親テーマの「Cocoon」をVer1.9.9(Ver1.9.9.5.3)に更新するとCocoonのブロック(アイコンリスト、白抜きボックスなど)でエラーやデザイン崩れが発生しています。
このページではエラー表示やデザイン崩れに関する対処方法をまとめていますので、説明に沿って対応するようにしてください。
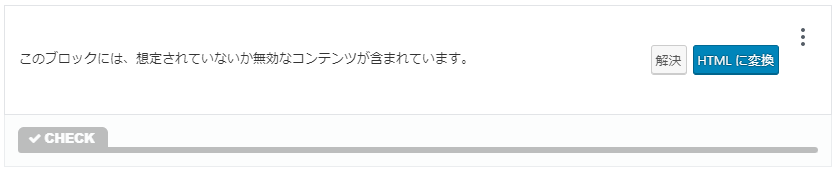
ブロックに「無効なコンテンツが含まれています」と表示される

Cocoonのバージョンを1.9.9に更新すると、すでにページ内に配置しているブロックが「このブロックには、想定されていないか無効なコンテンツが含まれています。」と表示され編集できないようになっている場合があります。
- アイコンリスト
- タブボックス
- ラベルボックス
- 案内ボックス など
対処方法その1 そのまま触らず放置する
エラーが生じていてもページを更新しなければすでに公開しているページ上では表示されているはずですので、すでにページが完成している場合はそのまま触らず放置してください。
対処方法その2 ブロックを作り直す
エラーが気になる場合やブロックを編集したい場合は大変面倒ですが、1つずつブロックを新たに挿入して作り直してください。
Cocoonブロックに枠線が付いたりブロック内の余白がおかしくなってしまった
Cocoonのバージョン1.9.9から(?)アイコンリストを含めCocoonの一部のブロックに「blank-box」というCSSのクラス名が新たに追加された影響で枠線がデフォルトで付くようになったり、余白がおかしくなってしまう現象が発生しています。
- アイコンリスト
- タブボックス
- 案内ボックス
- 白抜きボックス
- 付箋風ボックス など
この影響を解消するために修正用のCSSを用意しましたので、以下の手順に沿ってCSSファイルを更新してください。
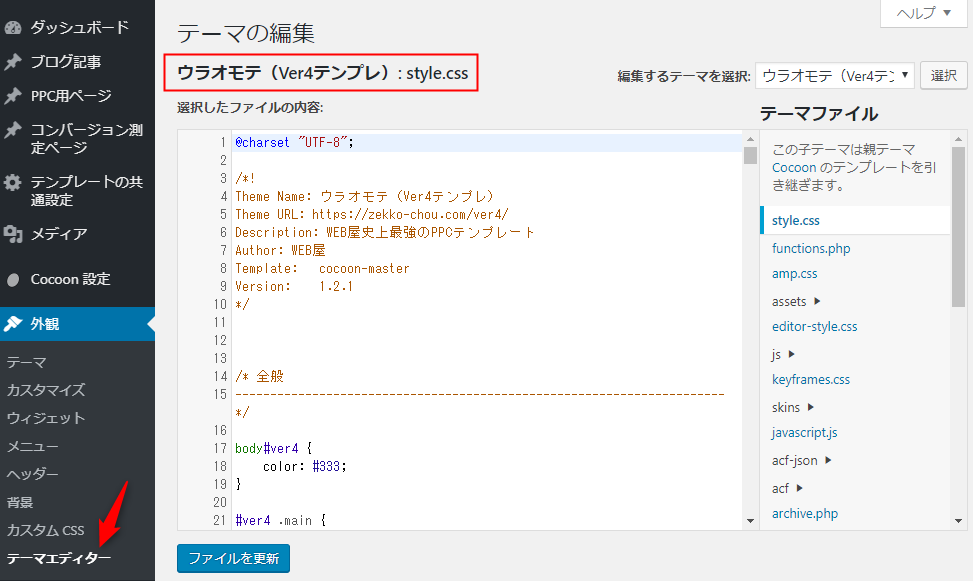
修正版CSSを適用する
STEP1
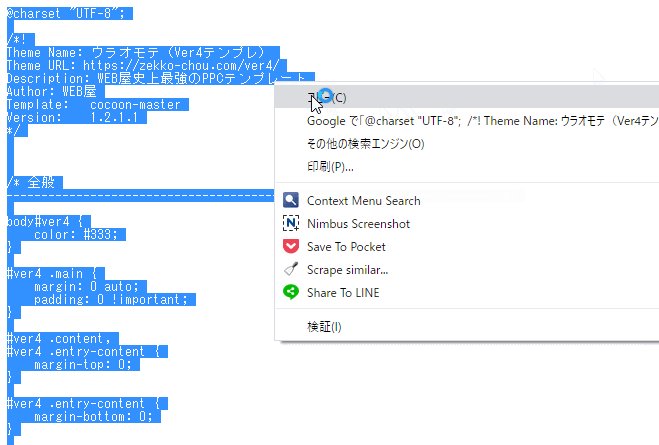
修正用のCSSファイルを開いてコードをコピーする
以下のリンク先を開くと修正版CSSファイル(Ver1.2.1.1)の中身が表示されるので、コードを全て選択してコピーしてください。

※Windowsの場合、キーボードのショートカットキーCtr+Aで全て選択できます。
修正版CSS(Ver1.2.1.1)に含まれる内容
修正版のCSSには以下のCSSコードを追加・修正しています。
/* Ver1.2.1.1で削除
.blank-box {
margin: 1em 0;
padding: 0;
}
*/
.余白なし {
margin: 0 !important;
padding: 0 !important;
}
.枠線なし {
border: none !important;
}Ver1.2.1で「blank-box」のクラスに対して余白を無くすようにしていたので今回の修正で無効にし、追加CSSクラス用のスタイルを追加しました。
Cocoonのアイコンリストではデフォルトで枠線が付くようになっていますが、追加CSSクラスを入力することで枠線を非表示にしたり余白を無くしたりできるようになっていますので、デザイン面でこだわりたい場合は追加CSSクラスを使うようにしてください。
アイコンリスト(デフォルト)
アイコンリストの追加CSSクラスに「枠線なし」を追加した場合
アイコンリストの追加CSSクラスに「余白なし」を追加した場合
なお、追加CSSクラスは複数設定できますので、枠線も余白も無くしたい場合は「枠線なし 余白なし」と半角スペースで区切ってクラス名を入力します。
アイコンリストの追加CSSクラスに「枠線なし 余白なし」を追加した場合
現場からは以上です。



追加CSSクラスの使い方については以下のページにまとめていますので、使い方が分からない場合は以下のページを参考ください。