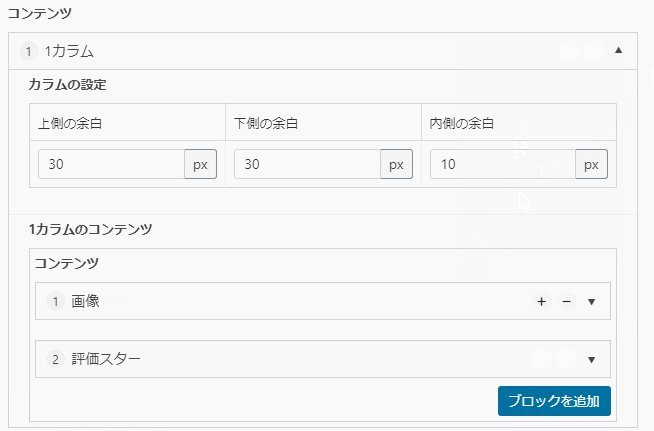
コンテンツを追加・削除・並び替える場合
コンテンツ内に配置したブロックを削除する場合はブロックの右上に表示されている「-(マイナスマーク)」を、追加は「+(プラスマーク)」、「▲」をクリックすると開閉、ドラッグアンドドロップで並び替えが可能です。

このページの説明は以上です。
