WEB屋
このページでは「10チャレアド~GDNリマケ編~」の参加者を対象に提供しているテンプレートデータに実装している「親子機能」を既存のサイトに実装する手順を説明しています。
GDN用のテンプレートデータではなく、マニュアルサイトで提供している通常のテンプレートデータを元にサイトを作成している場合は以下の手順に沿って実装してください。
既存のサイトに親子機能を実装するための一連の流れ
1. テーマをVer1.4.2.4以降のバージョンに更新する
Ver1.4.2.4からPPC用サブページと同様にPPC用ページでも親子機能を使えるようにしていますので以下のページからテーマを最新のバージョンに更新してください。
2. ページの一覧画面に「親」の項目を表示する
テーマを更新しただけでは一覧画面に「親」の項目は表示されませんので、以下の動画に沿って一覧画面に項目を表示してください。
3.「Insert Pages(プラグイン)」をインストールする
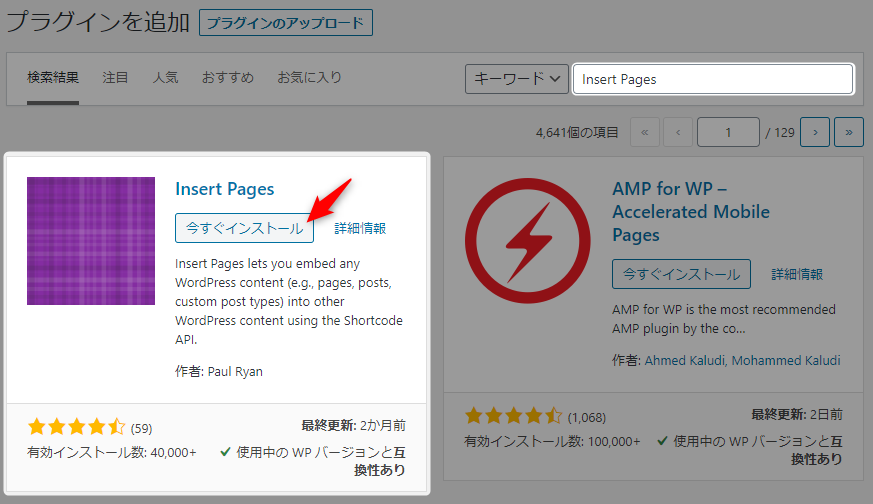
子ページのコンテンツを親ページに表示させるためには「Insert Pages(プラグイン)」が必要となりますので、管理画面サイドメニューの「プラグイン>新規追加」から【Insert Pages】で検索してインストール&有効化しましょう。

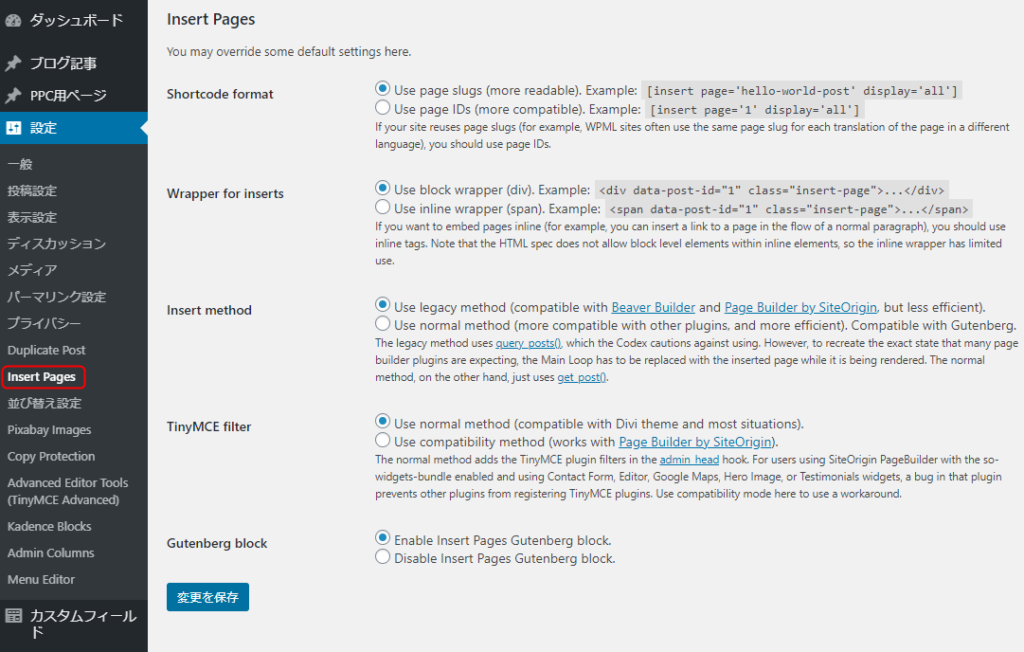
このプラグインの設定は「設定>Insert Pages」から変更することができます。設定内容についてはデフォルトのままでOKですが、「Gutenberg block」の項目が「Enable」になっているかだけ確認しておいてください。(Enableになっていないとブロックエディターのパーツとして使用できません)