Ver1.2.0ではユーザーさんのご要望をできる限り反映する形でアップデートしています。テーマのバージョンアップ方法と最新版のテーマファイルについてはこちらのページからご確認ください。
テーブルで作れる比較表ブロックを追加しました
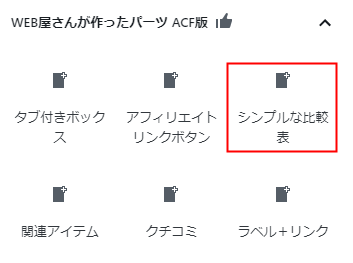
比較表を作るのがお好きな方のためにテーブルで良い感じに作れるブロックを新たに追加しました。(ブロックパーツはACF版の中にあります)

- テーブルの作成はビジュアルエディタで
- ビジュアルエディタなので画像の配置もテキストの装飾も比較的カンタン
- 横スクロール時の1列目を固定できる
- 関連アイテムブロックで作る比較表チックなレイアウトも作れる
- 通常のテーブルには簡易的な絞り込み&並び替え機能も実装できる
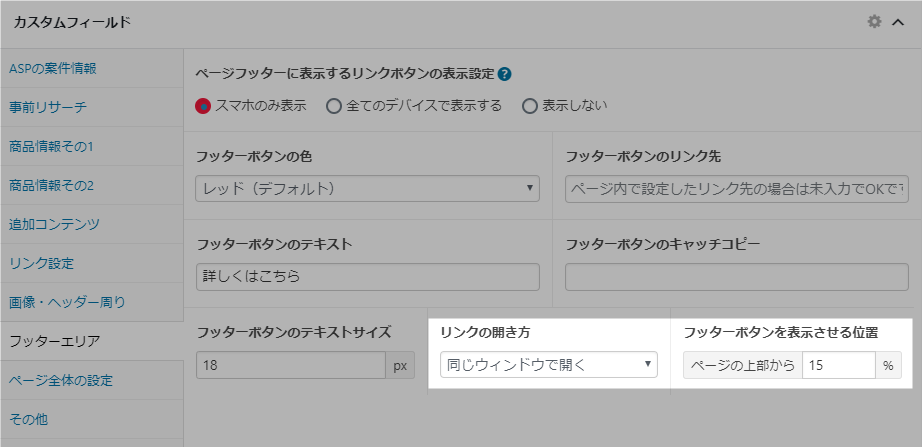
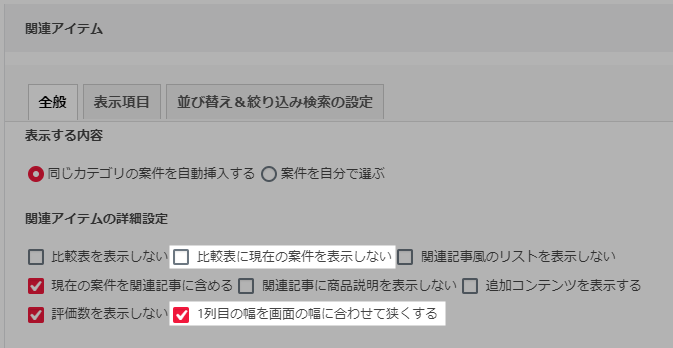
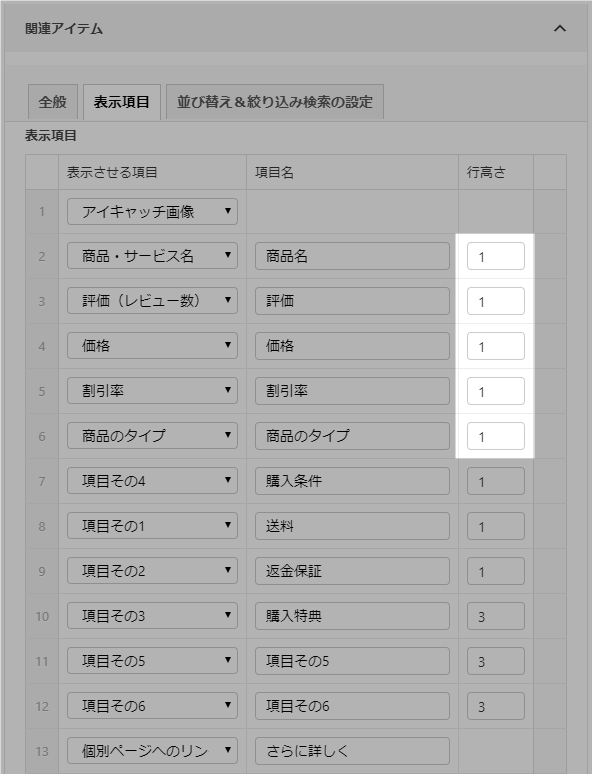
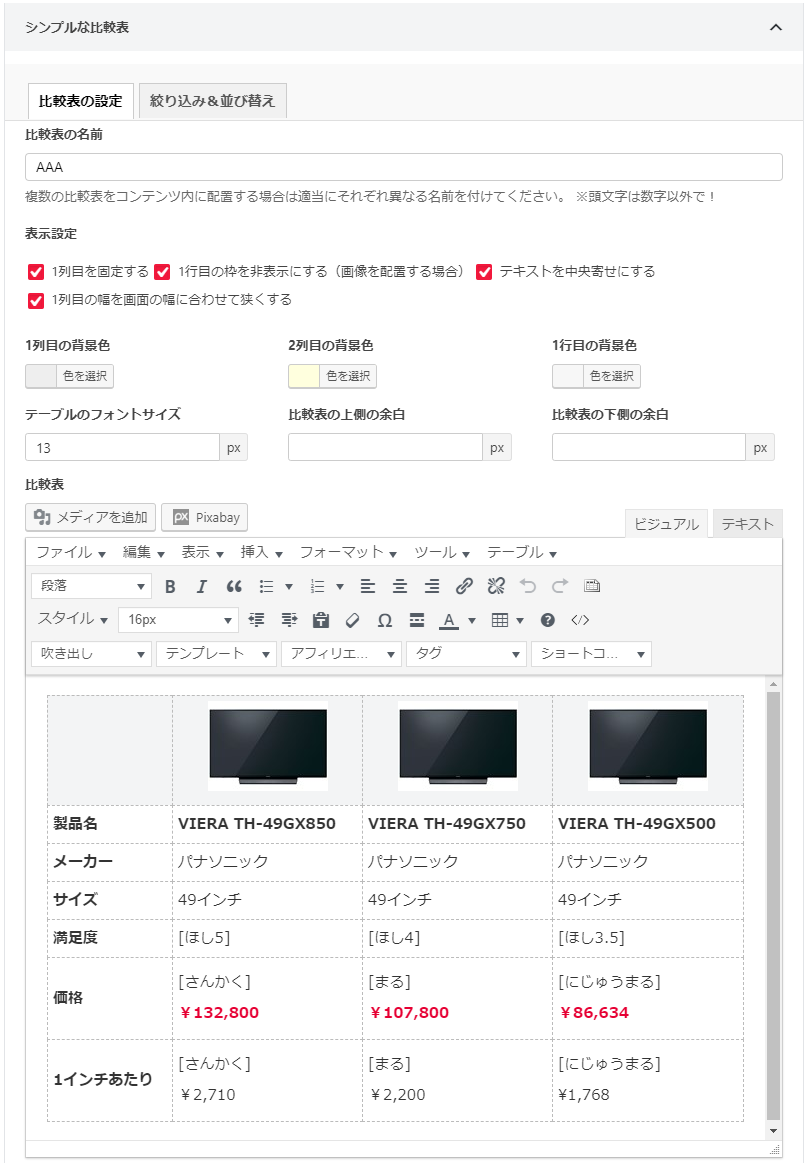
ブロックの設定項目
比較表を用意するにあたっていろんな作り方を試しましたが、画像の配置やテキストの装飾などが一番柔軟にできるのがクラシックエディタ内のビジュアルエディタで作るテーブルだったので、テーブルはビジュアルエディタ内で作り、細かいところをカスタムフィールドの項目で設定する形にしています。

見本その1(関連アイテムの比較表チックなテーブル)
上の項目の設定にするとこんな感じの比較表が作れます↓
 |
 |
 |
|
|---|---|---|---|
| 製品名 | VIERA TH-49GX850 | VIERA TH-49GX750 | VIERA TH-49GX500 |
| メーカー | パナソニック | パナソニック | パナソニック |
| サイズ | 49インチ | 49インチ | 49インチ |
| 満足度 | |||
| 価格 | 
¥132,800 |

¥107,800 |

¥86,634 |
| 1インチあたり | 
¥2,710 |

¥2,200 |

¥1,768 |
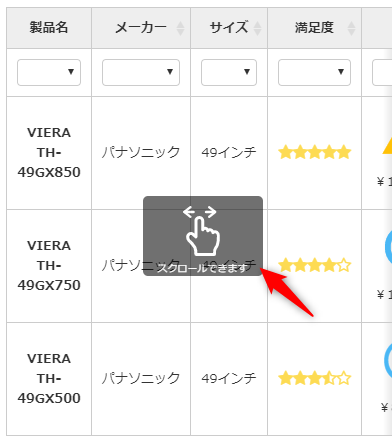
見本その2(一般的なテーブル+絞り込み&並び替え)
通常の形式のテーブルです。こちらも設定で横スクロールした時に1列目を固定したり、なんちゃって絞り込み機能も実装できたりします。
| 製品名 | メーカー | サイズ | 満足度 | 価格 | 1インチあたり |
|---|---|---|---|---|---|
| VIERA TH-49GX850 | パナソニック | 49インチ | 
¥132,800 |
¥2,710 | |
| VIERA TH-49GX750 | パナソニック | 49インチ | 
¥107,800 |
¥2,200 | |
| VIERA TH-49GX500 | パナソニック | 49インチ | 
¥86,634 |
¥1,768 |
ショートコードを作りました
関連アイテムブロックの比較表やテーブルで◯Xなどの記号を入れたいというご要望がユーザーさんから頂いたのでショートコードでカンタンに挿入できるようにしました。
また、記号のほか評価数(星マーク)や装飾のコードも合わせて追加しています。
| ショートコード | 結果 |
|---|---|
| [にじゅうまる] |  |
| [まる] |  |
| [さんかく] |  |
| [ばつ] |  |
| [ほし3] | |
| [ほし35] | |
| [ほし4] | |
| [ほし45] | |
| [ほし5] | |
| [赤]テキスト[/赤] | 赤文字 |
| [太赤]テキスト[/太赤] | 太赤文字 |
| [太]テキスト[/太] | 太字 |
| [蛍光]テキスト[/蛍光] | マーカー |
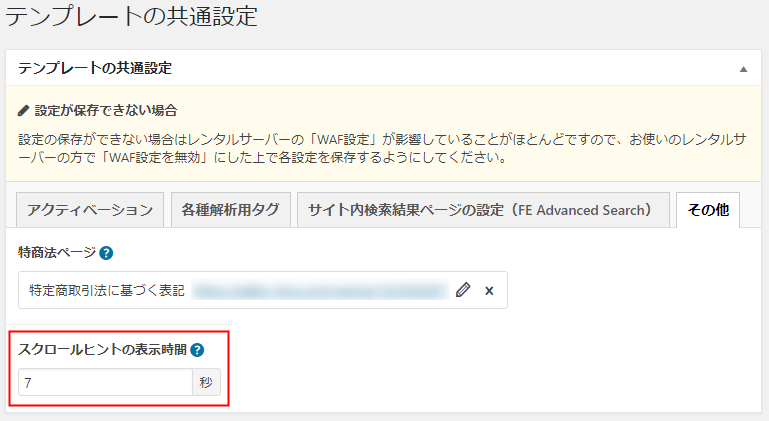
スクロールヒントの設定をできるようにしました
比較表などのテーブルを横スクロールできる状態の時に「スクロールできます」のポップアップ(=スクロールヒント)の表示時間を設定できる項目をテンプレートの共通設定ページに追加しました。


-1 ・・・ ずっと表示
0 ・・・ 表示しない
※その他の数字はポップアップが表示されてから非表示になるまでの時間です。
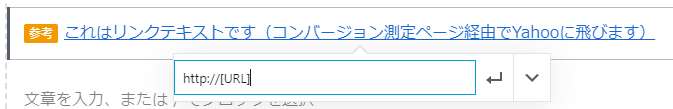
テキストリンクで[URL]のショートコードを使えるようにしました
テキストリンクに[URL]のショートコードを入れると「http」がダブって付く現象が起こっていてリンクが機能していなかったので、[URL]のショートコードでも機能するようにしました。
参考これはリンクテキストです(コンバージョン測定ページ経由でYahooに飛びます)
編集画面

2019年12月9日追記
WordPressのバージョンアップが原因かどうか分かりませんが、上で説明している「http://」だとショートコードが機能しなくなっているようです。テキストリンク内にショートコードを使う場合は以下のようにショートコードの前に「/(スラッシュ)」を入れるようにしてください。

解析用タグを各ページに追加しました
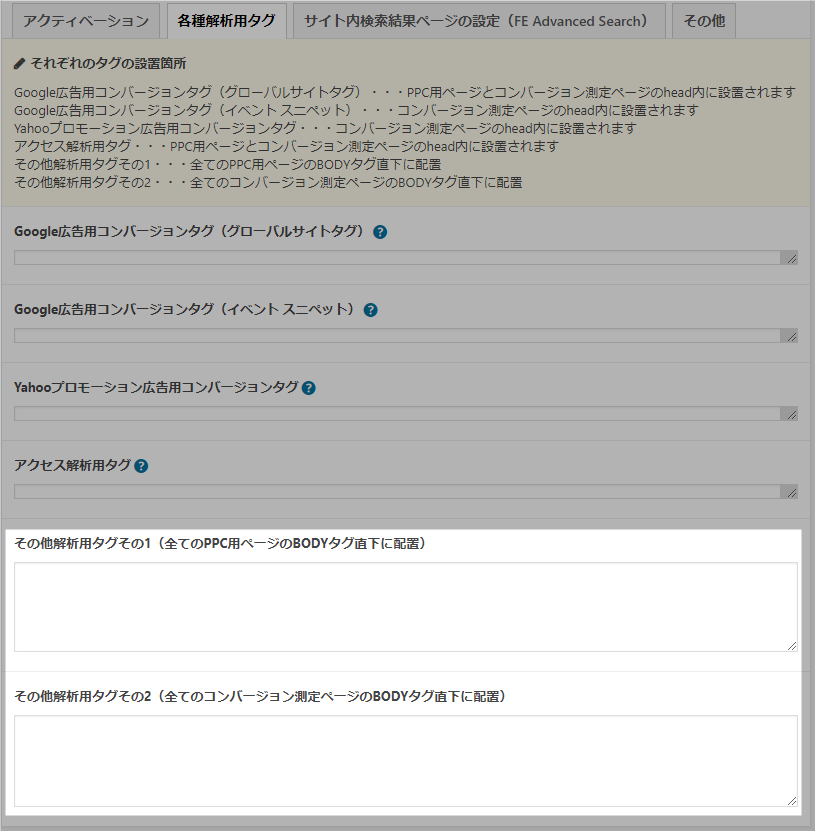
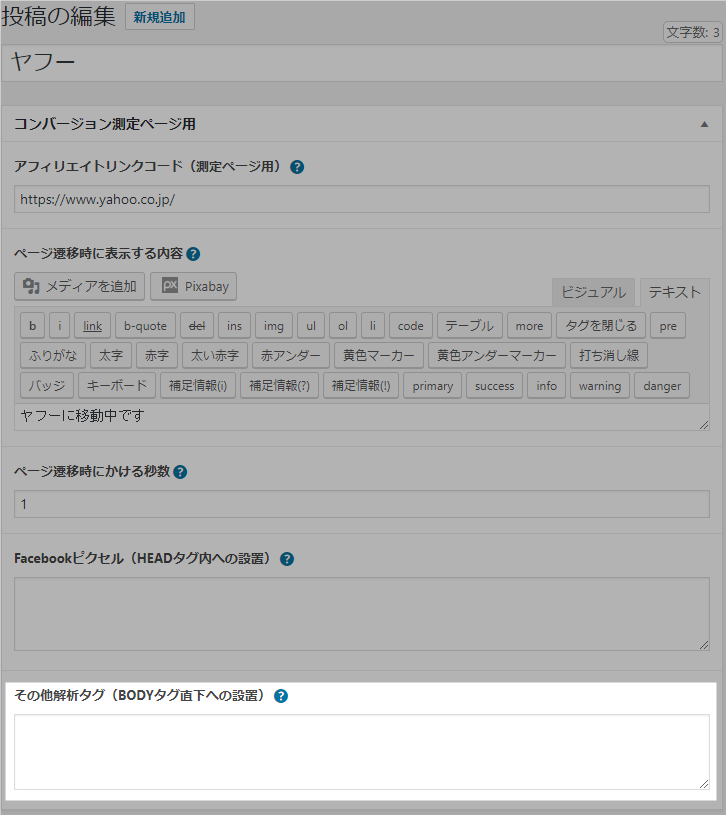
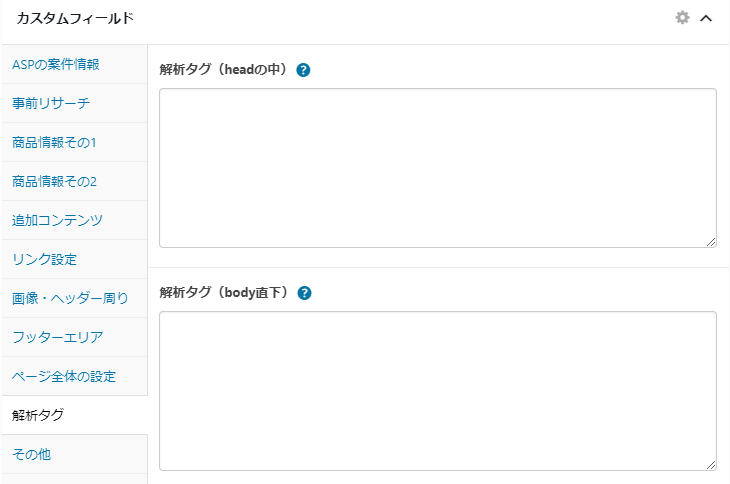
これまで解析用タグはソースの<head></head>の中だけに設置する項目しかありませんでしたが、<body>の中に設置したいとユーザーさんからご要望がありましたので、各ページの<body>直下にタグを設置できる項目を追加しました。
テンプレートの共通設定

コンバージョン測定ページ

PPC用ページ

タブ付きボックスのデザインを追加しました
アイコンを入れられるようにしました。
ここにテキストが入ります。
SANGOのデザインが好きなのでSANGO風のデザインに変換できるようにしました(個人的に使いたかったので)。
MEMO
ここにテキストが入ります。
ご注意!
ここにテキストが入ります。
タイムラインにできるスタイルを追加しました
チキンラーメンの美味しい食べ方
STEP1
フタを開ける
STEP2
お湯を注いで3分待つ
STEP3
美味しくいただく
Cocoonにもタイムラインのブロックがあるんですが、タイムラインを作った後にそれぞれの配置を並び替えることができないので、カンタンに並び替えられるように「Kadence Blocks」のブロックを元にスタイルを設定してタイムライン風にすることにしました。
実はVer1.1.1くらいから実装していたんですが説明が漏れていたので、ついでに紹介しておきます。
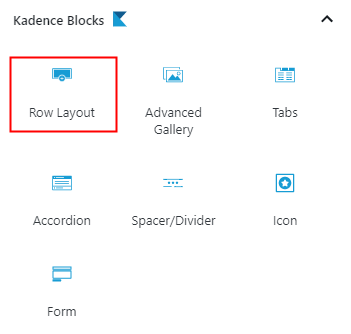
作り方はとってもカンタンで、ブロック一覧の中に「Kadence Blocks」がありますので「Row Layout」を選択して、

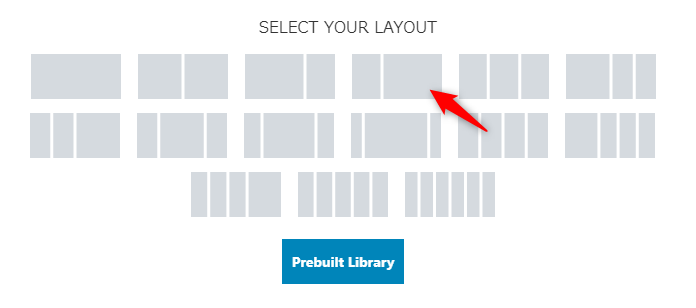
適当に2カラムのレイアウトを選択、

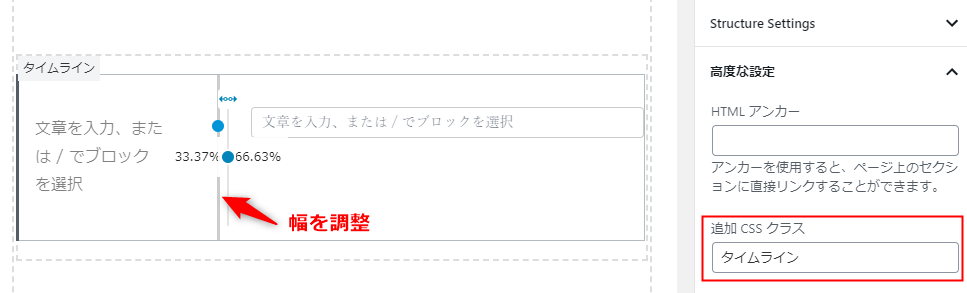
右サイドバーの一番下に「高度な設定>追加CSSクラス」がありますので、その中に「タイムライン」と入力するだけです。ブロックを選択するとカラムの幅も自由に変えれます。

以上がVer1.2.0のアップデート内容になります。